How to set image position in html
htmlHow to set the image position: 1. Create a new file and set the input style tag in the head tag; 2. Set the style of the body and add an image to the body; 3. You will see it in the browser The picture is in the upper right corner of the browser.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to set the image position in html:
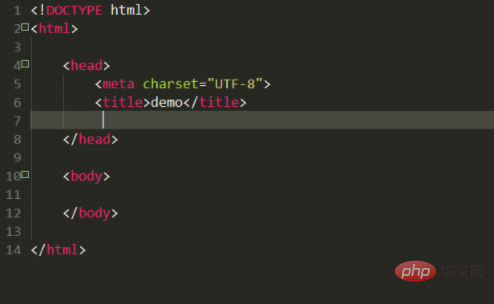
1. You can use the background-position attribute to set the image position. The specific method is to first use the hbuilder software to create a new html file. , set the input style tag in the head tag of the file:

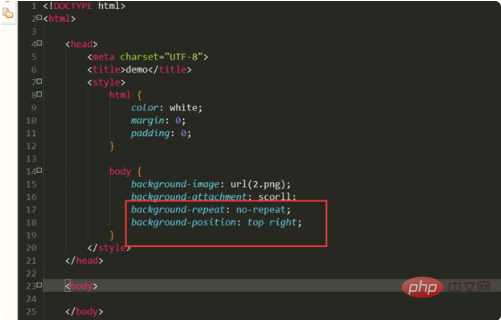
2. Then set the style of the body, add a picture to the body, set it to non-repeating, and set background-position The attribute allows the image to appear in the upper right corner. The first parameter of this attribute controls the upper and lower positions, and the latter parameter controls the left and right positions. After setting, go to the browser to view the effect:

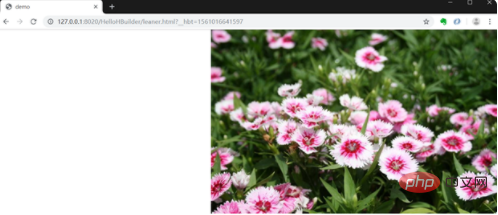
3. At this time, you will see the picture in the upper right corner of the browser:

Related learning recommendations: html video tutorial
The above is the detailed content of How to set image position in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 Why is my HTML image not showing up?
Aug 16, 2025 am 10:08 AM
Why is my HTML image not showing up?
Aug 16, 2025 am 10:08 AM
First, check whether the src attribute path is correct, and ensure that the relative or absolute path matches the HTML file location; 2. Verify whether the file name and extension are spelled correctly and case-sensitive; 3. Confirm that the image file actually exists in the specified directory; 4. Use appropriate alt attributes and ensure that the image format is .jpg, .png, .gif or .webp widely supported by the browser; 5. Troubleshoot browser cache issues, try to force refresh or directly access the image URL; 6. Check server permission settings to ensure that the file can be read and not blocked; 7. Verify that the img tag syntax is correct, including the correct quotes and attribute order, and finally troubleshoot 404 errors or syntax problems through the browser developer tool to ensure that the image is displayed normally.
 How to use the bdo tag to override text direction in HTML
Aug 16, 2025 am 09:32 AM
How to use the bdo tag to override text direction in HTML
Aug 16, 2025 am 09:32 AM
Thebdotagisusedtooverridethebrowser’sdefaulttextdirectionrenderingwhendealingwithmixedleft-to-rightandright-to-lefttext,ensuringcorrectvisualdisplaybyforcingaspecificdirectionusingthedirattributewithvalues"ltr"or"rtl",asdemonstrat
 How to use the async attribute for script loading in HTML
Aug 17, 2025 pm 12:52 PM
How to use the async attribute for script loading in HTML
Aug 17, 2025 pm 12:52 PM
TheasyncattributeinHTMLisusedtoloadandexecuteexternalJavaScriptfilesasynchronously,allowingthebrowsertodownloadthescriptinparallelwithHTMLparsingandexecuteitimmediatelyuponcompletion,whichimprovespageloadperformancebypreventingrender-blocking;itisbes
 How to set a default value for an HTML select element
Aug 17, 2025 pm 01:00 PM
How to set a default value for an HTML select element
Aug 17, 2025 pm 01:00 PM
To set the default value for HTMLselect elements, the corresponding option element must be marked with the selected attribute; 1. Add the selected attribute to the option you want to select by default, such as UnitedStates; 2. Ensure that only one option in a single select has selected attribute, and if there are multiple ones, the first one will be the source code order; 3. The selected attribute can be placed anywhere in the list, not limited to the first option; 4. This method is suitable for single-select and multiple-select select; 5. If you need to set it dynamically, you can use JavaScript to operate the value attribute, such as document.querySelec
 How to create subscript and superscript in HTML
Aug 20, 2025 am 11:37 AM
How to create subscript and superscript in HTML
Aug 20, 2025 am 11:37 AM
TocreatesubscriptandsuperscripttextinHTML,usetheandtags.1.Usetoformatsubscripttext,suchasinchemicalformulaslikeH₂O.2.Usetoformatsuperscripttext,suchasinexponentslike10²orordinalslike1ˢᵗ.3.Combinebothtagswhenneeded,asinscientificnotationlike²³⁵₉₂U.The
 What is the HTML Small element for
Aug 16, 2025 am 08:04 AM
What is the HTML Small element for
Aug 16, 2025 am 08:04 AM
Theelementisusedforsidecomments,fineprint,orlessimportantcontentwithsemanticmeaning,notjustvisualstyling;2.Itisappropriateforcopyrightnotices,legaldisclaimers,attributions,andlimitations;3.Itshouldnotbeusedsolelytoreducetextsize—CSSshouldhandlepresen
 How to center a div in HTML5?
Aug 21, 2025 pm 05:32 PM
How to center a div in HTML5?
Aug 21, 2025 pm 05:32 PM
Tocenteradivhorizontally,usemargin:0autowithadefinedwidth.2.Forhorizontalandverticalcentering,applydisplay:flexontheparentwithjustify-content:centerandalign-items:center.3.Alternatively,useCSSGridwithplace-items:centerforbothdirections.4.Asafallback,
 How to restrict file types for an upload input in HTML
Aug 24, 2025 am 02:57 AM
How to restrict file types for an upload input in HTML
Aug 24, 2025 am 02:57 AM
Use the accept attribute to limit the upload type of HTML file, such as accept="image/*" only allows images, accept=".pdf" only allows PDF, accept=".doc,.docx,.pdf,.txt" allows multiple specified types, and can combine JavaScript to verify file types to improve user experience, but security verification must be performed on the server side, because the accept attribute is not secure and the browser supports are different, and it is only used to improve availability rather than replace server verification.







