
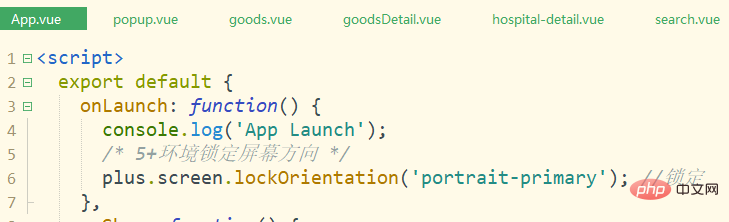
Solution to UniAPP horizontal screen style disorder: First open the corresponding code file; then find the "plus.screen.lockOrientation('portrait-primary');" code and comment it out.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, DELL G3 computer.
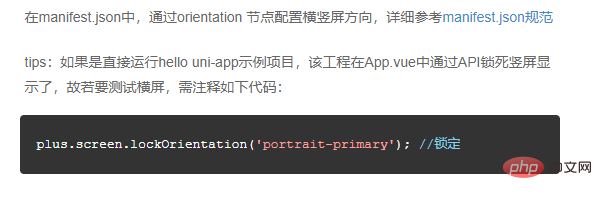
The solution to the confusing interface of uni-app after the mobile phone is horizontally screened
In plus.screen.lockOrientation('portrait-primary');//Lock


# Recommended: "uniapp tutorial"##
The above is the detailed content of Solve the problem of UniAPP horizontal screen style disorder. For more information, please follow other related articles on the PHP Chinese website!