
jquery cannot be loaded because the location of the jquery file exceeds the scope of domain name management. The solution is to put the file into the scope of domain name management, for example, put the file into the MyHomePage folder.

The operating environment of this tutorial: Dell G3 computer, Windows 7 system, jquery1.10.0 version.
Recommended: "javascript basic tutorial""jquery tutorial"
What should I do if jquery cannot be loaded?
About the solution to JQuery (or script file) loading failure
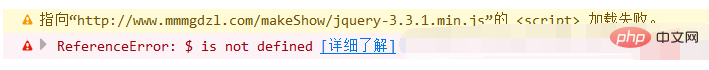
Today I encountered an inexplicable problem when testing the webpage I made. I compiled and ran it in EditPlus. The webpage without error cannot run normally when accessed using the domain name (the same is true for ID access). When I open the Firefox console, I find the following situation:
points to "http://www.mmmgdzl.com/ The <script> of makeShow/jquery-3.3.1.min.js" failed to load. (Picture)</script>

I am very depressed. The path is correct, why does it fail to load? The Internet says it is a browser problem, but my 360 and Firefox both get errors. It's a bit abnormal. Finally, I found that the settings of my website were like this:

and my JQuery file was another file placed in the upper-level directory. folder (that is, beyond the scope of domain name management), external browsers do not have access rights (think about it, otherwise others can do whatever they want to your computer), so there will be a loading failure.
Solution:
Just put the file into the domain name management range. For example, I put it directly into the MyHomePage folder.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to solve jquery cannot load problem. For more information, please follow other related articles on the PHP Chinese website!