
The following tutorial column will introduce and share the laravel8 vue3.0 element-plus building method from thelaraveltutorial column. I hope it will be helpful to friends in need!

I suddenly discovered vue3.0 a few days ago, so I just had time to give it a try.
composer create-project laravel/laravel laravel8 --prefer-dist
laravel new laravel8
composer require laravel/ui
php artisan ui vue
"devDependencies": { "@vue/compiler-sfc": "^3.0.7", "axios": "^0.21", "bootstrap": "^4.0.0", "jquery": "^3.2", "laravel-mix": "^6.0.6", "lodash": "^4.17.19", "popper.js": "^1.12", "postcss": "^8.1.14", "resolve-url-loader": "^3.1.2", "sass": "^1.20.1", "sass-loader": "^8.0.0", "vue": "^3.0.7", "vue-loader": "^16.1.0", "vue-template-compiler": "^2.6.10" }, "dependencies": { "element-plus": "^1.0.2-beta.35", "vue-router": "^4.0.5" }
require('./bootstrap');window.Vue = require('vue');window.VueRouter = require('vue-router');import routes from "./router"import axios from "axios"import ElementPlus from 'element-plus'const router = VueRouter.createRouter({ history: VueRouter.createWebHashHistory(), routes,})import RootComponent from "./components/layouts/App"const app = Vue.createApp(RootComponent)app.config.globalProperties.$http=axios app.use(router) .use(ElementPlus);app.mount('#app')
import Home from "./components/layouts/Home"export default [ {path:'/',component: Home},]
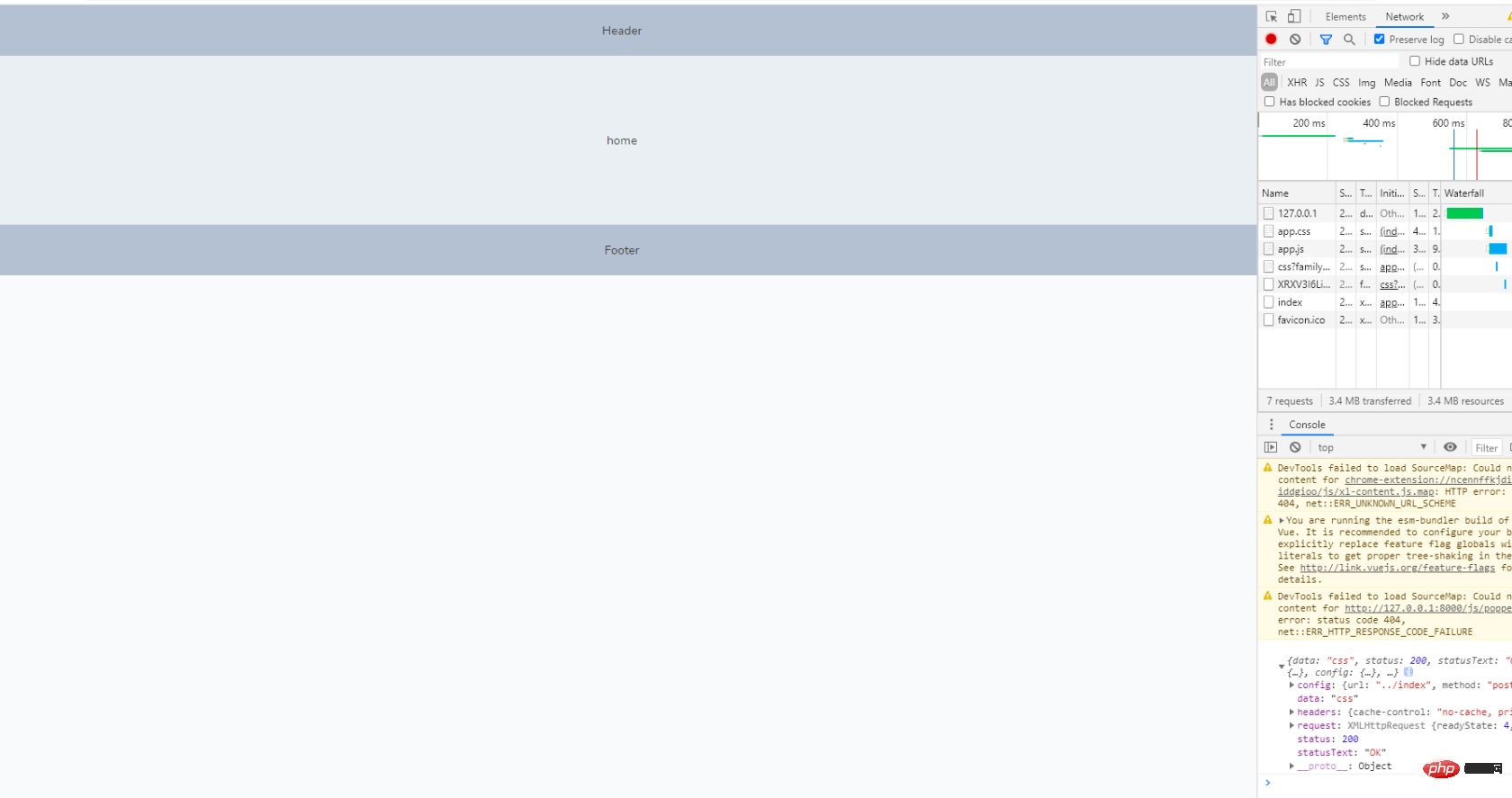
Header Footer
home
// Variables@import 'variables';// Bootstrap@import '~bootstrap/scss/bootstrap';// element-plus@import "~element-plus/lib/theme-chalk/index.css";

The console output is axios post request test.
complete!
The above is the detailed content of Share laravel8+vue3.0+element-plus construction method. For more information, please follow other related articles on the PHP Chinese website!
 The difference between wlan and wifi
The difference between wlan and wifi The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store How to learn go language from 0 basics
How to learn go language from 0 basics git undo submitted commit
git undo submitted commit What format file is csv?
What format file is csv? What does independent direct connection mean?
What does independent direct connection mean? Three major frameworks for android development
Three major frameworks for android development Bitcoin trading platform
Bitcoin trading platform