
In CSS3, you can use the "border-radius" attribute to set rounded corners for any element. The complete code for setting rounded corners is such as "border-radius:25px;padding:20px;width:200px;height: 150px;".

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
CSS3 border-radius property
Using the CSS3 border-radius property, you can make "rounded corners" for any element.
The following are three examples:
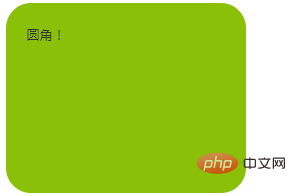
1. Specify the background color of the element with rounded corners:

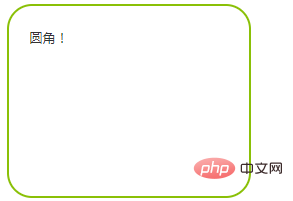
2. Specify the border of the element with rounded corners Corner:

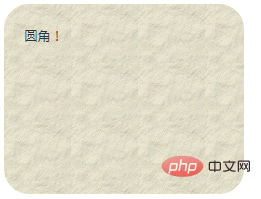
3. Specify the rounded corner of the element of the background image:

The code is as follows:
Example
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 border-radius - Specify each rounded corner
If you specify only one value in the border-radius property, 4 rounded corners will be generated.
However, if you want to specify the four corners one by one, you can use the following rules:
Four values: The first value is the upper left corner, the The second value is the upper right corner, the third value is the lower right corner, and the fourth value is the lower left corner.
Three values: the first value is the upper left corner, the second value is the upper right corner and the lower left corner, and the third value is the lower right corner
Two values: the first value is the upper left corner and the lower right corner, the second value is the upper right corner and the lower left corner
One value: the four rounded corners have the same value
[Recommended learning: "css video tutorial"]
The above is the detailed content of How to set rounded corners in css3. For more information, please follow other related articles on the PHP Chinese website!