
How to set the input color in css: first create a new HTML file and enter an input tag in the body tag; then add the style tag style between the head tag and the body tag; finally enter "# in the style tag demo{backgroung:red;}" is enough.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
How to set the background color of the input
It can be set using the background attribute in the input css.
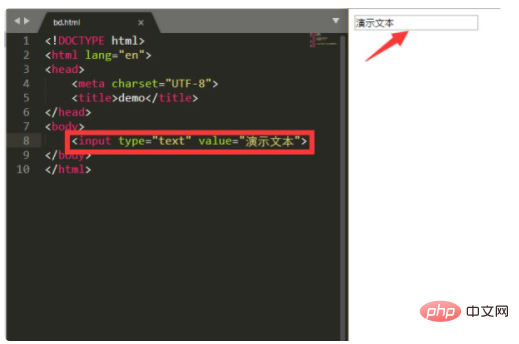
Create a new html file, enter an input tag in the body tag, open the file with a browser, you can find that the default background color of the input tag is white:

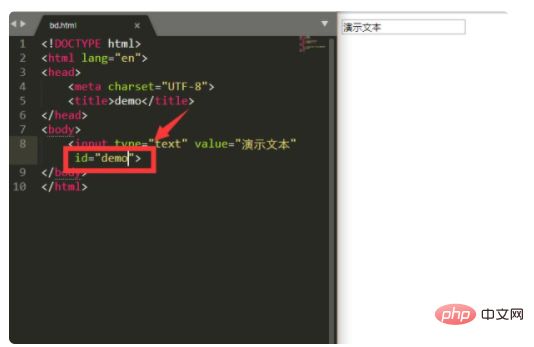
In order to prevent the current input background color from conflicting with other input tags, we can set a unique id for the current input. Here we use "demo" as an example:

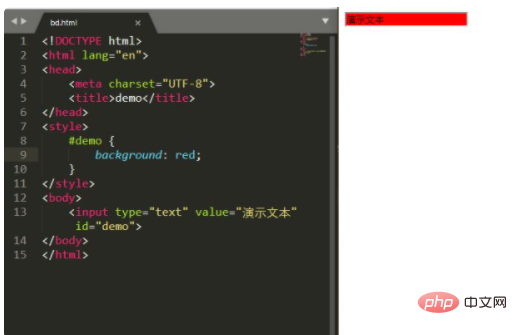
In the head tag Add the style tag between the and body tags. In the style tag, enter '#demo {backgroung : red; }'. Here, the red background color is used as an example. At this time, the background color of the input tag in the browser becomes red:

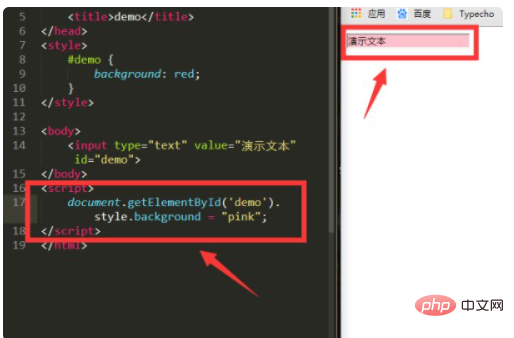
In addition to setting the input background color with css, you can also use JavaScript to dynamically set the input background color. Add a script tag between the body tag and the html tag, first get the id of the element, and then get the background color attribute. As shown in the figure, enter "document.getElementById('demo').style.background = 'pink';" in the script tag. Here, pink is used as an example. At this time, the background color of the input tag in the browser becomes pink. ;

[Recommended learning: css video tutorial]
The above is the detailed content of How to set input color in css. For more information, please follow other related articles on the PHP Chinese website!