
How to bold css fonts: First create an HTML sample file; then define some p tags in the body and create some text content; finally, add the "font-weight" attribute to the font to achieve bolding The effect is enough.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
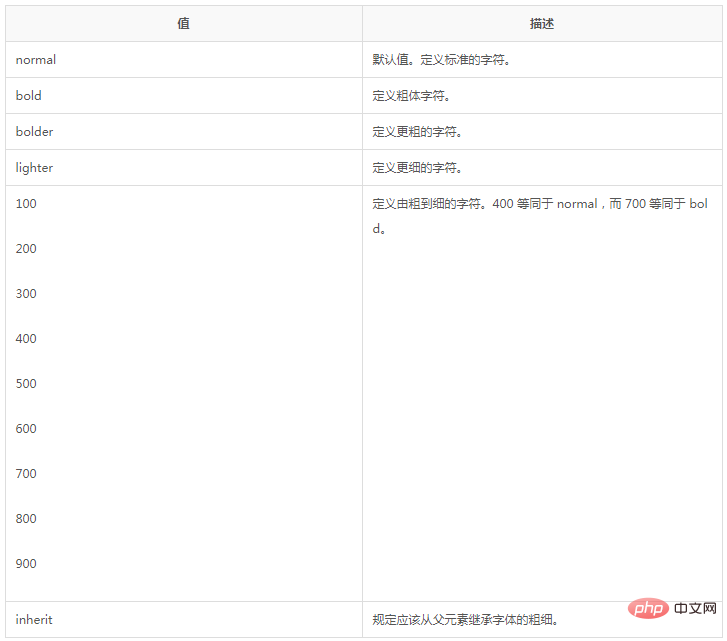
The font-weight property sets the thickness of the text.
Attribute description:
This attribute is used to set the bold font used in the text of the display element. The numeric value 400 is equivalent to the keyword normal, and 700 is equivalent to bold. The font bold for each numeric value must be at least as thin as the next smallest number, and at least as thick as the next largest number.
All major browsers support the font-weight attribute.
Possible attribute values:

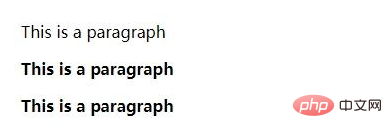
Example:
Rendering:

[Recommended learning:css video tutorial]
The above is the detailed content of How to make css font bold. For more information, please follow other related articles on the PHP Chinese website!