How to center div with css
Method: 1. Use the "position:absolute" and "transform:translate(-50%,-50%)" styles in the div to center it. 2. Use the "position:absolute" and "margin:auto" styles in the div to center it.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
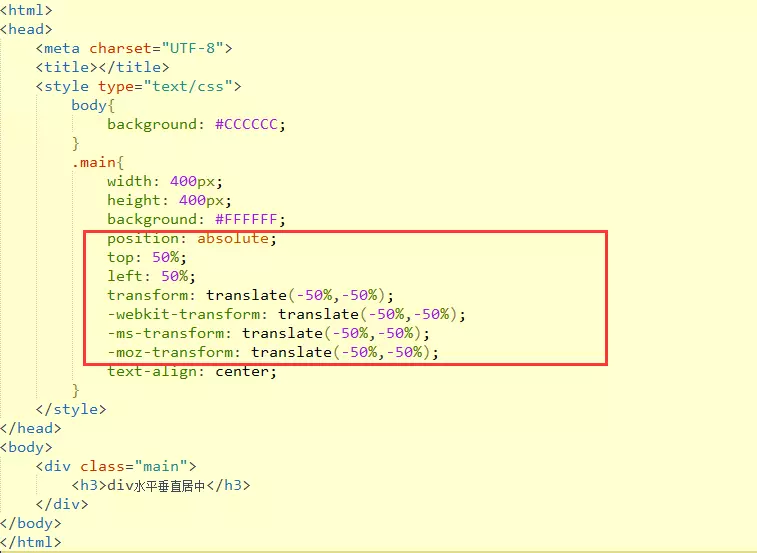
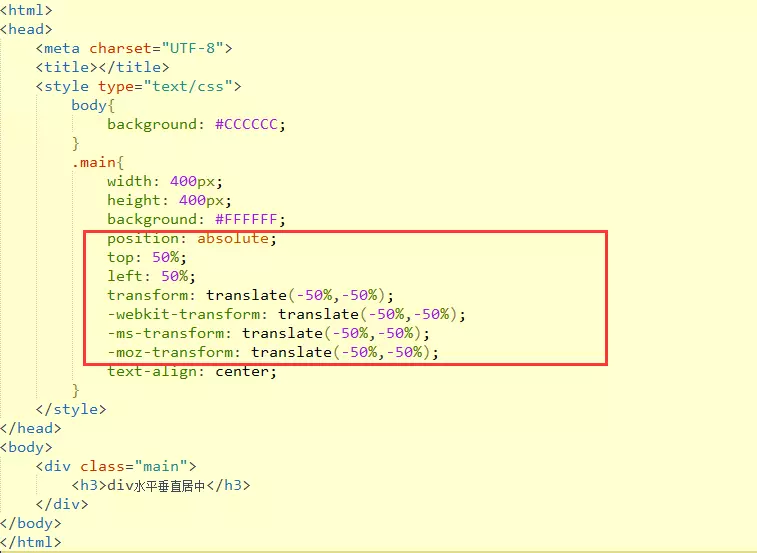
Method 1:
Use absolute positioning of the div: absolute, and set the left and top values to 50%. Use the CSS3 transform attribute. transform: translate(-50%,-50%).

Rendering:

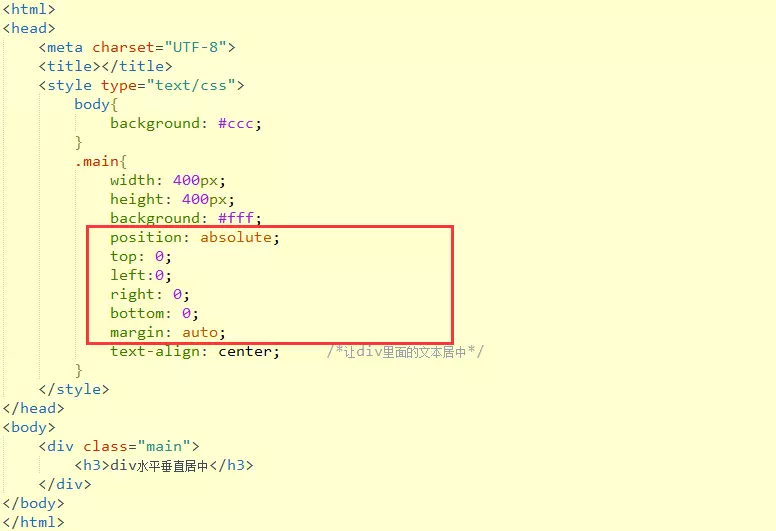
##Method 2:
Pair div Use absolute layout position:absolute; and set the values of top, left, right, and bottom to be equal, but not necessarily equal to 0; and set margin:auto.

css video tutorial)
The above is the detailed content of How to center div with css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 How to change the list style in CSS
Aug 17, 2025 am 10:04 AM
How to change the list style in CSS
Aug 17, 2025 am 10:04 AM
To change the CSS list style, first use list-style-type to change the bullet or numbering style. 1. Use list-style-type to set the bullet of ul to disc, circle or square, and the number of ol is decimal, lower-alpha, upper-alpha, lower-roman or upper-roman. 2. Remove the tag completely with list-style:none. 3. Use list-style-image:url('bullet.png') to replace it with a custom image. 4. Use list-style-position:in
 How to create a responsive testimonial slider with CSS
Aug 12, 2025 am 09:42 AM
How to create a responsive testimonial slider with CSS
Aug 12, 2025 am 09:42 AM
It is feasible to create a responsive automatic carousel slider with pure CSS, just combine HTML structure, Flexbox layout, and CSS animation. 2. First build a semantic HTML container containing multiple recommendation terms, each .item contains reference content and author information. 3. Use the parent container to set display:flex, width:300% (three slides) and apply overflow:hidden to achieve horizontal arrangement. 4. Use @keyframes to define a translateX transformation from 0% to -100%, and combine animation: scroll15slinearinfinite to achieve seamless automatic scrolling. 5. Add media
 How to create a dotted border in CSS
Aug 15, 2025 am 04:56 AM
How to create a dotted border in CSS
Aug 15, 2025 am 04:56 AM
Use CSS to create dotted borders, just set the border attribute to dotted. For example, "border:3pxdotted#000" can add a 3-pixel-wide black dot border to the element. By adjusting the border-width, the size of the point can be changed. The wider borders produce larger points. You can set dotted borders for a certain side, such as "border-top:2pxdottedred". Dotted borders are suitable for block-level elements such as div and input. They are often used in focus states or editable areas to improve accessibility. Pay attention to color contrast. At the same time, different from dashed's short-line style, dotted presents a circular dot shape. This feature is widely used in all mainstream browsers.
 How to use CSS gradients for backgrounds
Aug 17, 2025 am 08:39 AM
How to use CSS gradients for backgrounds
Aug 17, 2025 am 08:39 AM
CSSgradientsprovidesmoothcolortransitionswithoutimages.1.Lineargradientstransitioncolorsalongastraightlineusingdirectionsliketobottomorangleslike45deg,andsupportmultiplecolorstopsforcomplexeffects.2.Radialgradientsradiatefromacentralpointusingcircleo
 How to create a glassmorphism effect with CSS
Aug 22, 2025 am 07:54 AM
How to create a glassmorphism effect with CSS
Aug 22, 2025 am 07:54 AM
To create a glass mimicry effect of CSS, you need to use backdrop-filter to achieve background blur, set a translucent background such as rgba(255,255,255,0.1), add subtle borders and shadows to enhance the sense of hierarchy, and ensure that there is enough visual content behind the elements; 1. Use backdrop-filter:blur(10px) to blur the background content; 2. Use rgba or hsla to define the transparent background to control the degree of transparency; 3. Add 1pxsolidrgba(255,255,255,0.3) borders and box-shadow to enhance the three-dimensionality; 4. Ensure that the container has rich backgrounds such as pictures or textures to present a blurred penetration effect; 5. It is compatible with old browsers
 How to change the cursor in CSS
Aug 16, 2025 am 05:00 AM
How to change the cursor in CSS
Aug 16, 2025 am 05:00 AM
Usebuilt-incursortypeslikepointer,help,ornot-allowedtoprovideimmediatevisualfeedbackfordifferentinteractiveelements.2.ApplycustomcursorimageswiththecursorpropertyusingaURL,optionallyspecifyingahotspotandalwaysincludingafallbacklikeautoorpointer.3.Fol
 How to use grid-template-areas in CSS
Aug 22, 2025 am 07:56 AM
How to use grid-template-areas in CSS
Aug 22, 2025 am 07:56 AM
Thegrid-template-areaspropertyallowsdeveloperstocreateintuitive,readablelayoutsbydefiningnamedgridareas;eachstringrepresentsarowandeachwordacolumncell,withgrid-areanamesonchildelementsmatchingthoseinthetemplate,suchas"headerheaderheader"for
 How to add a box shadow in CSS
Aug 18, 2025 am 11:39 AM
How to add a box shadow in CSS
Aug 18, 2025 am 11:39 AM
To add box shadows, use box-shadow attribute; 1. The basic syntax is box-shadow: horizontal offset vertical offset blur radius expansion radius shadows in color; 2. The first three values are required, the rest are optional; 3. Use rgba() or hsla() to achieve transparent effect; 4. The positive expansion radius expands shadows and the negative value is reduced; 5. Multiple shadows can be added by commas separation; 6. Overuse should be avoided to ensure that visibility is tested on different backgrounds; this attribute is well supported by the browser, and reasonable use can improve the design texture.







