
In jQuery, you can get the distance from the element to the top through the offset method. The syntax is such as "$("Element Selector").offset().top;". This method will return the distance of the first matching element. Offset coordinates.

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
jQuery gets the distance from the element to the top of the page
Super simple method:
$( "元素选择器" ).offset().top;
Instructions:
offset() method Returns the offset coordinates of the selected element relative to the document.
This method will return the offset coordinates of the first matching element. It returns an object with two properties (top and left position in pixels).
offset().top
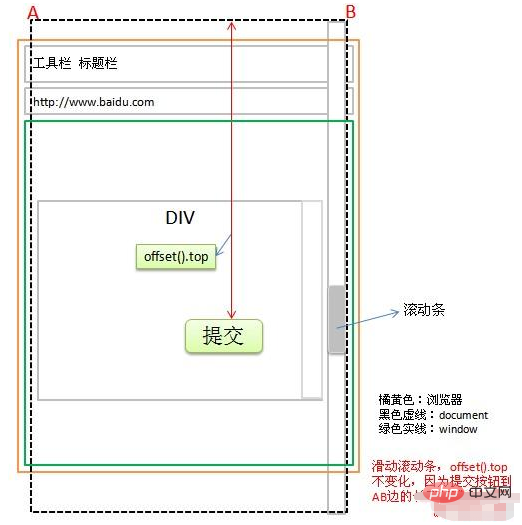
The top of offset() refers to the distance between the element and the top of the document, not the top edge of the browser's current form, as shown in Figure 1.
Figure 1: The height of the document exceeds the window, a scroll bar appears in the browser, the scroll bar is scrolled, and the offset of the submit button remains unchanged.

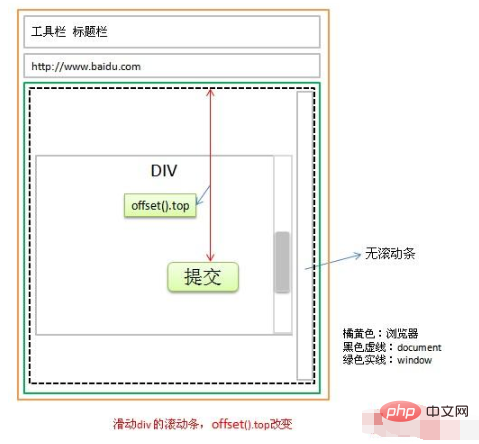
Figure 2: The div in the document has a scroll bar. The offset of the submit button changes with the scrolling of the div and has nothing to do with the document

Recommended: "jquery video tutorial" "javascript basic tutorial"
The above is the detailed content of jQuery method to get distance from element to top. For more information, please follow other related articles on the PHP Chinese website!