
How to use iconfont in uniapp: first download the required icon; then select unicode and click to generate the code; then return to iconfont.css and open the css file; finally, you need to add [https in front of [//at] :], and call iconfont.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, Dell G3 computer.
Recommended (free): uni-app development tutorial
How to use iconfont in uniapp:
The first step
Go to iconfont to select the icon you want to use

Step 2
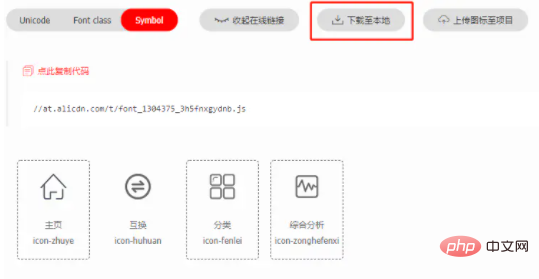
Download the icon

Step 3
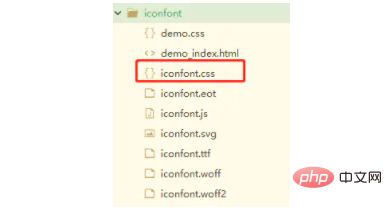
After downloading is complete Open the file and delete all other files except iconfont.css

Step 4
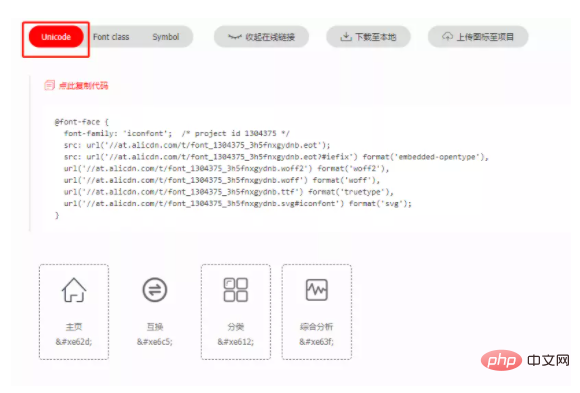
Go back to your iconfont project and select unicode Click to generate the code. If you have generated it before, you can ignore this step and skip to the fifth step

The fifth step
Click after the generation is completed Copy the code

Step 6
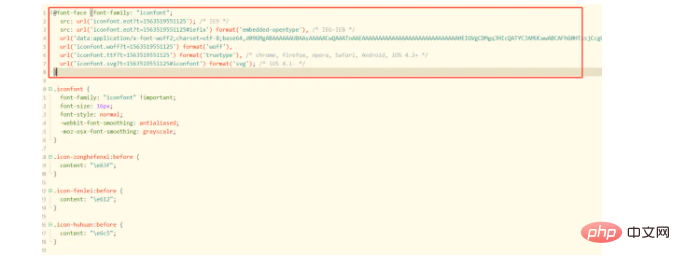
Go back to iconfont.css and open the css file. Pay attention to the contents of the red box and delete them all. Replace it with the


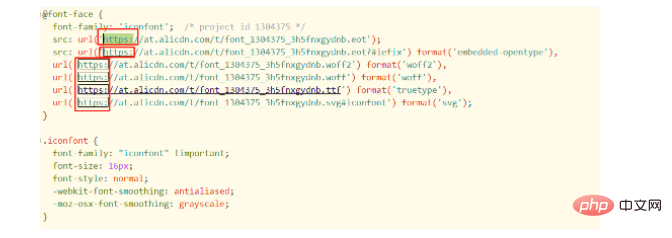
## Go to https:###############Step 8#########Call iconfont###
<template>
<view class="translation">
<!--可以愉快的调用啦-->
<view class="iconfont icon-huhuan"></view>
</view>
</template>
<script>
export default {
data() {
return {
val: 'iconfont的使用'
}
}
}
</script>
<style>
/*选择iconfont.css所在的路径*/
@import '../../static/iconfont/iconfont.css';
</style>The above is the detailed content of How to use iconfont in uniapp. For more information, please follow other related articles on the PHP Chinese website!