
Method to remove html table border: first create an HTML sample file; then create the table content through the table tag in the body; finally pass css attributes such as "border-left: none;border-right: none;" Just remove the specified table border.

The operating environment of this article: Windows7 system, CSS3&&HTML5 version, Dell G3 computer.
Table in HTML removes the left and right borders
.table {
text-align: center;
}
.table table {
font-size: 14px;
border-collapse: collapse;
width: 70%;
table-layout: fixed;
text-align: center;
line-height: 25px;
margin:0 auto;
}
.table table tr {
border: dashed 1px #a59e9e;
border-left: none;
border-right: none;
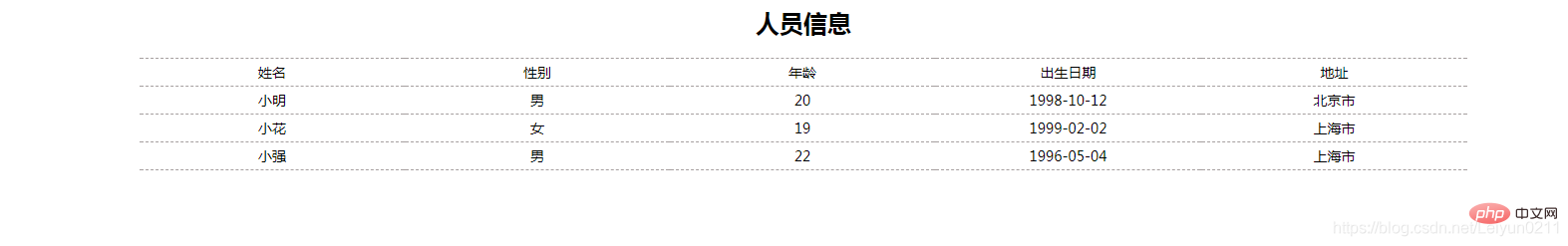
}The effect is as shown in the figure:

Attached is the original html code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Table去掉左右两边的边框</title>
</head>
<style>
.table {
text-align: center;
}
.table table {
font-size: 14px;
border-collapse: collapse;
width: 70%;
table-layout: fixed;
text-align: center;
line-height: 25px;
margin:0 auto;
}
.table table tr {
border: dashed 1px #a59e9e;
border-left: none;
border-right: none;
}
</style>
<body>
<p class="table">
<h2>人员信息</h2>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>出生日期</td>
<td>地址</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>20</td>
<td>1998-10-12</td>
<td>北京市</td>
</tr>
<tr>
<td>小花</td>
<td>女</td>
<td>19</td>
<td>1999-02-02</td>
<td>上海市</td>
</tr>
<tr>
<td>小强</td>
<td>男</td>
<td>22</td>
<td>1996-05-04</td>
<td>上海市</td>
</tr>
</table>
</p>
</body>
</html>[Recommended learning: css video tutorial]
The above is the detailed content of How to remove html table border. For more information, please follow other related articles on the PHP Chinese website!