
Javascript print output method: 1. Print output through "window.alert('pop-up window debugging');" method; 2. Print output through "console.table(ars);" method.

The operating environment of this article: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
Pop-up window debugging, the code is as follows:
<script> window.alert('弹出窗口调试'); </script>

F12 debugging area, the code is as follows:
<script> console.log('调试区'); </script>

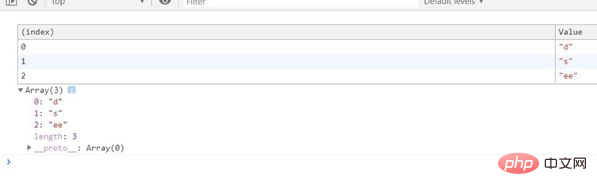
It is very useful when printing complex arrays. The code is as follows:
<script> var ars = ['d','s','ee']; console.table(ars); </script>

[Recommended learning: js basic tutorial]
The above is the detailed content of javascript how to print. For more information, please follow other related articles on the PHP Chinese website!
