

When we browse the web, we often use the one-click return to the top function. Using this function allows us to return to the top of the web page very conveniently. Especially for some relatively long web pages, it is simply unimaginable without this function. So how to implement this function in a small program?
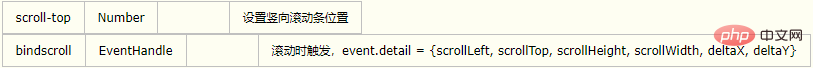
There is a component that can be implemented in the mini program here, that is, the scroll-view component. It has many attributes, among which we need to use the following two attributes to process:

Through scrolling to trigger events, obtain the scrollTop value from the top of the document. When a certain condition is reached [>300], display the gotop layer, write a click event for this layer, and reset the scroll-top value. I accidentally discovered a bug in setting scroll-top. If the value I set next time is the same as the scroll-top value this time, the document will not take any action. Therefore, my approach is to switch settings between 0 and 1. The specific method is as follows:
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
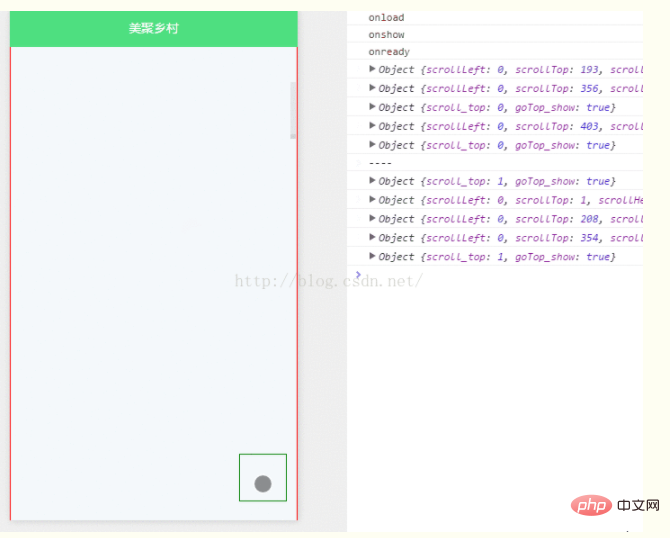
})Final rendering:

Related recommendations: Mini Program Development Tutorial
The above is the detailed content of Use the scroll-view component to realize the special effect of returning to the top of the mini program. For more information, please follow other related articles on the PHP Chinese website!