
Uniapp can use vant, because vant ui has h5 version and WeChat applet version, and starting from "uni-app2.4.7", H5 and QQ applet also support WeChat applet components. The method of use is to introduce the required components in "globalStyle" of "pages.json".

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, Dell G3 computer.
Recommended (free): uni-app tutorial
uni-app uses Vant components
vant ui has h5 version and WeChat applet version. Its h5 version can only be used for h5, and its WeChat mini program version (vant weapp) can be used for WeChat and App. Starting from uni-app 2.4.7, H5 and QQ mini programs also support WeChat mini program components.
Download code
Create a new wxcomponents directory in the project root directory. This directory should be the same as components directory sibling.
Download the vant-weapp latest source code directly through git and copy the dist directory to the newly createdwxcomponents directory, and rename dist to vant-weapp.
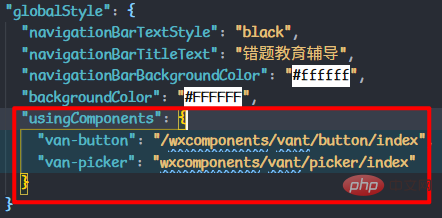
Introduce the required components into globalStyle of pages.json

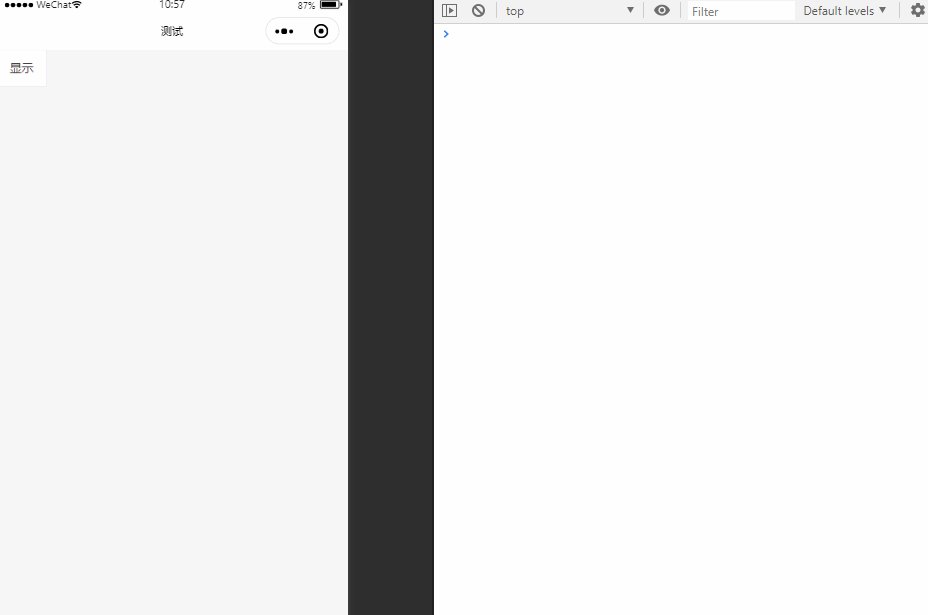
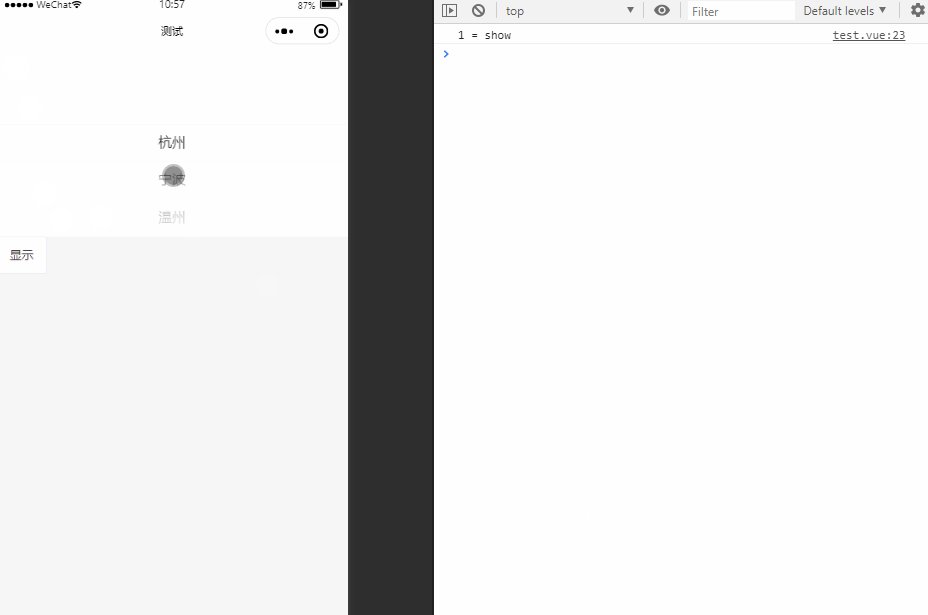
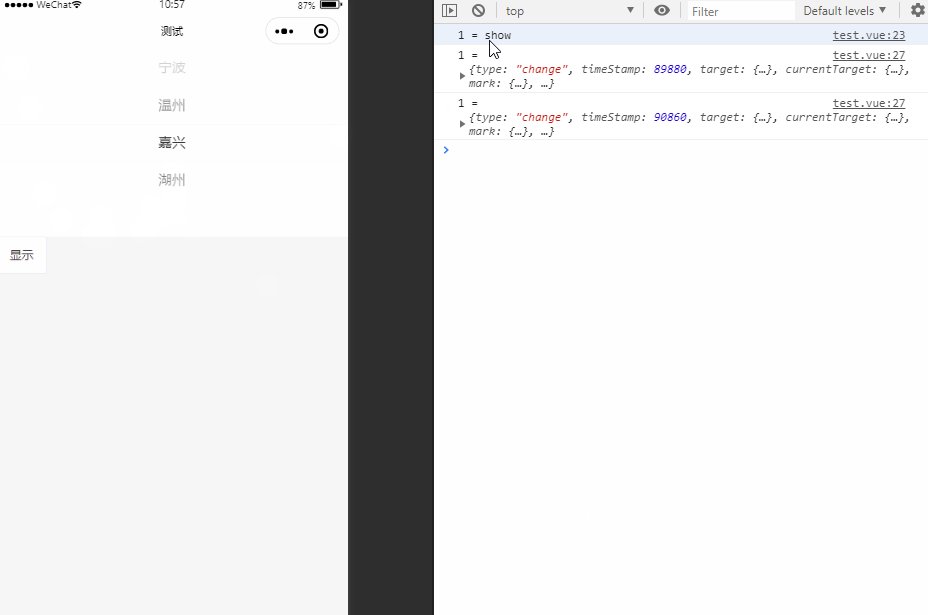
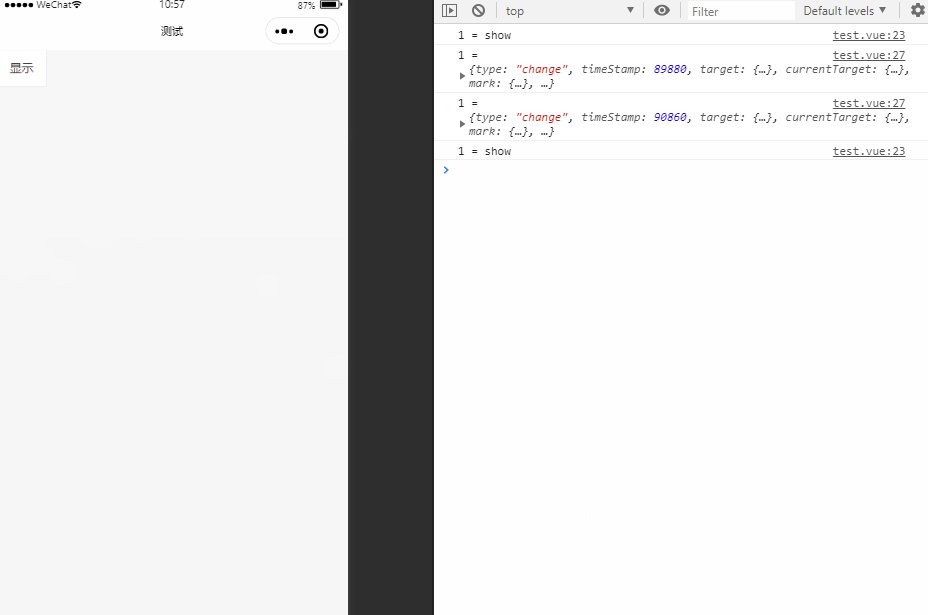
Try whether it is successful

<template>
<p>
<van-picker
v-if="flag"
:columns="columns"
@change="changePicker"
/>
<van-button @click="show">显示</van-button>
</p>
</template>
<script>
export default {
data() {
return {
columns: ["杭州", "宁波", "温州", "嘉兴", "湖州"],
flag: false
};
},
methods: {
show() {
console.log("1 =", "show");
this.flag = !this.flag;
},
changePicker(event) {
console.log("1 =", event);
}
}
};
</script>The message prompt in the Vant componentNotify is quite special
Not only It needs to be introduced in globalStyle of pages.json and added to the vue prototype in main.js
//main.js import Notify from './wxcomponents//vant/notify/notify'; Vue.prototype.$notify = Notify
and then used
<template>
<view>
<van-button @click="showNotify">弹出提示</van-button>
<van-notify id="van-notify" />
</view>
</template>
<script>
export default {
methods: {
showNotify() {
this.$notify({ type: "danger", message: "通知内容" });
}
}
};
</script>The above is the detailed content of Can uniapp use vant?. For more information, please follow other related articles on the PHP Chinese website!
 The difference between flutter and uniapp
The difference between flutter and uniapp
 How to solve an error in the script of the current page
How to solve an error in the script of the current page
 Introduction to reasons why remote desktop cannot connect
Introduction to reasons why remote desktop cannot connect
 node.js debugging
node.js debugging
 How to set up linux firewall
How to set up linux firewall
 What skills are needed to work in the PHP industry?
What skills are needed to work in the PHP industry?
 What to do if the documents folder pops up when the computer is turned on
What to do if the documents folder pops up when the computer is turned on
 Printer installation failed
Printer installation failed