

Purpose:
Solve the problem of slow response speed and poor user experience of mini programs.
(Learning video sharing: Programming video)
The optimization method is as follows:
1. Improve the page loading speed
In small In this program environment, how to improve the page loading speed? This is a big question. Let me make it more specific. How to shorten the time from when a user clicks a link to opening a new page? Here is a core key point:
There is a delay from the page responding to the user's click behavior, starting to jump, to the new page onload event being triggered. This delay is about 100-300ms (Android response is slower than ios) some).
This delay is not short. We can use this time to initiate the network requests required for the new page in advance. In this way, 100-300ms (or the time of a network request) is saved.
After knowing that there is this gap, how to implement the code?
To put it bluntly, it is to implement a function to preload page B data on page A. However, this kind of cross-page call can easily complicate the logic and couple the logic of different pages together. Therefore, we hope to hide the preloading logic invisibly, without increasing any coupling between pages and development complexity.
The following takes the Tencent Video applet as an example to explain the technical implementation.
Home page of the mini program:

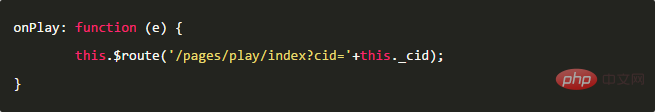
When the user clicks on the poster image, the following code (just one line) will be executed:

The program will then load the play page:

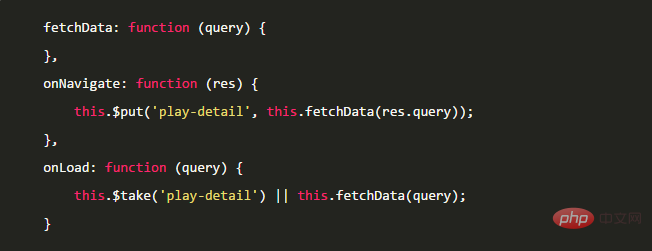
The main code of the play page:

Okay As you can see, both the call to the external page and the implementation of the actual logic are very simple. In the second page, we extended the Page life cycle function and added the onNavigate method. This method is executed when the page is about to be created but has not yet started.
Old drivers may find something strange here. When you click on the home page, the play page is not created at all, and the objects do not exist. How can you access the methods inside?
Here we will talk about WeChat’s page mechanism.
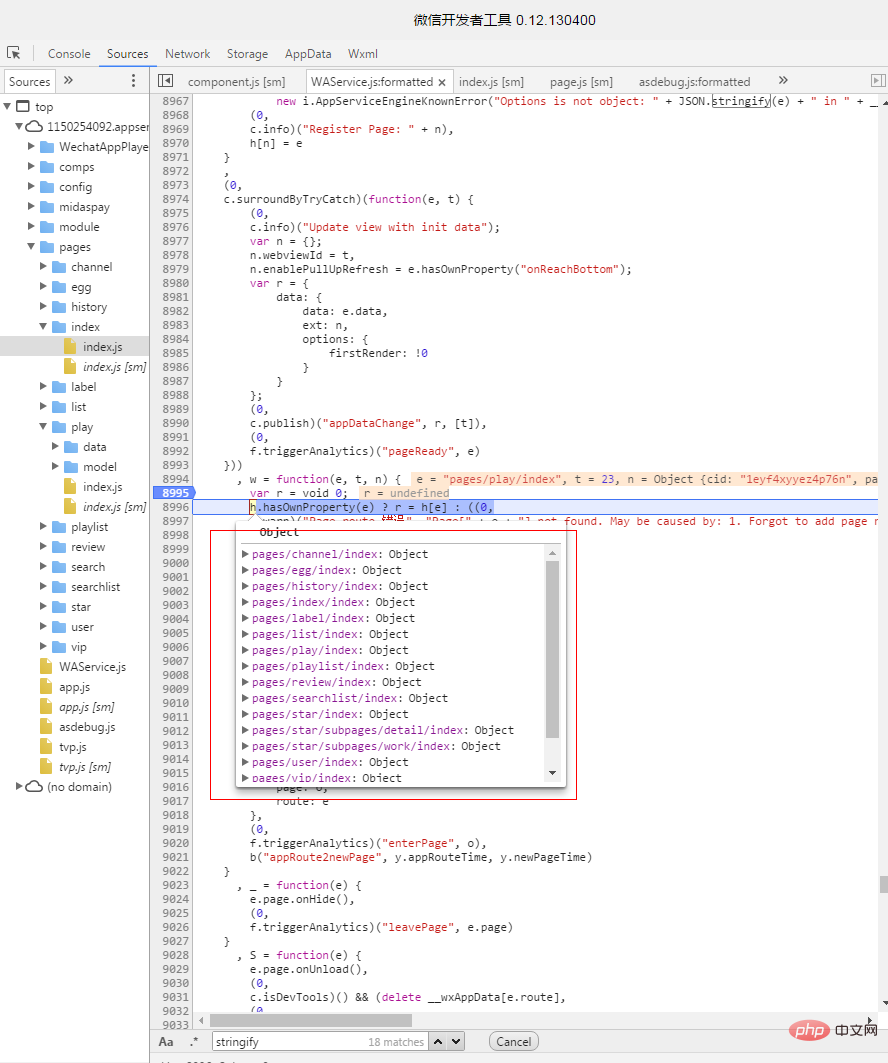
When the mini program is started, all objects that call the Page() method will be stored in a queue (as shown below). Every time the page is accessed, WeChat will recreate a new object instance (actually a deep copy).
In other words, when page A is executing the click response event, the instance of page B has not yet been created. The onNavigate method called at this time is actually the prototype of the Page object (created when the applet is started) That)
And the B page that will be created soon is another object. Therefore, in the onNavigate and onLoad methods, the this pointer does not refer to the same object, and temporary data cannot be stored in the current object. Therefore, we encapsulate a pair of global cache methods, $put() and $take().

For the sake of versatility, the public methods used on Page, such as $route, $put, and $take, are all defined in a Page base class. The base class also saves the list of all pages at the same time, so that the onNavigate method of a specific page can be called based on the page name. Of course, not every page needs to implement the onNavigate method. For those that do not define the onNavigate method, the $route function will skip the preloading step and jump directly to the page. So for developers, there is no need to care about what other pages implement, and it is completely transparent to the outside world.
2. User behavior prediction
In the above example, we implemented the method of users actively clicking on the page and loading the data of the next page in advance. In some scenarios, the user's behavior can be predicted, and we can preload the data for the next page before the user clicks. Let the next page open instantly, further improving the smoothness of the experience.
Continue to take the Tencent Video mini program as an example. The main interface is divided into three page cards (most mini programs will be designed this way). Through simple data analysis, it is found that 50% of users who enter the homepage will visit the third page. Two page cards. Therefore, preloading the data of the second page card can greatly improve the opening speed of the user's next click page.
Similarly, let’s look at the code implementation first. How to preload the channel page on the homepage:

How to implement the channel page:

Similar to the first example, a $preLoad() method is defined here and an onPreload event is extended to the Page. After the page calls $preLoad(), the base class will automatically find the onPreload function corresponding to the page and notify the page to perform the preloading operation. Different from the first example, the preloaded data here will be saved in storage, because the user may not access the page immediately, and storing the data in global variables will increase the memory occupied by the mini program. WeChat will not hesitate to kill small programs that take up too much memory.
Perhaps for most students with app development experience, a more common approach is to first let the page display the last cached data, then pull new data in real time, and then refresh the page. This method may not be a good experience on mini programs because the performance and page rendering speed of mini programs are not as good as native apps. Transmitting a large data to the UI layer is a heavy operation. Therefore this method is not recommended.
3. Reduce the size of the default data
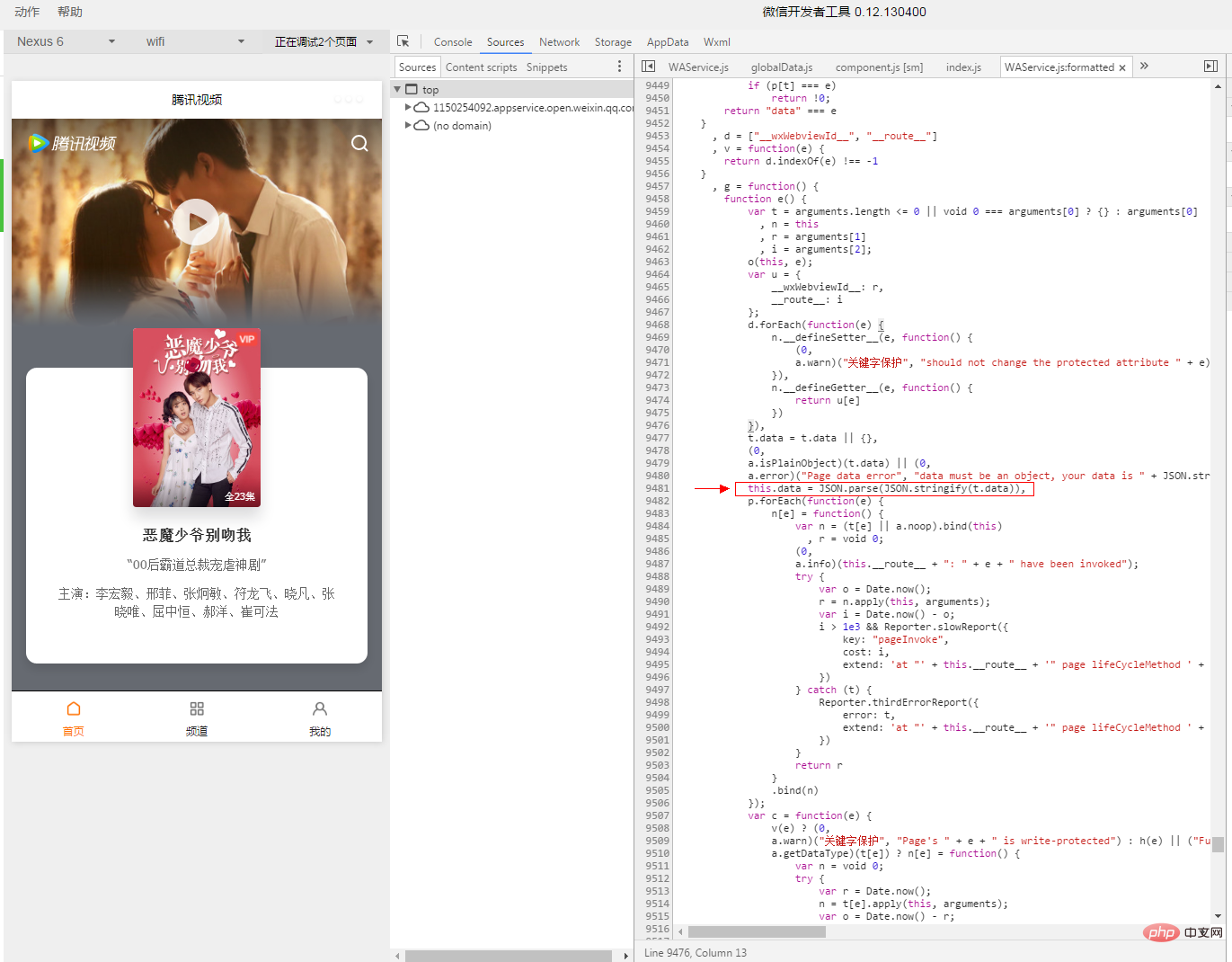
As I just mentioned, WeChat will deep copy a page object when the page opens a new page. Therefore, you should try to reduce the size of the default data and reduce the number of objects. Custom properties within. There are pictures and there are truths:

# Using a data object with 100 attributes as a test case, on iPhone 6, the page creation time will increase by 150ms.
4. Componentization solution
WeChat does not provide a componentization solution for mini programs (I believe it must be implemented). But if we don’t talk about componentization, no matter how much code we write, it will be in vain. Here is a simple component implementation.
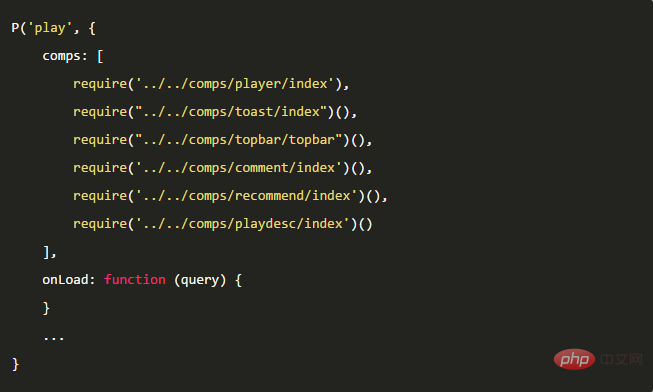
Take the Tencent video playback page as an example. The page definition is as follows:

Among them, the P() function is a custom base class. This is a very useful thing. All common logic can be written in the base class, including pv statistics, source statistics, extended life cycle functions, componentization, etc.
The first parameter of the function is the page name, which is used as the key of the page. The second is the page object, which extends a comps array, which contains all the components to be loaded.
Take the player component/comps/player/index.js as an example:

The definition of the component is exactly the same as an ordinary Page object, with data attributes. Events such as onLoad and onShow also have callback methods for page response. The events defined in the wxml template correspond to the js events one-to-one.
What the base class does is to copy the properties and methods of these component objects to the Page object (shallow copy). The data attributes will be merged together. WeChat's predefined life cycle functions (including its own extensions) are encapsulated into a queue and executed sequentially. For example, when the system calls the onLoad method, it actually executes the onLoad method of all components, and finally executes the onLoad of the Page.
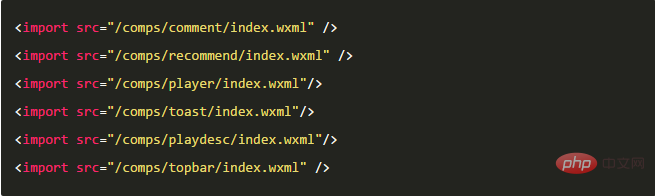
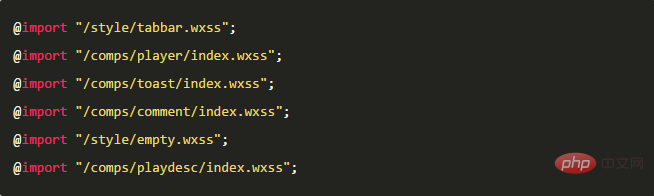
The above is the code part. As for the wxml template and wxss parts, they need to be imported manually.
wxml:


Mini Program Development Tutorial
The above is the detailed content of How to solve the problem of slow response speed of mini program. For more information, please follow other related articles on the PHP Chinese website!