
How to compress css in koala: first click the plus sign in the upper left corner of the koala software; then select the css folder that needs to be compressed; then select the css folder that needs to be imported; and finally click to execute compilation.

The operating environment of this tutorial: Dell G3 computer, Windows 7 system, koala2.3.0&&css3 version.
Recommended: "css video tutorial"
koala compressed css
koala is a front-end preprocessor language graphics compiler Tools support Less, Sass, Compass, and CoffeeScript to help web developers use them for development more efficiently. Cross-platform operation, perfectly compatible with windows, linux, and mac.
Below, we introduce how to use koala to compress css files! (Recommended learning: CSS video tutorial)
Official website link: http://koala-app.com/index-zh.html
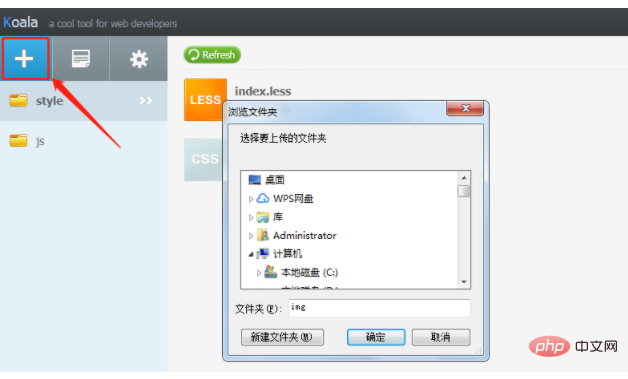
1. Click the number in the upper left corner of the software and select what you need Compressed css or js folder.

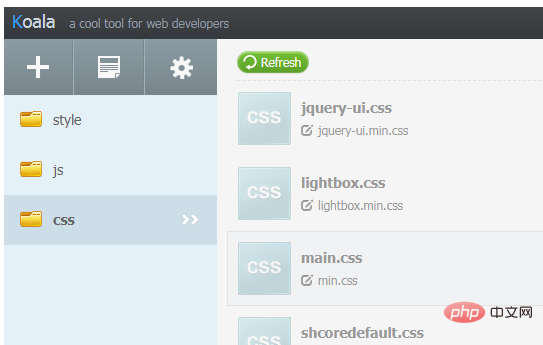
#2. Select the folder you introduced, and the contents of the folder will appear in the right box. As shown in the picture:

Note: The right side corresponds to css, the corresponding bold name above is your existing css name, and .min.css below is the compressed name.
Compression> Select the corresponding css (such as: jquery-ui.css). After clicking, the compilation reminder on the right will pop up. Click to execute compilation, and the compressed file jquery-ui.min.css will appear in the folder!
The above is the detailed content of How to compress css in koala. For more information, please follow other related articles on the PHP Chinese website!