

Scope
The scope will not be too long, as my own summary of Js The third article is mainly a link between the past and the following.
Later, we will cover execution context, closure and other related topics. In order to avoid too much content, the scope part is summarized separately.
Table of contents
5. Write at the end
(Free learning recommendation: javascript video tutorial)
Preface

JavaScript Internal Skill Series:
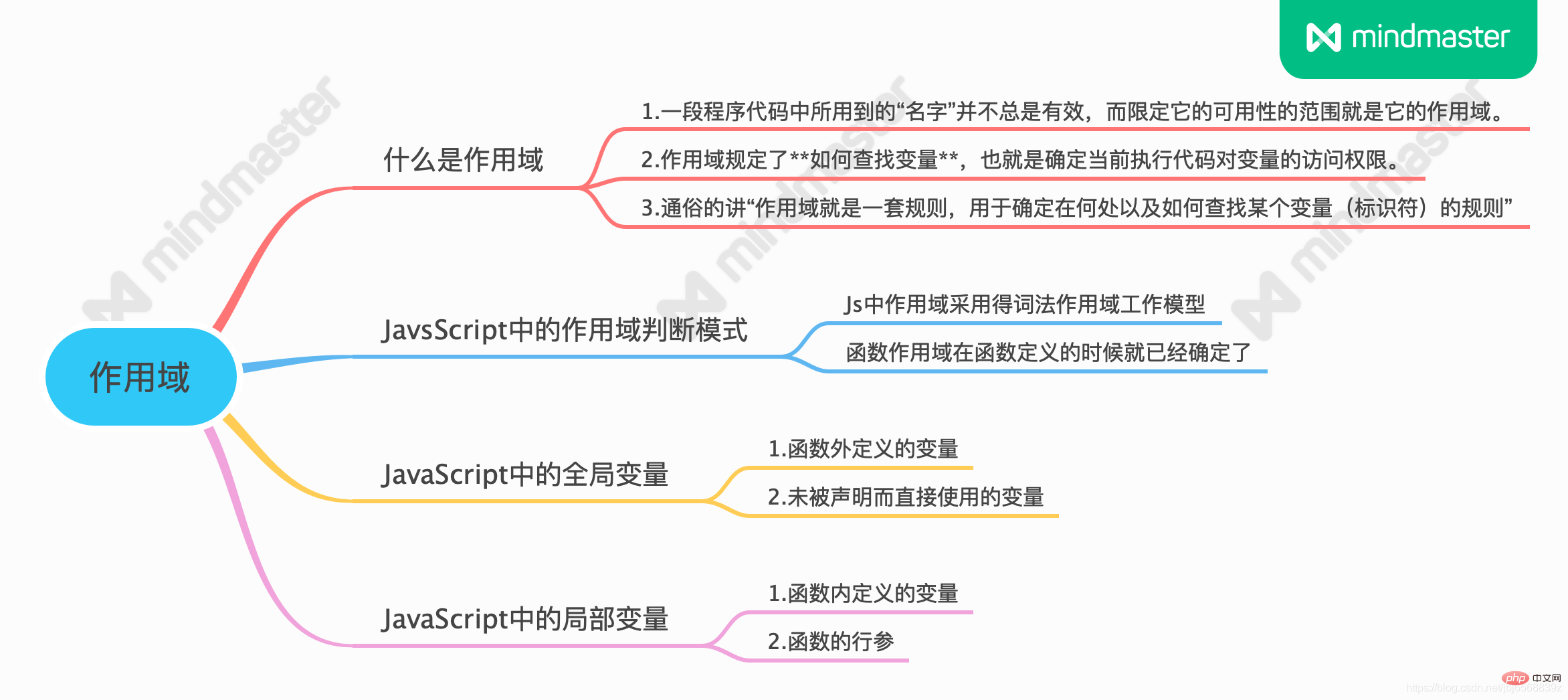
1. Definition of scope
A map summarizes the contents of this section

Note: In addition to the scope, here are the latest enterprise-level Vue3.0/Js/ES6/TS/React/Node and other practical videos in 2020 Tutorial, click here to get it for free, novices please do not enter
1.1 Common explanations
function func(){
var a = 100;
console.log(a); // 100}console.log(a) // a is not defined a变量并不是任何地方都可以被找到的1.2 Scope working model in JavaScript
JavaScript adopts lexical scoping (lexical scoping), which is static scope:1.3 Global variables and local variables
can be divided into:#according to the way variables are defined. ##Local variables: can only be accessed within the function, not accessible outside the function;
Variables defined in the functionfunction fn(){
var name = '余光';
console.log(name);}console.log(name); // ?fn(); // ?var a = 100;console.log('a1-',a);function fn(){
a = 1000;
console.log('a2-',a);}console.log('a3-',a);fn();console.log('a4-',a);
According to the description in the first section, let’s verify one by one
2.1 Understanding lexical scope
var value = 1;function foo() {
console.log(value);}function bar() {
var value = 2;
foo();}bar();
value variable in the scope of function foo, and it will be exported Search , I wonder if you have figured it out?
2.2 Global variablesvar str = '全局变量';function func(){
console.log(str+1);
function childFn(){
console.log(str+2);
function fn(){
console.log(str+3);
};
fn();
};
childFn();}func();// 全局变量1// 全局变量2// 全局变量3
var a = 100;function fn(){
a = 1000;
console.log('a1-',a);}console.log('a2-',a);fn();console.log('a3-',a);// a2- 100 // 在当前作用域下查找变量a => 100// a1- 1000 // 函数执行时,全局变量a已经被重新赋值// a3- 1000 // 全局变量a => 1000Local scope is generally only accessible within a fixed code fragment. The most common one is in function units:
function fn(){
var name="余光";
function childFn(){
console.log(name);
}
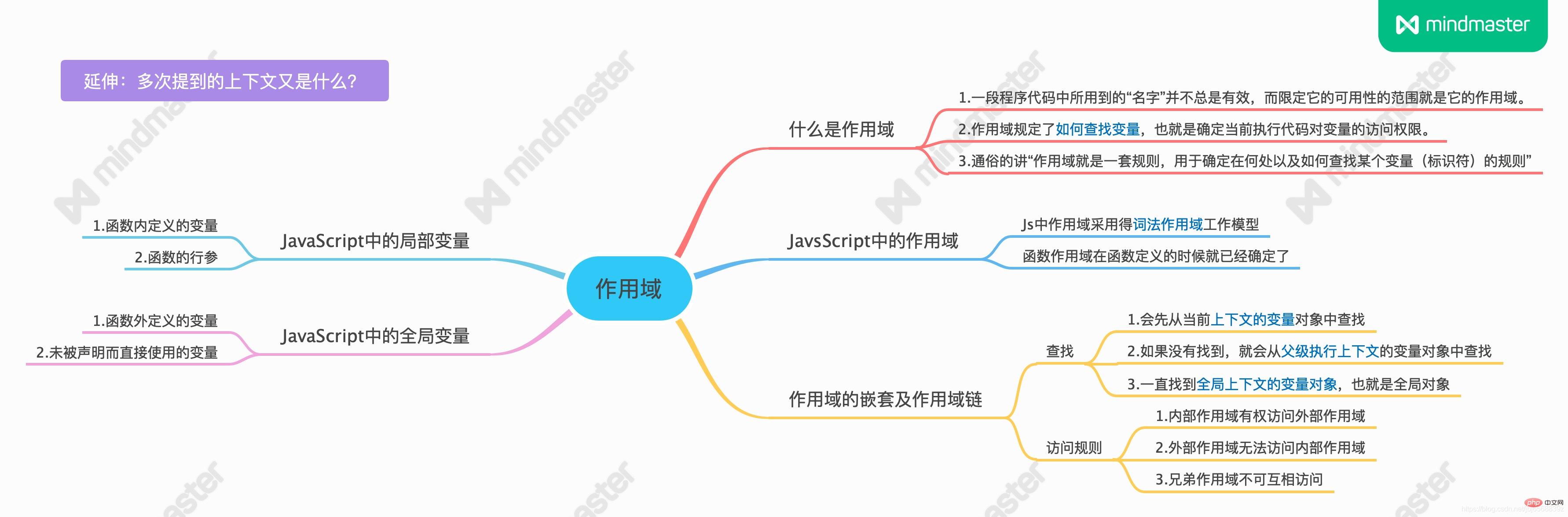
childFn(); // 余光}console.log(name); // name is not defined3.1 What happens when looking for variables?
will first search from the variable object
, which is very similar to prototypes and prototype chains in a sense.
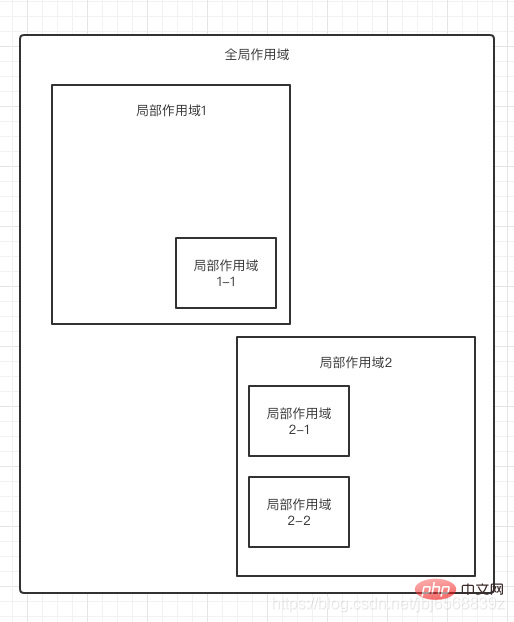
3.2 The difference between scope chain and prototypal inheritance search:3.3 作用域嵌套 既然每一个函数就可以形成一个作用域( 在《你不知道的Js》中,希望读者可以将作用域的嵌套和作用域链想象成这样: 四、思考与总结 4.1 总结 4.2 思考 最后,让我们看一个《JavaScript权威指南》中的两段代码: 两段代码的结果都是"local scope",书中的回答是:JavaScript 函数的执行用到了作用域链,这个作用域链是在函数定义的时候创建的。嵌套的函数 f() 定义在这个作用域链里,其中的变量 scope 一定是局部变量,不管何时何地执行函数 f(),这种绑定在执行 f() 时依然有效。 但是它们内部经历的事情是一样的吗? 相关免费学习推荐:javascript视频教程
undefined
ReferenceError。词法作用域 || 块级作用域),那么当然也会存在多个作用域嵌套的情况,他们遵循这样的查询规则:


var scope = "global scope";function checkscope1(){
var scope = "local scope";
function f(){
return scope;
}
return f(); // 注意}checkscope1();var scope = "global scope";function checkscope2(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope2()();
The above is the detailed content of Mind map + code examples make the knowledge points from scope to scope chain clear at a glance!. For more information, please follow other related articles on the PHP Chinese website!