
Method: 1. After copying a graphic, enter "number X" in the command box at the bottom of the page. The copied graphics will be arranged at equal intervals along the copied track. 2. After copying a graphic, enter "/number" in the command box at the bottom of the page. The copied graphics will be arranged at equal intervals between the two original copied graphics.

The operating environment of this tutorial: windows7 system, sketchup2018 version, Dell G3 computer.
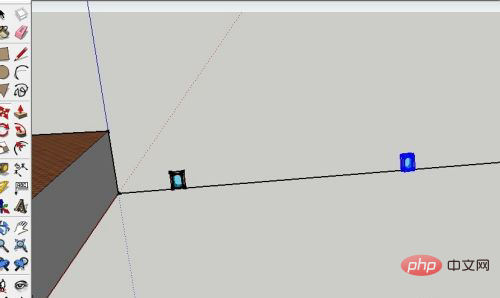
Use the [ctrl move] command to copy a graphic and pull it aside. Note that when pulling the graph, we need to pull it in the direction of the axis so that we can control the direction.

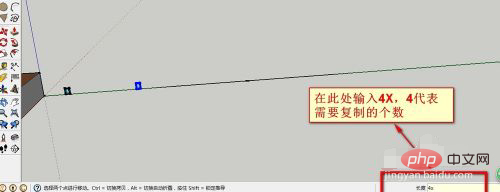
The next operation commands are different, they are "4X" and "/4" (sometimes the reverse is also possible, such as entering 4/. Everyone Determine it based on your own software operation. This is mainly because we are using pirated software.) The spacing and form of graphics copied by different methods are different. We can choose the copying method according to our own needs.
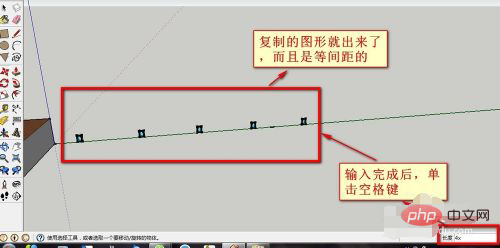
First method: After copying a graphic, enter "4X" in the command box in the lower right corner. 4 represents the number of copies, which can be changed according to your own needs. Finally, click [Spacebar] to confirm. The copied graphics are arranged along the trajectory we copied, and are equally spaced.


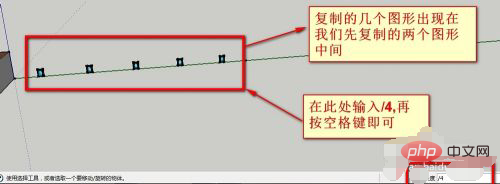
Second type: After copying a graphic, enter "/4" in the command box in the lower right corner, 4 represents The number of copies can be changed according to your needs. Finally, click [Spacebar] to confirm. The copied graphics are all arranged between the two originally copied graphics, and are equally spaced.

For more computer-related knowledge, please visit the FAQ column!
The above is the detailed content of How to copy multiple identical graphics using su. For more information, please follow other related articles on the PHP Chinese website!
 What is the shortcut key for copying and pasting ctrl?
What is the shortcut key for copying and pasting ctrl?
 What should I do if the copy shortcut key doesn't work?
What should I do if the copy shortcut key doesn't work?
 What currency is USD?
What currency is USD?
 How to connect to database with sqlplus
How to connect to database with sqlplus
 Solution to failedtofetch error
Solution to failedtofetch error
 How to remove people from the blacklist on WeChat
How to remove people from the blacklist on WeChat
 Java performs forced type conversion
Java performs forced type conversion
 Solution to WIN10 update failure
Solution to WIN10 update failure