
psHow to use masks to create blocking effects: First open the software and import the picture, unlock the layer and add a mask to the layer; then click the marquee tool to select the area that needs to be covered, and click Use the fill command under the edit label; finally select black in the drop-down list to fill it.

The operating environment of this article: Windows 7 system, Adobe Photoshop CS6 version, Dell G3 computer.
PS method of using masks to create occlusion effects:
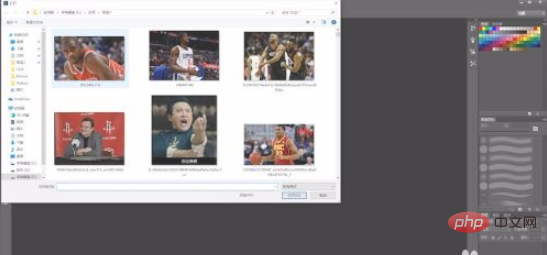
1. First, we open the PS software and import pictures as an example.

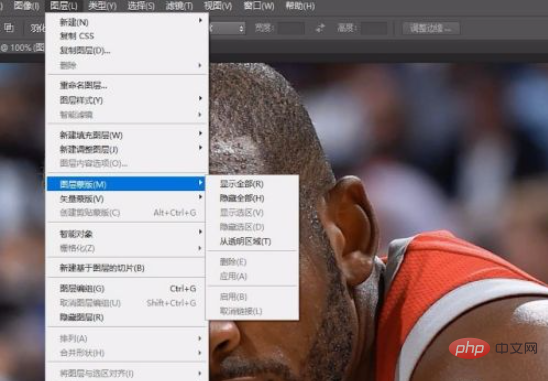
#2. Unlock the layer and add a mask to the layer.

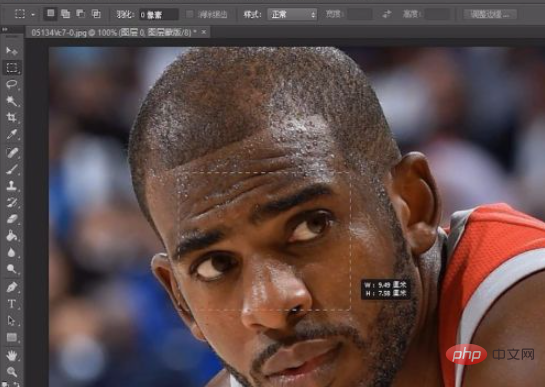
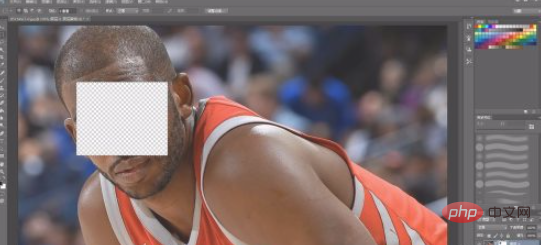
#3. Select the mask layer, and then click the marquee tool to select the area that needs to be covered.

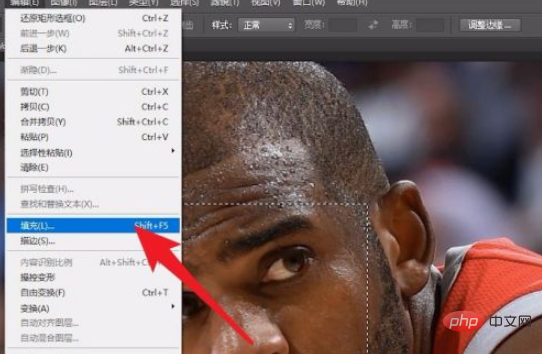
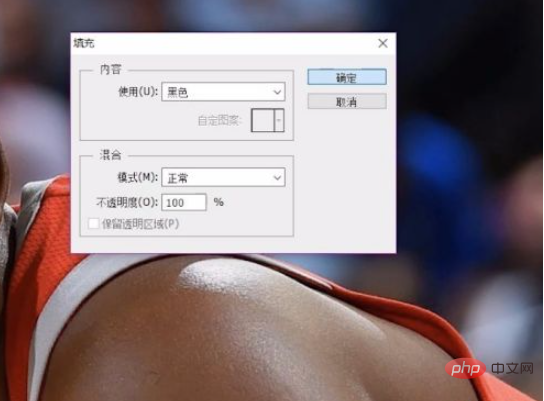
4. Click the Fill command under the Edit tab.

#5. Select black in the drop-down list to fill it.

#6. After completion, you can see the effect of the picture being covered.

Related learning recommendations: PS video tutorial
The above is the detailed content of How to use mask to create occlusion effect in PS. For more information, please follow other related articles on the PHP Chinese website!