

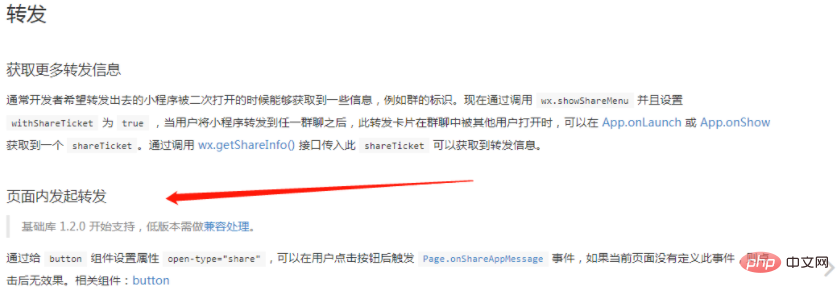
Let’s first take a look at the content of the official documentation:
The official documentation says that by setting the attribute open-type="share" to the button component, the user can The Page.onShareAppMessage event is triggered after clicking the button. Related components: button.
Official website documentation:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html


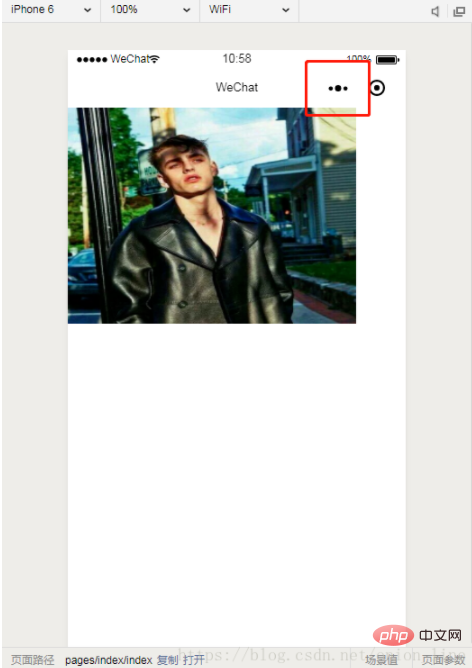
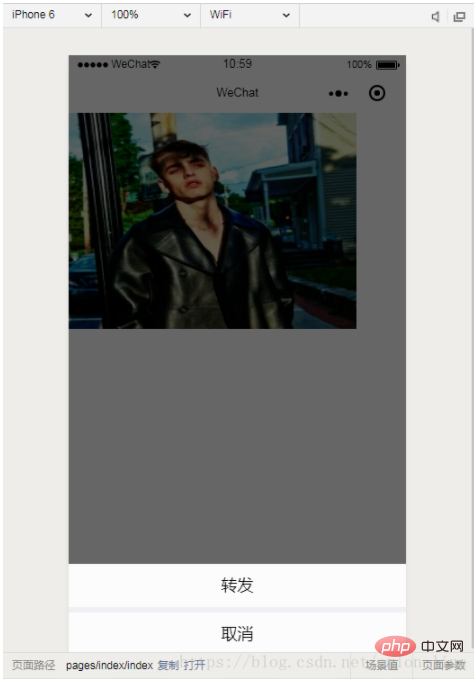
In the first case, click the mini program to forward


Do not add parameters
//转发 onShareAppMessage: function() { let users = wx.getStorageSync('user'); if (res.from === 'button') {} return { title: '转发', path: '/pages/index/index', success: function(res) {} } }
Add parameters
//转发 onShareAppMessage: function() { let users = wx.getStorageSync('user'); if (res.from === 'button') {} return { title: '转发', path: '/pages/index/index?from_uid=' + users.id, success: function(res) {} } }
Second type: Share

onShareAppMessage: function (res) { if (res.from === 'button') { } return { title: '转发', path: '/pages/index/community/topic/topic', success: function (res) { console.log('成功', res) } } }
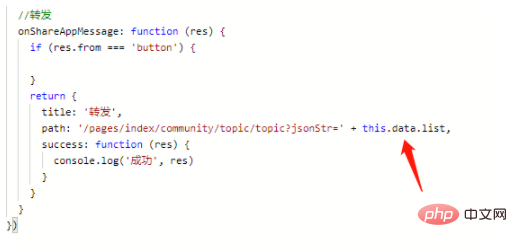
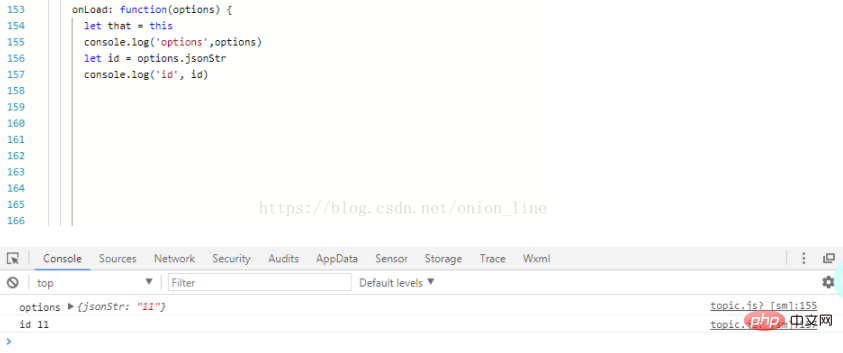
//转发 onShareAppMessage: function (res) { if (res.from === 'button') { } return { title: '转发', path: '/pages/index/community/topic/topic?jsonStr=' + this.data.list, success: function (res) { console.log('成功', res) } } }


The above is the detailed content of How to perform forwarding operations within the mini program page. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition The speed difference between usb2.0 and 3.0
The speed difference between usb2.0 and 3.0 How to comment code in html
How to comment code in html getmonth() method
getmonth() method What should I do if the ps temporary disk is full?
What should I do if the ps temporary disk is full? Where to watch Douyin live replays
Where to watch Douyin live replays What are the applications of the Internet of Things?
What are the applications of the Internet of Things? Detailed explanation of java displacement operator
Detailed explanation of java displacement operator