
How to break points in react code: first open the extension in the chrome browser; then click "Extensions->Open Chrome Web Store"; then search for react developer tools and install them; Finally, just break the point in the react code.

The operating environment of this article: windows7 system, Dell G3 computer, react17.0.1&&chrome87.0.
Recommended: "react video tutorial"
1. Install the React Developer Tools debugging tool
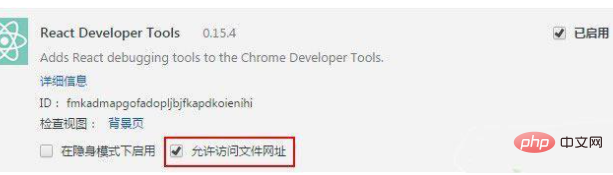
First of all Install React Developer Tools debugging tool in Chrome
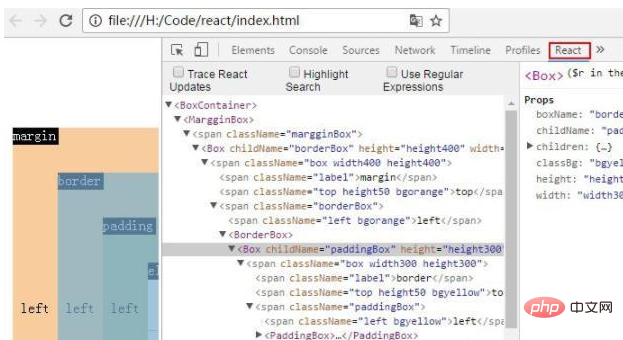
React Developer Tools is a useful Chrome browser extension developed by facebook. When debugging with React Developer Tools, you can view your application's React component hierarchy instead of the more arcane browser DOM representation.
Note: This plug-in is only valid for ReactJS development. If it is React Native, you cannot use this plug-in to debug.
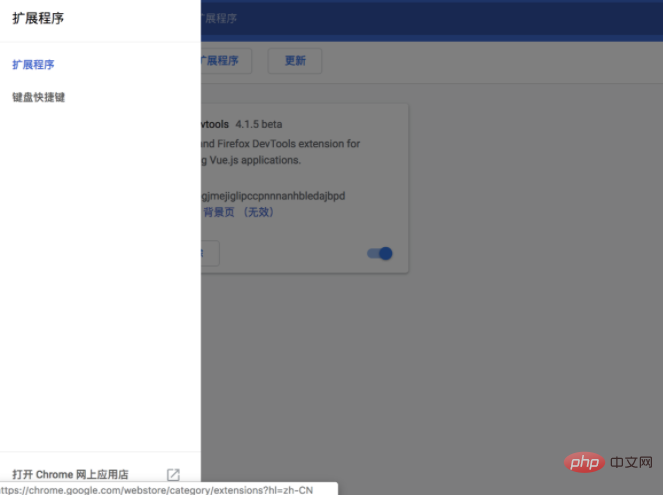
1), click the three dots in the upper right corner of the chrome browser-More Tools->Extensions (or enter chrome://extensions/ directly in the browser to enter the extensions)
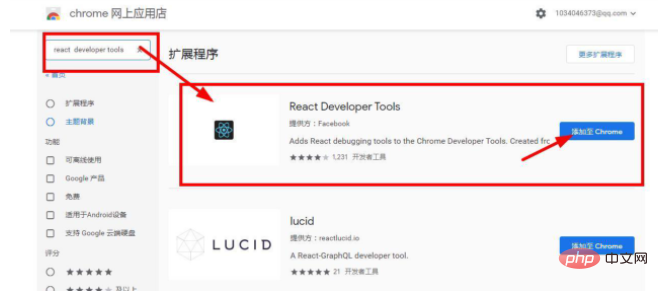
2), click [Extensions]-[Open Chrome Web Store] in the upper left corner






The above is the detailed content of How to break points in react code. For more information, please follow other related articles on the PHP Chinese website!