
The following is a simple application tutorial of PHP Laravel [Usage of ajax] from theLaravel Frameworktutorial column. I hope it will be helpful to friends in need!
This article is just a scattered application tutorial. The default Laravel project has been installed and running normally;
Run the command in the project root directory
php artisan make:controller TestController
If the creation is successful, you will be promptedController created successfully.
After successful creation, theTestController.phpfile will be generated in theapp/Http/Controllers/directory
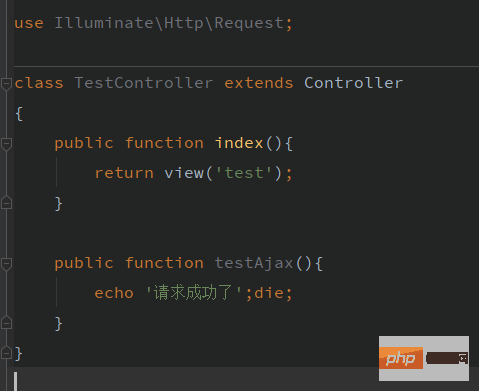
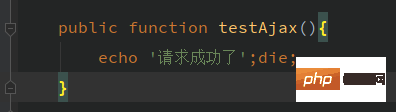
Add to theTestController.phpfile
public function index(){ return view('test');}public function testAjax(){ echo '请求成功了';die;}

Create a new view file in theresources/viewsdirectorytest.blade.php

The contents of the file are as follows

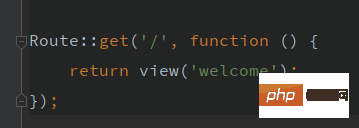
Open the routing fileroutes/web.php, the default route is as follows:

Add a route below to display the test Ajax page
Route::get('test', [TestController::class, 'index'])->name('test.index');
Add a new route to receive Ajax requests
Route::post('test', [TestController::class, 'testAjax'])->name('test.ajax');
For more routing related information, please check the document routing "Laravel 8 Chinese Documentation" (Address: https://learnku.com/docs /laravel/8.x/routing/9365)
Openresources/views/welcome.blade. phpfile, find about line 111:

Copy the content and modify it to the required test page entrance
测试入口

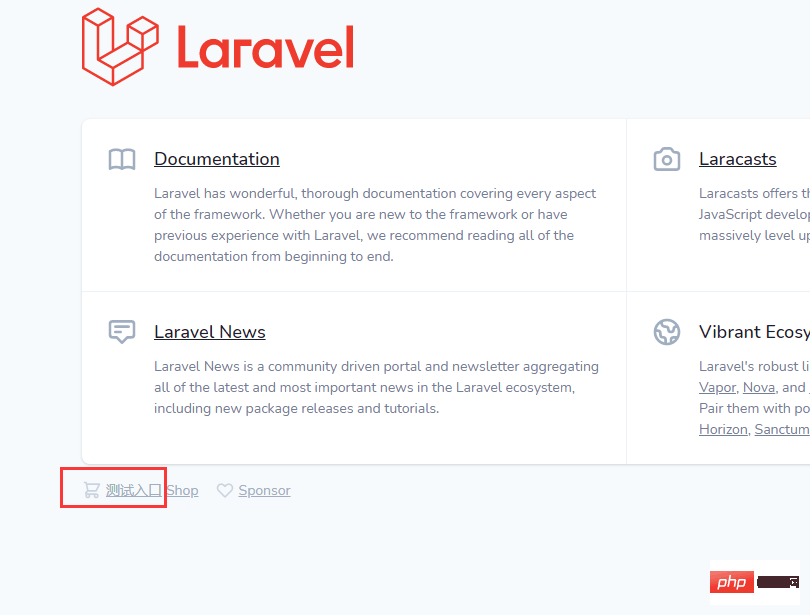
After saving, refresh the page and you will see the test entrance

Click on the test entrance to enter the test page and you will see the following content

Put the downloadedjquery.min.jsintopublic/assets/Directory

Modify the contents of theresources/views/test.blade.phpfile
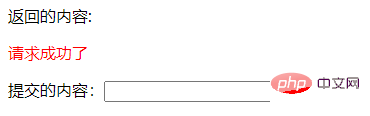
Click on the ## of the test page #SubmitYou can see that the content returned bytestAjax()in the controller has been displayed on the page


app/Http/Controllers/TestController.phpOriginal content
 Modified content:
Modified content:

文件路径resources/views/test.blade.php
$('.submit-btn').click(function () { let url = $(this).closest('form').attr('action'); let formData = $(this).closest('form').serialize(); $.post(url,formData,function (response) { let responseData = response.data; let appendStr = ''+responseData.text+''; $('.response-message').empty().append(appendStr); })})
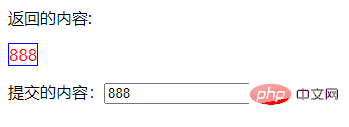
保存后在页面输入框中输入内容,点击提交后即可看到最新内容

本文讲的是基础的接口应用,还有比如 Vue、Recat、mui 等项目中请求接口的示例请自行了解
The above is the detailed content of Simple application tutorial of PHP+Laravel [Usage of ajax]. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to laravel components
Introduction to laravel components Introduction to laravel middleware
Introduction to laravel middleware What are the design patterns used by laravel?
What are the design patterns used by laravel? Which one is easier, thinkphp or laravel?
Which one is easier, thinkphp or laravel? What is distributed
What is distributed What are the IP reverse domain name checking tools?
What are the IP reverse domain name checking tools? How to use onclick in HTML
How to use onclick in HTML What is the difference between xls and xlsx
What is the difference between xls and xlsx