
How to add an image path in html: First create a new html file and insert the img tag in the body tag; then add the "alt" attribute to the img tag; finally, the width and height of the image inserted in the img tag default to the image itself. width and height.

The operating environment of this tutorial: windows10 system, html5 version, DELL G3 computer. This method is suitable for all brands of computers.
Related learning recommendations:html tutorial
htmlHow to add image path:
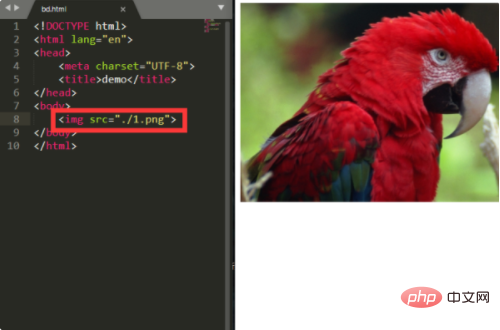
1. Create a new html file, such as As shown in the figure, insert the img tag into the body tag. It should be noted that img does not have an end tag in html, so there is no need to add "". Add the "src" attribute to the tag, and fill in the attribute value with the path to the image you want to add. Here we take 1.png in the same directory as html as an example, so that the image is inserted:

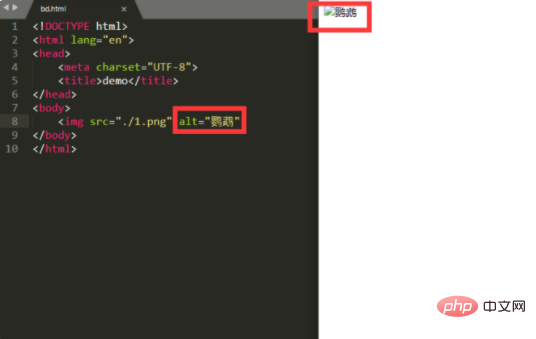
2. In order to prevent users from being unable to load images when browsing the web, you can add the "alt" attribute to the img tag. This attribute can be displayed when the image fails to load to tell the user what image is here. It can also be used when the user When the mouse is placed on the picture, the prompt information is displayed. Here, the attribute value "parrot" is taken as an example:

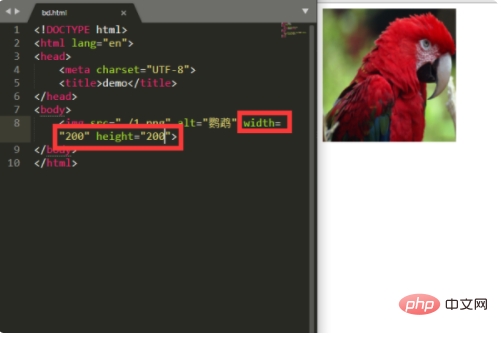
3. The width and height of the picture inserted in the img tag default to the picture itself. The width and height. If you want to customize the width and height, you can use "width" and "height" to control it. Here, take the width and height as both 200 as an example. Set the attribute values for "width" and "height" to " 200”:

The above is the detailed content of How to add image path in html. For more information, please follow other related articles on the PHP Chinese website!