
htmlHow to center the title: 1. In the text editing box, enter the text title; 2. Add the code "style:text-align:center"; 3. Set the title of the web page to the center position. Can.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
The specific method of setting the title to be centered in HTML is:
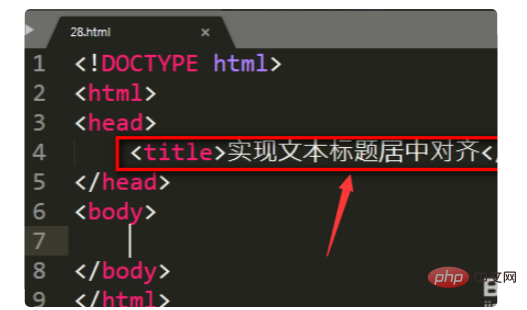
1. Open the HTML application software and enter the text title in the text editing box.

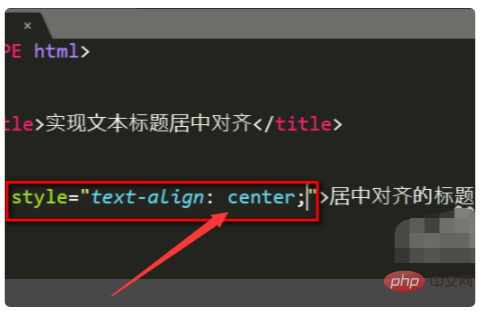
#2. Add the code style: text-align: center in front of the entered title.

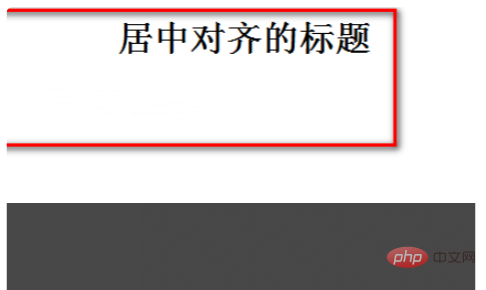
#3. After that, you can successfully set the title of the web page to the center position.

Recommended tutorials: html video tutorial, css video tutorial
The above is the detailed content of How to center the title in html. For more information, please follow other related articles on the PHP Chinese website!