
This article will introduce you to the installation method of the latest version of vue-devtools in Chome. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Preparation
$ node -v # v14.16.0 $ npm -v # 6.14.11 $ yarn -v # 1.22.10 $ git --version # git version 2.31.0.windows.1 $ code -v # 1.55.1 x64
Specific steps
# 1. 克隆 Git 库到本地 $ git clone git@gitee.com:mirrors/vue-devtools.git # 2. VSCode 打开文件夹 $ code ./vue-devtools/ # 3. 用 yarn 初始化项目 $ yarn install # 4. 用 yarn 编译 $ yarn run build

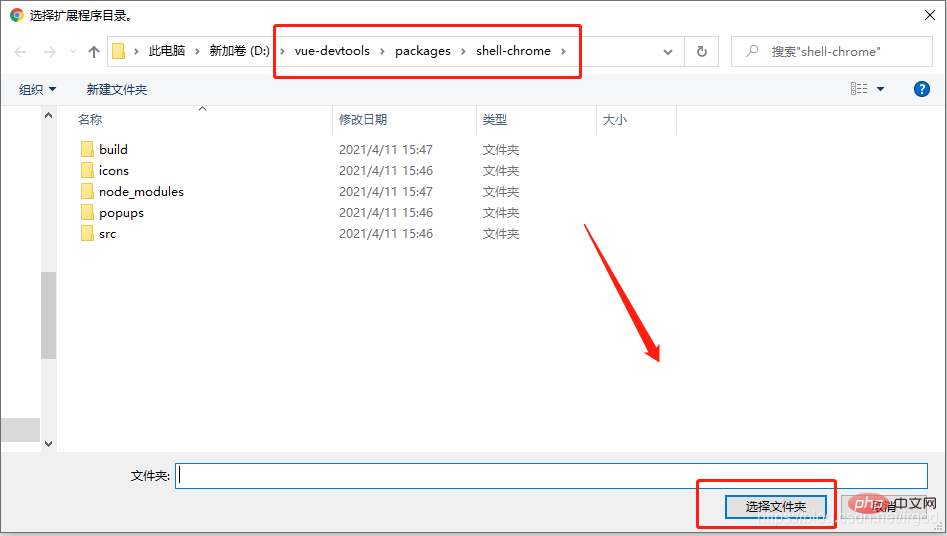
Click to load the unzipped extension Program button and select the following folder in the pop-up dialog box: vue-devtools/packages/shell-chrome/

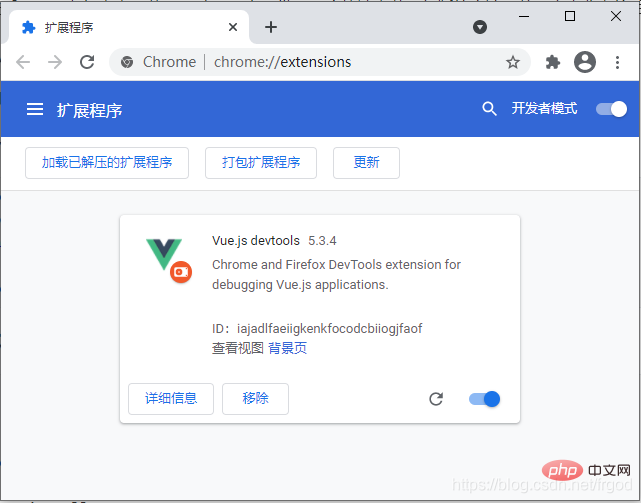
You’re done.

Notes
According to the official documentation, this method is suitable for manual compilation and installation of Node 6 and NPM 3.
Recommended learning:vue tutorial
The above is the detailed content of Install the latest version of vue-devtools in Chome in one move. For more information, please follow other related articles on the PHP Chinese website!