According to the official laravel documentation, I encountered many problems when preparing to use laravel-mix. Many students should encounter them. I encountered the same problem and spent some time solving these problems. I will make a note here to help everyone reduce the time of filling in the pits.
Environment
laravel v5.4
node v6.10.2
npm v3.10.10
The default versions of node and npm in Homestead are as shown above
Problem
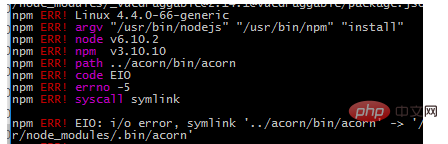
1. Directly executing npm intall will appear Symlink error

This error is caused by not reading the official documentation carefully. You need to executenpm install --no-bin-links
If you are using a Windows system or a VM running on a Windows system, you need to turn on --no-bin-links when running the npm install command
2. cross-env: not found
Correctly execute npm. After the installation is successful, executingnpm run devwill prompt thecross-env:not founderror. The contents of package.json in laravel 5.4 are as follows:
{ "private": true, "scripts": { "dev": "npm run development", "development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch-poll": "npm run watch -- --watch-poll", "hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js", "prod": "npm run production", "production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js" }, "devDependencies": { "axios": "^0.16.2", "bootstrap-sass": "^3.3.7", "cross-env": "^5.0.1", "jquery": "^3.1.1", "laravel-mix": "^1.0", "lodash": "^4.17.4", "vue": "^2.1.10" } }
Please change as follows
{ "private": true, "scripts": { "dev": "npm run development", "development": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch-poll": "npm run watch -- --watch-poll", "hot": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js", "prod": "npm run production", "production": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js" }, "devDependencies": { "axios": "^0.16.2", "bootstrap-sass": "^3.3.7", "cross-env": "^5.0.1", "jquery": "^3.1.1", "laravel-mix": "^1.0", "lodash": "^4.17.4", "vue": "^2.1.10", "vue-loader": "^13.0.0" } }
Pay attention to the difference in scripts
3. no such file or directory, scandir '…/node_modules/node-sass/vendor
Rebuild node-sass. Please be sure to execute the following command:
npm rebuild node-sass --no-bin- links
4. TypeError: loader.charAt is not a function
Need to install the latest version of vue-loader
npm install vue-loader - -save-dev --no-bin-links
End
I originally planned to use laravel vue2 to write a small demo, but encountered the above 4 problems during the installation and running process. The four questions appear in order. If you solve them according to the above, you can basically pass them normally. If you have any questions, you can leave a message to communicate.
































![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



