
css block elements refer to block-level elements; block elements are generally container elements for other elements and can accommodate other block elements or inline elements; each block-level element occupies its own line, followed by Elements can only start on a new line, and two elements cannot share the same line.

The operating environment of this article: windows7 system, css3 version, Dell G3 computer.
What is the css block element?
Block-level elements are displayed on their own line. Its sibling elements must not be on the same line as it (unless out of the document flow). In layman's terms, a block element is generally a container element for other elements and can accommodate other block elements or inline elements.
Three characteristics of css block elements:
Each block-level element occupies its own line, and subsequent elements can only start on another line, and cannot Two elements share a row.
The height, width, line height and top and bottom margins of the element can all be set.
If the width of the element is not set, it defaults to the width of the parent element.
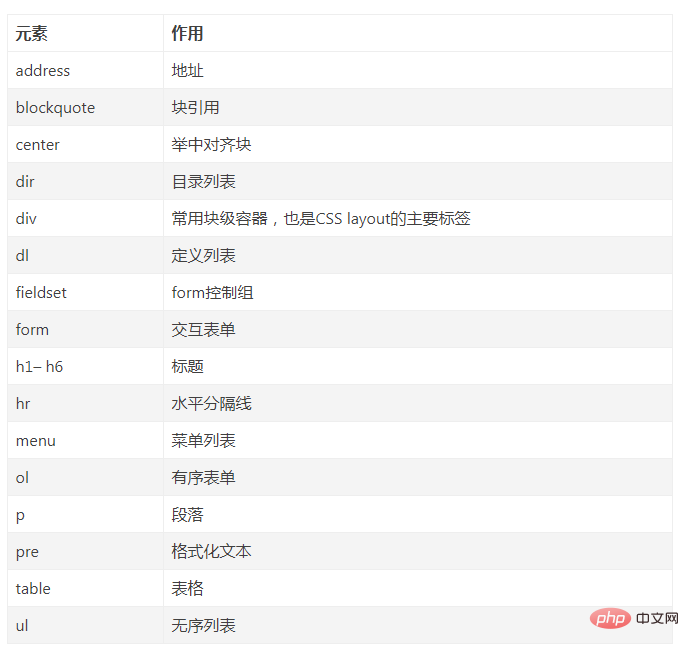
What are the common block elements?

[Recommended learning: css video tutorial]
The above is the detailed content of what is css block element. For more information, please follow other related articles on the PHP Chinese website!