
I encountered a new requirement today. The manager requested that the comment function need to limit the number of characters, just like Weibo, which limits the maximum input of 150 characters. Here, users need to be reminded in real time how many more characters they can enter.
At the beginning, the idea was to listen to the keyup event and then count the number of words entered by the user, but some keys (such as the delete key) will not trigger the event.
Later I checked that HTML5 has added a new input event. This event is similar to the change event, but the change event is triggered when the element loses focus, and the input event is triggered when the element value changes. Trigger
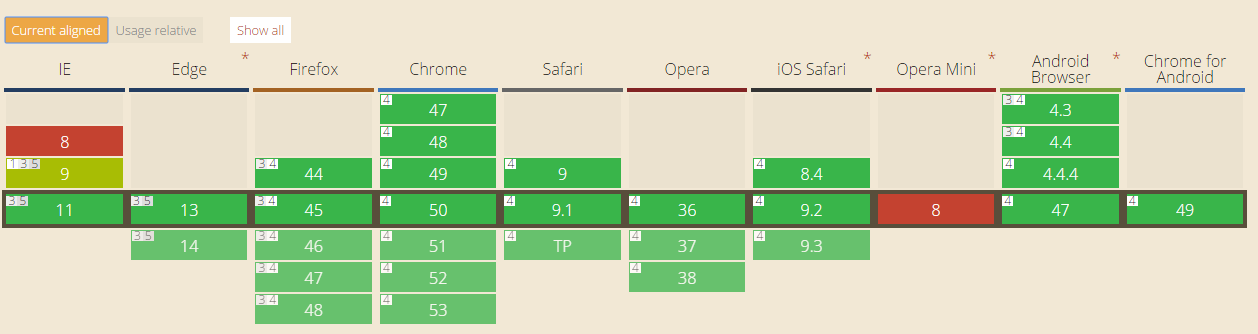
At present, except for IE89, other browsers support it well, and you can use it on the mobile terminal with confidence

The above article on how to use input events to monitor mobile terminal input is all the content shared by the editor. I hope it can give you a reference, and I hope you will support Script Home.
Original address: http://www.cnblogs.com/wodertian/p/5391113.html
 What are the methods of building a mobile website?
What are the methods of building a mobile website?
 What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box
 What does bios mean?
What does bios mean?
 Two-way data binding principle
Two-way data binding principle
 What is LAN
What is LAN
 httpstatus500 error solution
httpstatus500 error solution
 linux view system information
linux view system information
 Solution to the problem that the input is not supported when the computer starts up
Solution to the problem that the input is not supported when the computer starts up




