
The z-index attribute is an attribute used in CSS to set the stacking order of elements. Elements with a higher stacking order will always be in front of elements with a lower stacking order, and elements can have negative The z-index attribute value.

The operating environment of this article: Windows 7 system, Dell G3 computer, css3 version.
z-index attribute sets the stacking order of elements. Elements with a higher stacking order will always appear in front of elements with a lower stacking order.
Note: Elements can have negative z-index attribute values.
Note: Z-index only works on positioned elements (such as position:absolute;)!
Description
This property sets the position of a positioned element along the z-axis, which is defined as the axis that extends vertically to the display area. If it is a positive number, it is closer to the user, and if it is a negative number, it is further away from the user.
Default value: auto
Inheritance: no
Version: CSS2
JavaScript Syntax: object.style.zIndex="1"
Possible values
auto Default. The stacking order is equal to the parent element.
number Set the stacking order of elements.
inherit specifies that the value of the z-index attribute should be inherited from the parent element.
[Recommended learning: css video tutorial]
Example
Set the z-index of the image:
<html>
<head>
<style type="text/css">
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
</style>
</head>
<body>
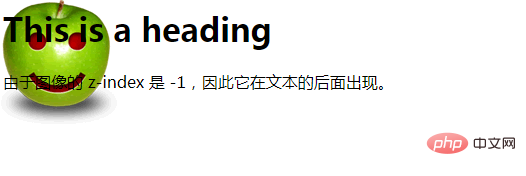
<h1>This is a heading</h1>
<img src="/i/eg_smile.gif" / alt="What is the z-index attribute?" >
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p>
</body>
</html>Effect:

The above is the detailed content of What is the z-index attribute?. For more information, please follow other related articles on the PHP Chinese website!
 linux view system information
linux view system information
 What is the difference between dubbo and zookeeper
What is the difference between dubbo and zookeeper
 Page replacement algorithm
Page replacement algorithm
 Introduction to commonly used Windows registry commands
Introduction to commonly used Windows registry commands
 HOW TO INSTALL LINUX
HOW TO INSTALL LINUX
 How to obtain the serial number of a physical hard disk under Windows
How to obtain the serial number of a physical hard disk under Windows
 What should I do if my windows license is about to expire?
What should I do if my windows license is about to expire?
 How to check deleted call records
How to check deleted call records