

Article background:
In the process of developing small programs, sometimes we need to design a "friends pay on behalf of" function. The purpose of this function is to guide WeChat users to forward this page to WeChat friends or WeChat groups by clicking a button, so that the other party can help you pay.
(Learning video sharing: Programming video)
Knowledge explanation
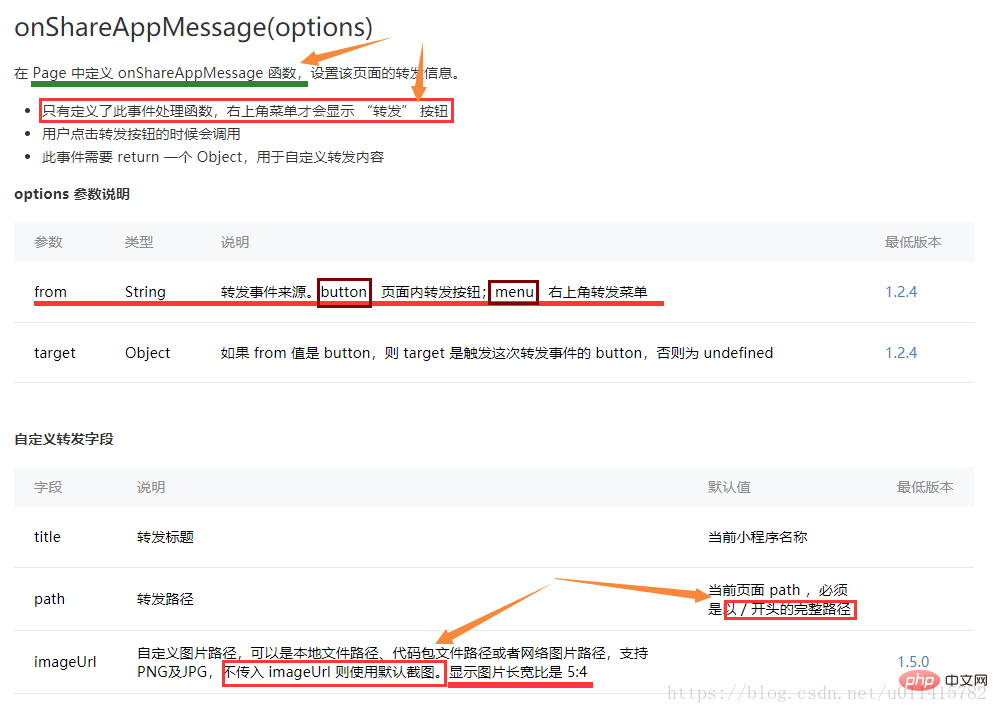
First of all, the important step before development is to read the official documentation of the mini program—— Interface corresponding to the forwarding function of the mini program

Overview and explanation:
1. To have the forwarding function, it must be defined in the "js" code of the current page "onShareAppMessage()" function
2. You must know that there are two ways to use the forwarding function
#The first is to customize the button to click and trigger,
#The second Just click the "Forward" button in the menu in the upper right corner
3. After the forwarding operation is completed, the callback function needs to be processed.#General Toast prompt statement is enough
Complete interface code explanation:
/**
* 进行页面分享
*/
onShareAppMessage: function (options) {
if (options.from === 'button') {
// 来自页面内转发按钮
console.log(options.target)
}
return {
//## 此为转发页面所显示的标题
//title: '好友代付',
//## 此为转发页面的描述性文字
desc: '江湖救急,还请贵人伸手相助啊!',
//## 此为转发给微信好友或微信群后,对方点击后进入的页面链接,可以根据自己的需求添加参数
path: 'pages/subpayment/firpayment/index?sn=' + this.data.sn,
//## 转发操作成功后的回调函数,用于对发起者的提示语句或其他逻辑处理
success: function(res) {
//这是我自定义的函数,可替换自己的操作
util.showToast(1, '发送成功');
},
//## 转发操作失败/取消 后的回调处理,一般是个提示语句即可
fail: function() {
util.showToast(0, '朋友代付转发失败...');
}
}
},Code Implementation Operation
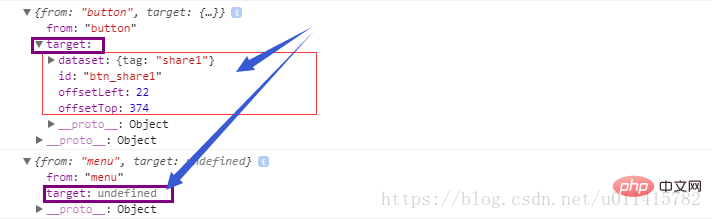
1. Here, the options parameter information printed by different forwarding methods is actually displayed
First, in the wxml page, design an open-type= "share" button
<button type="warn" open-type="share" data-tag="share1" id="btn_share1">发送微信给好友</button>
There are different forwarding initiation methods, the options parameter information printed out is as follows:

Suggestion:
1. It is recommended that pages that do not require forwarding operations # (such as personal center, address management, order list, etc.)
should not define the "onShareAppMessage()" parameter to reduce unnecessary user operations and subsequent situations. Processing
2. Personally recommend using the "Button" guidance forwarding method. If there are multiple guidance buttons on the same page, they can be distinguished according to the "id" in their "target"
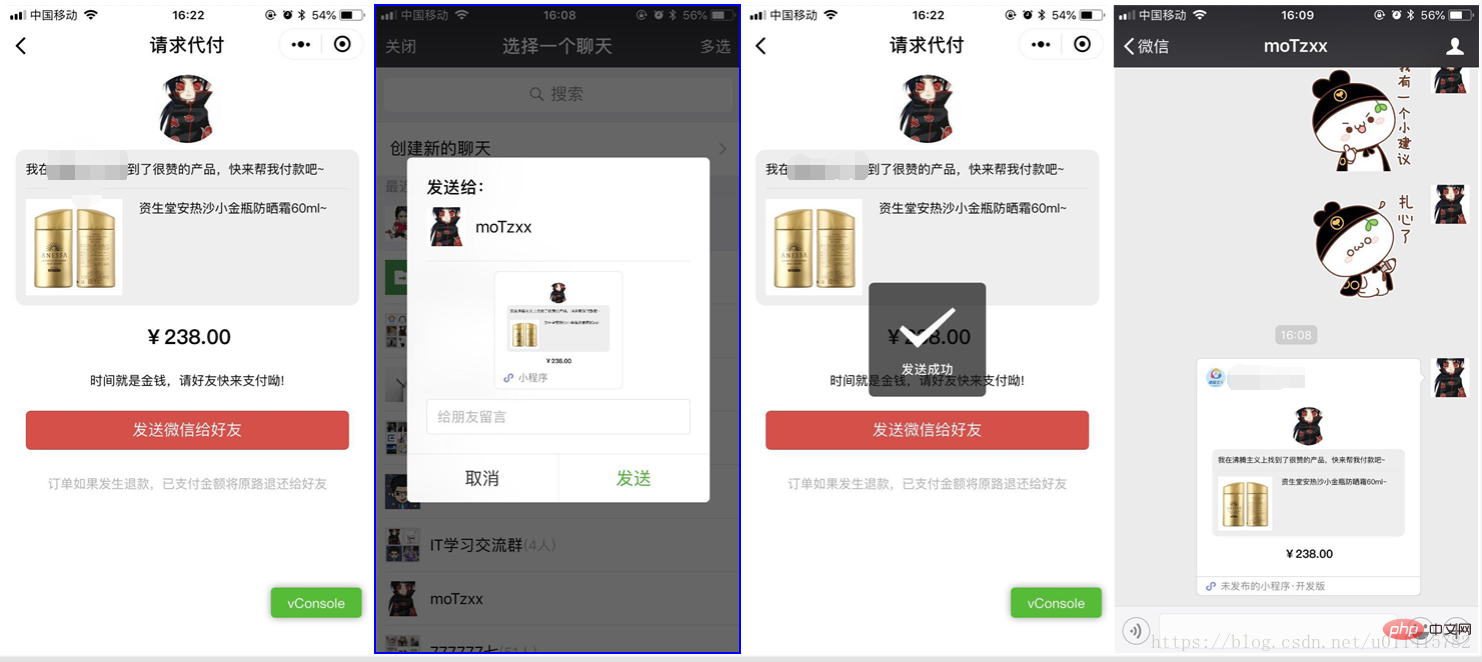
II , Actual development effect display
Through the previous core code, the effect I achieved is as follows:

Tips:
Personal discovery
When testing in the developer tools officially provided by WeChat, you can see that you have the description statement (desc) set when forwarding and waking up.
However, I am using the real "iphone7" mobile phone During the test, nothing will be displayed. You can see from the picture #(part of my page is intercepted by default)
The settings of title and imageUrl can be displayed normally
Related recommendations :小program development tutorial
The above is the detailed content of Implementation of mini program forwarding function. For more information, please follow other related articles on the PHP Chinese website!