
This article will introduce to you how to run html code in vscode. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

How to run html code in vscode:
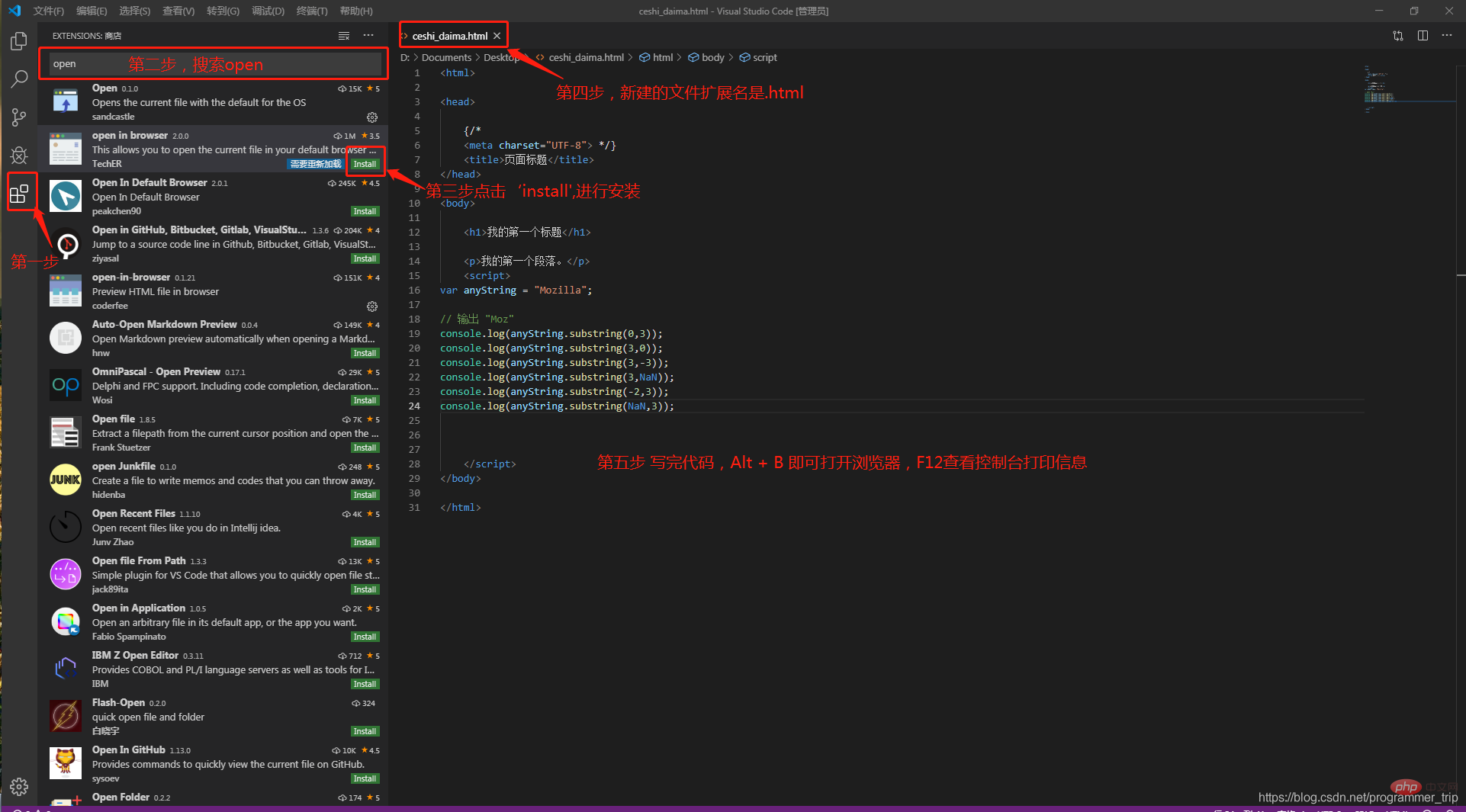
Click the extended function key on the left side of the vsCode software and click open in browser install button, and then the open in default browser button will appear with the right mouse button. Click to run the html code written in vscode. F12 to see the console print information.

Recommended study: "vscode tutorial"
The above is the detailed content of How to run html code in vscode. For more information, please follow other related articles on the PHP Chinese website!