
Uniapp implements the method of uploading ID cards: first open the upload ID card page; then install the Dcloud plug-in market template; then integrate it into your own project, modify and use it according to the requirements of the project; finally introduce the plug-in "pathToBase64" , and convert the image path to base64.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, Dell G3 computer.
Recommended (free):uni-app tutorial
uniapp-app uploads the photo of the document (ID card/bank card) and then converts it to base64 and sends it to the background function to implement
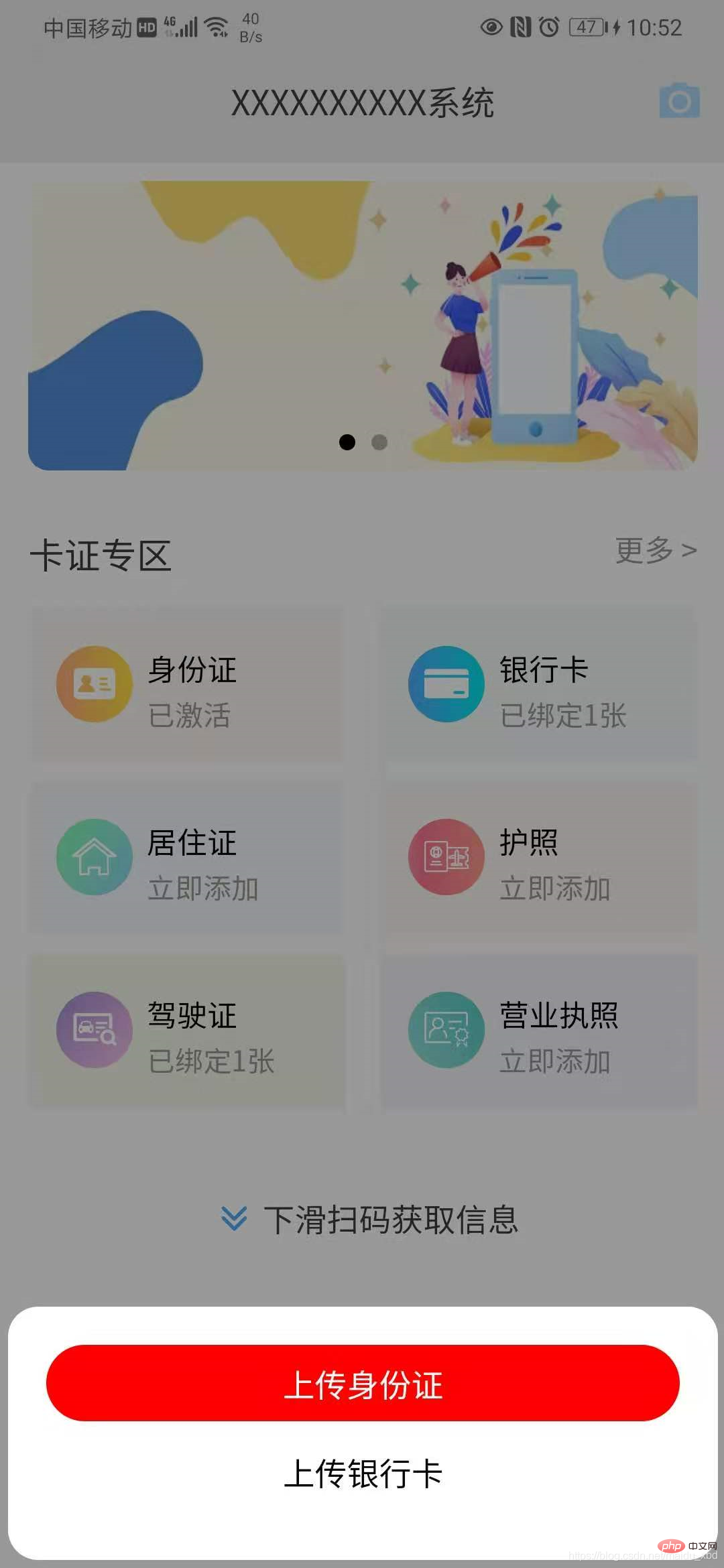
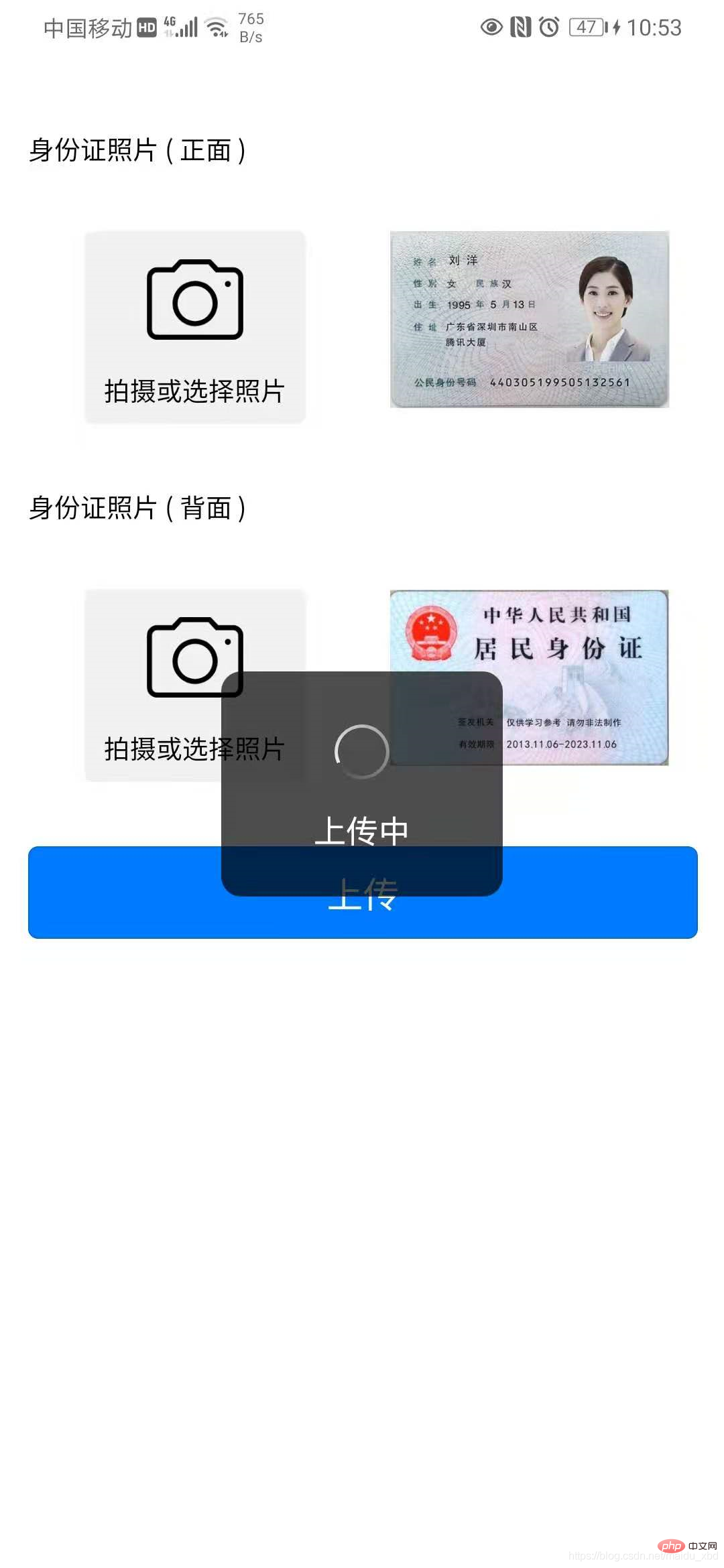
As shown below, click the icon in the upper right corner of the homepage to display a pop-up box. Click to select "Upload ID Card" or "Bank Card". After selecting the certificate and photo, click the upload button to upload the image. Upload to the background for OCR recognition.



Key points 1. Implementation of the interface for uploading certificates; 2. Convert the image URL to base64 for processing.
The specific implementation steps are as follows
(1) Click the button, click the icon in the upper right corner of the homepage to display a pop-up box, click to select "Upload ID Card" or "Bank Card", Jump to upload license page
template:
{{item.name}}
data:
data(){ return{ cardTypeList:[{name:"上传身份证"},{name:"上传银行卡"}], } }
methods:
methods:{ upload(){ this.$refs.cardpopup.open() }, //选择上传身份证/银行卡 selectItem(index){ this.active=index; if(index==0){ // 选择上传身份证 uni.navigateTo({ url:"/pages/idcard/idcard" }) }else{ // 选择上传银行卡 uni.navigateTo({ url:"/pages/bankcard/bankcard" }) } }, }
style
(2)Implementation of uploading certificate interface:Install Dcloud plug-in market template graceUI [free interface] - ID card selection upload template
ps: GraceUI provides a wealth of Components, layouts and interface libraries, such as login and registration, personal center, avatar cropping, mall sets, etc., can be used directly, which greatly improves development efficiency. https://www.graceui.com/
(3) After installing the plug-in, integrate it into your own project, modify and use it according to the requirements of the project.
(4)Image URL conversion to base64 processing:Install the Dcloud plug-in market plug-in image-tools image conversion tool, which can be used for image and base64 conversion
Introduce the plug-in [pathToBase64] to convert the image path to base64
import { pathToBase64 } from '../../js_sdk/gsq-image-tools/image-tools/index.js'
Use the plug-in to convert the image url to base64 after the image is uploaded, and save it
methods: { // 选择身份证正面照片 selectImg1 : function() { uni.chooseImage({ count:1, success:(res)=>{ this.idCard1 = res.tempFilePaths[0]; //将图片url转换为base64 pathToBase64(res.tempFilePaths[0]).then(base64=>{ // console.log(base64) this.idCard1base64=base64 }).catch(error=>{ console.log(error) }) } }) } }
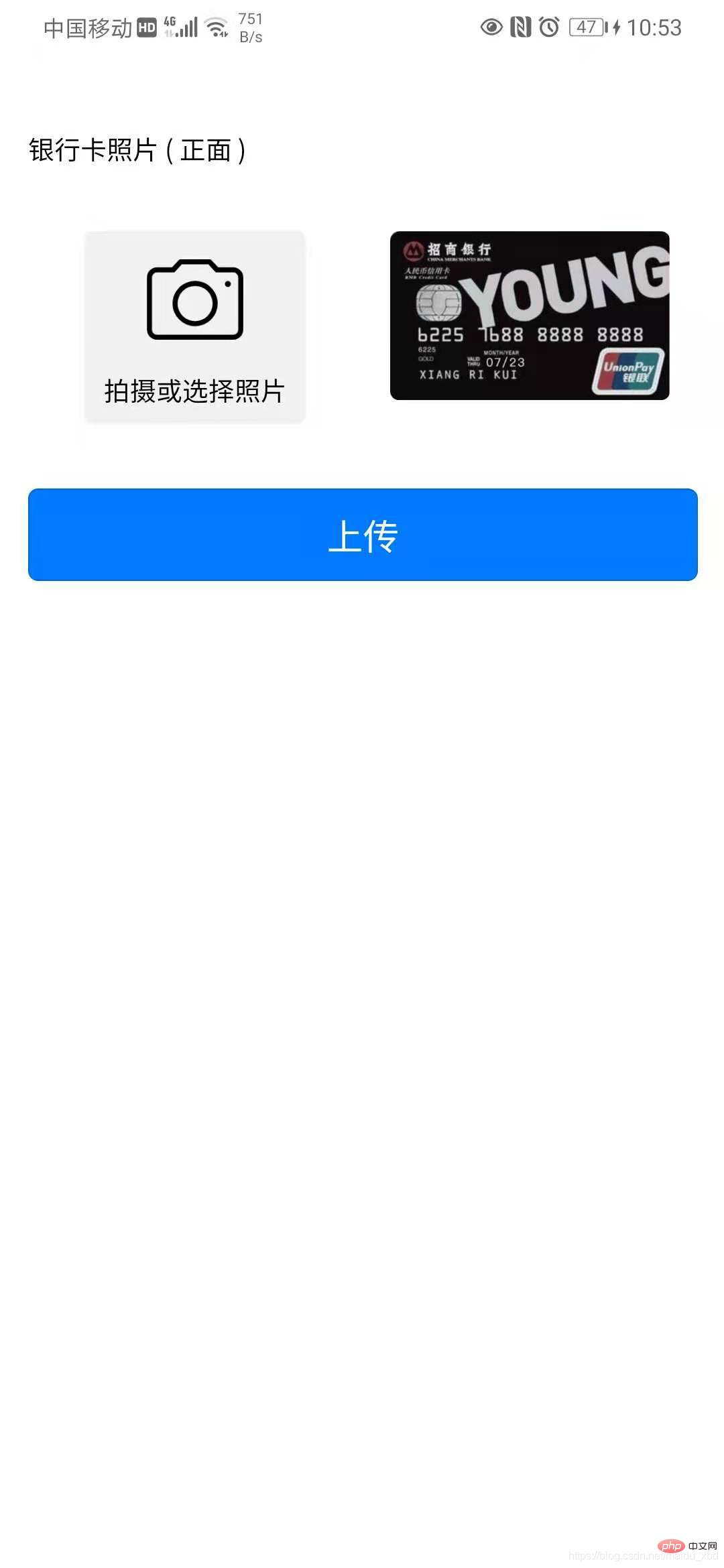
Attach the bank card below The complete code for the upload page is similar to the code for uploading the ID card (it is recommended to encapsulate the uploading ID card function into a reusable component)
银行卡照片 ( 正面 ) 拍摄或选择照片
The above is the detailed content of How to upload ID card in uniapp. For more information, please follow other related articles on the PHP Chinese website!
 The difference between flutter and uniapp
The difference between flutter and uniapp Server evaluation software
Server evaluation software what is search engine
what is search engine Introduction to repeater nesting method
Introduction to repeater nesting method Recommended easy-to-use and formal currency speculation software apps in 2024
Recommended easy-to-use and formal currency speculation software apps in 2024 How to solve no route to host
How to solve no route to host How to create a web page in python
How to create a web page in python mstsc remote connection failed
mstsc remote connection failed