
How to run javascript in a browser: first open a web page; then right-click on the web page and click [Inspect] to enter the console; then click the Source tag in the top menu; finally write on the right side of the newly created snippet Just JavaScript code.

The operating environment of this article: Windows 7 system, javascript version 1.8.5, Dell G3 computer.
First open a web page. This web page is the domain name address of the web page you need to debug. Otherwise, cross-domain will appear when executing ajax request.

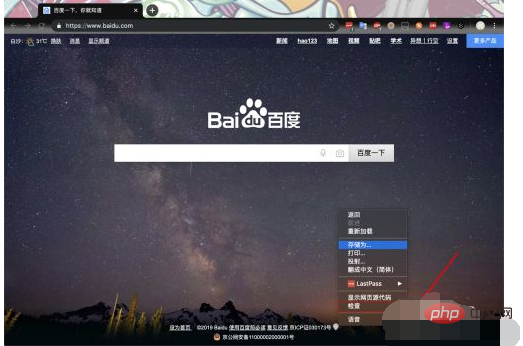
cannot be accessed It doesn't matter, just right-click on the web page, and then you can see the word "Check", then click to enter the console

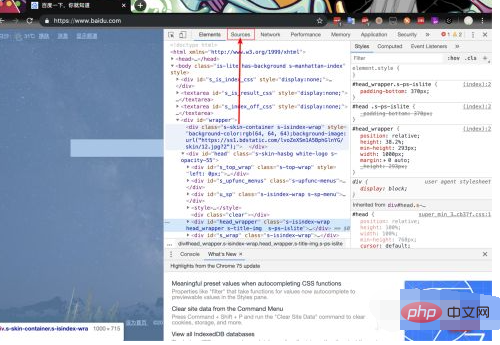
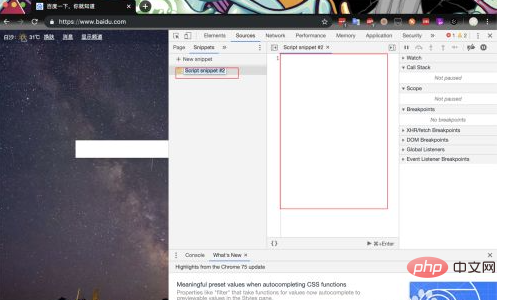
There are many options after entering, find the Source tab in the top menu , then click to switch to the page

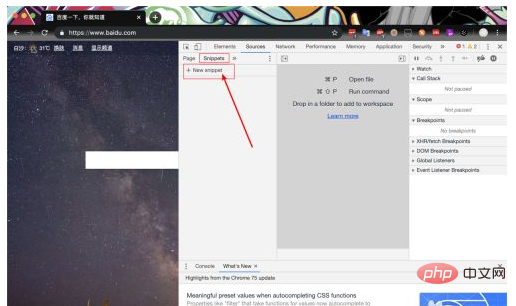
After entering, find Snippets on the page below, and then click the plus sign new snippet below, a new snippet will be created

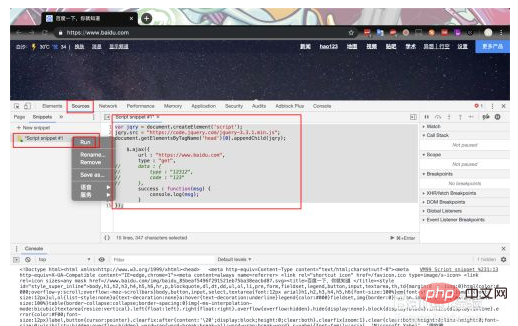
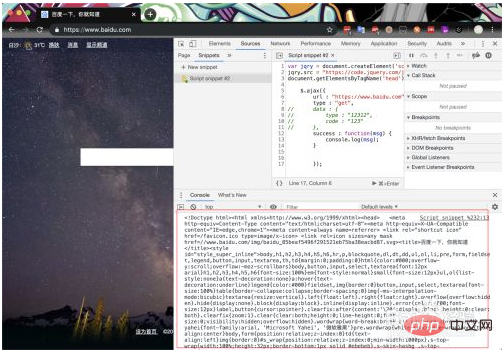
Then write your JavaScript code on the right side of the newly created snippet. You can write multiple ones. Create one snippet for one running item

After writing it, you can run it. Running is also very simple. Just right-click on the snippet you want to run and you will see a word run. Click on it


javascript Advanced Tutorial"
The above is the detailed content of How browsers run javascript. For more information, please follow other related articles on the PHP Chinese website!