
How to implement deleting rows in javascript: first create a new html file; then enter the code "click(function () {$(this).parent().parent().remove" in the <script> tag ();});" is enough. </script>

The operating environment of this article: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
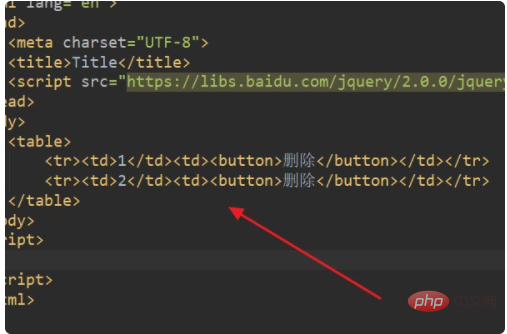
1. First, open the html editor, create a new html file, for example: index.html, and insert the required tables.

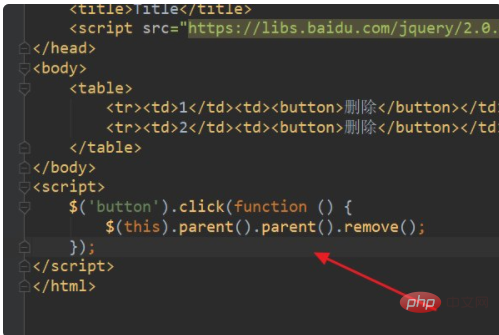
2. Then enter the code in the <script> tag of index.html: <code>$('button').click(function () {$ (this).parent().parent().remove();});. </script>

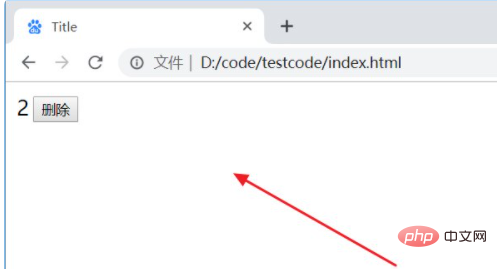
#3. Run the index.html page in the browser and click the delete button on line 1. Line 1 is indeed deleted, and the code is not in the form of a line number.

[Recommended learning: js basic tutorial]
The above is the detailed content of How to delete rows in javascript. For more information, please follow other related articles on the PHP Chinese website!
