
How to reference the less file: first create a new less file under the project and name it less.less; then reference the less file in the head of the html page; finally download the less.js file and use CDN Just reference less.js.

The operating environment of this tutorial: windows7 system, less2.6.0 version. This method is suitable for all brands of computers.
Recommended: "css Video Tutorial"
Less is a CSS preprocessing language. It expands the CSS language and adds variables, mixins, Functions and other functions make CSS easier to maintain, theme creation, and expansion. Less can run on Node or the browser.
Quote:
1. First, we create a new less file under the project, named less.less, and write the simplest syntax in it
@base: #000000;
p{
background-color:@base;
}2. Quote less .less file
Reference the less file in the head of the html page
<link rel="stylesheet/less" type="text/css" href="less.less" />
3. Reference the less.js file
Go to the less open source address (https://github.com /less/less.js/archive/master.zip) Download the less.js file and then import the file.
<script src="less.js" type="text/javascript"></script>
You can also directly use CDN to reference less.js
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
4. Before referencing less.js, you need a less variable to declare the environment parameters for compiling less, so in the end all references The file is as follows:
<link rel="stylesheet/less" type="text/css" href="less.less" />
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>Note: The declaration of the less variable must be before the reference to less.js
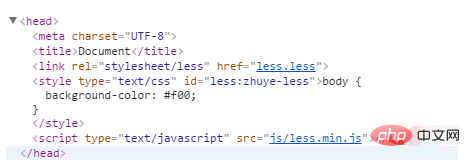
The next step is fine. After editing the less file, it can be displayed directly on the page.
When we open the web page and press F12, we will find that there is an additional style tag in the head tag; the tag is the less content you wrote

How to use the compilation tool that compiles less into css
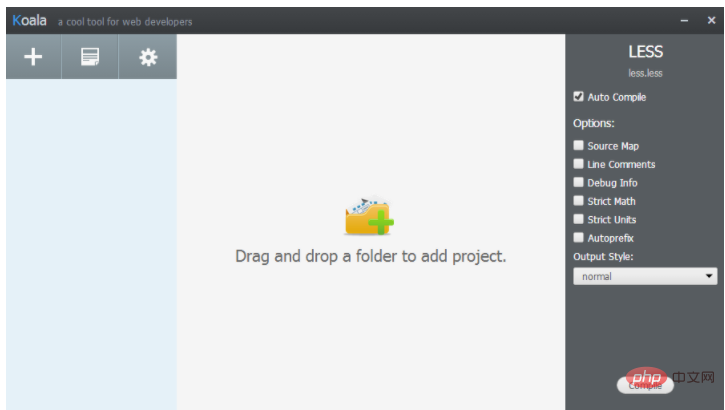
The tool for less to generate css: Koala (http://koala-app.com/). First, go to the official website to download the installation file. After installation and running, you will get the following interface:

Then drag the directory where less is located to the middle of the interface and click the Compile button. A less.css file will be generated in the same directory of less.less, and then you can directly reference this css file (writing code in less.less will automatically compile the css code in the less.css file)
The above is the detailed content of How to reference less files. For more information, please follow other related articles on the PHP Chinese website!