
How to set the font color in bootstrap: 1. Open the Bootstrap.css file; 2. Search for text-muted; 3. Check the text color style given by bootstrap by default; 4. Modify it based on these styles. and just add.

The operating environment of this tutorial: windows7 system, bootstrap3 version, Dell G3 computer.
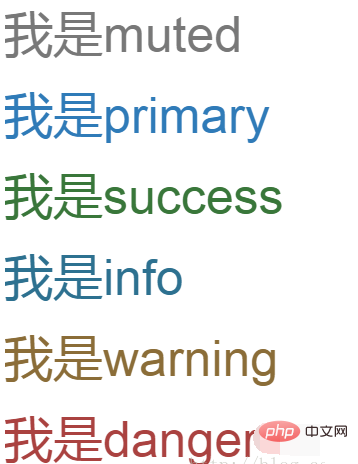
Let’s first take a look at what bootstrap’s custom text color looks like:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link rel="stylesheet" href="bootstrap.css">
<title>Bootstrap 101 Template</title>
<style>
p{font-size:50px;}
</style>
</head>
<body>
<p>我是muted</p>
<p>我是primary</p>
<p>我是success</p>
<p>我是info</p>
<p>我是warning</p>
<p>我是danger</p>
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
</body>
</html>Display effect:

The above are six different text colors. Let’s take a look at the specific text color?
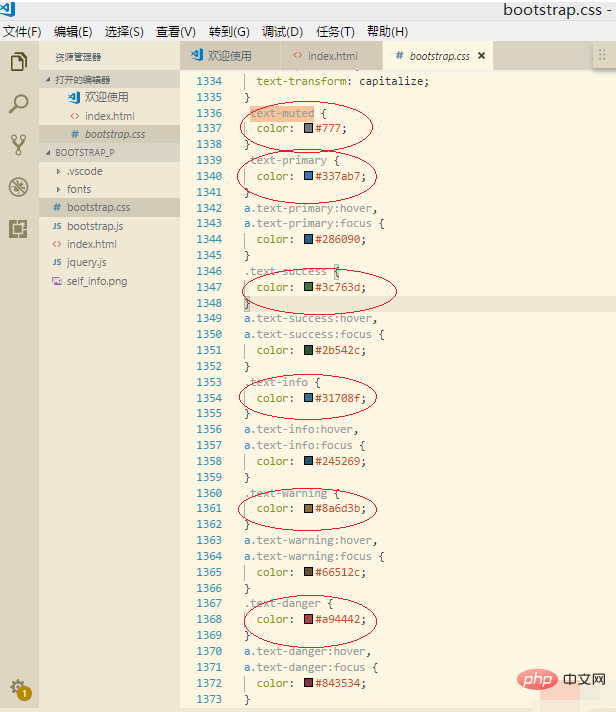
Open Bootstrap.css, search text-muted:
The results are as follows:

So we can see that bootstrap by default The given text color style is:
.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-danger{ color: #a94442 ; }We can also modify and add based on these styles to get a style that meets our own needs;
Recommended related tutorials: "bootstrap Tutorial》
The above is the detailed content of How to set font color in bootstrap. For more information, please follow other related articles on the PHP Chinese website!