
Javascript method to hide div: First use the div tag to create a module and set its id to mydiv; then use the button tag to create a button and bind the onclick click event to the button button; finally in the js tag , just create the hideDiv() function.

The operating environment of this article: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
Create a new html file, named test.html, to explain how to hide a div with js.

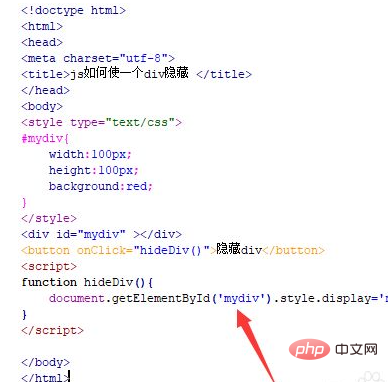
In the test.html file, create a module using the div tag and set its id to mydiv.

In the css tag, set the style of the div through id (mydiv), define its width as 100px, height as 100px, and background color as red .

In the test.html file, use the button tag to create a button and bind the onclick click event to the button button. When the button is clicked, Execute the hideDiv() function.

In the js tag, create the hideDiv() function. Within the function, use the getElementById() method to obtain the div object through the id (mydiv) and set the style attribute of the div object. If the display attribute in is set to none, the div can be hidden. [Recommended learning: js basic tutorial]

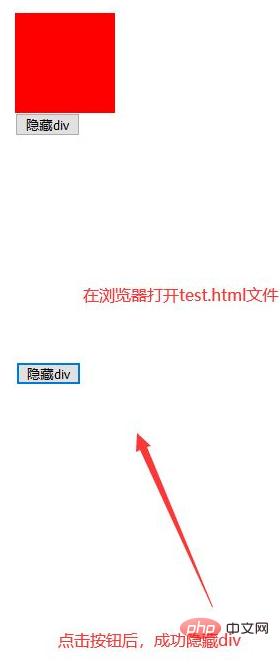
Open the test.html file in the browser, click the button to view the results.

The above is the detailed content of How to hide div in javascript. For more information, please follow other related articles on the PHP Chinese website!
