
Solution to errors reported when using background in vue files: 1. Add "publicPath: './'" to the output in the webpack.prod.conf.js file; 2. Add " publicPath:'../../'"; 3. Just modify the css table.

The operating environment of this tutorial: Windows 7 system, vue version 2.0, DELL G3 computer.
【Related article recommendations:vue.js】
vuejs sets the background image background:url('path') in the css style sheet and reports an error
Solution:
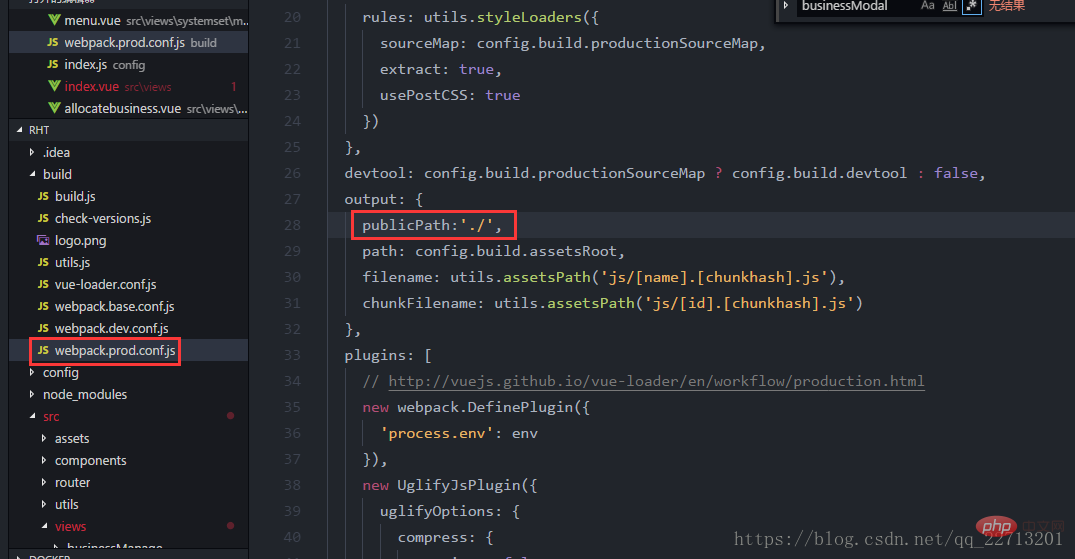
1. Add in the output of the webpack.prod.conf.js file: publicPath: './'

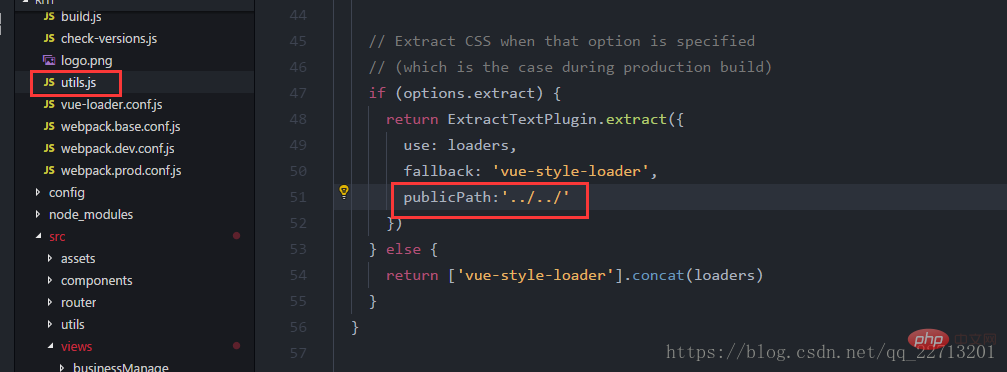
2. Add publicPath:'../../'
in the utils.js file
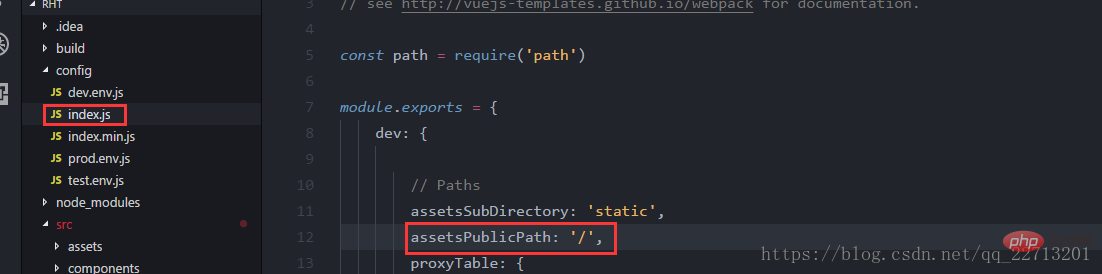
3. In the config/index.js file, add assetsPublicPath:'./'

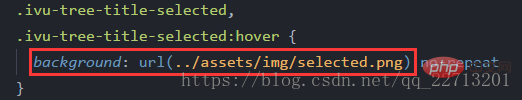
The css style sheet file is written like this

##This way you can use it normally
The above is the detailed content of How to solve the problem of using background error in vue file. For more information, please follow other related articles on the PHP Chinese website!