
Article background:
(Related recommendations: navicat)
Due to work needs, I now need to analyze a database, and then To view the relationship between tables, you need to view the relationship diagram between tables. The professional term is called ER relationship diagram.
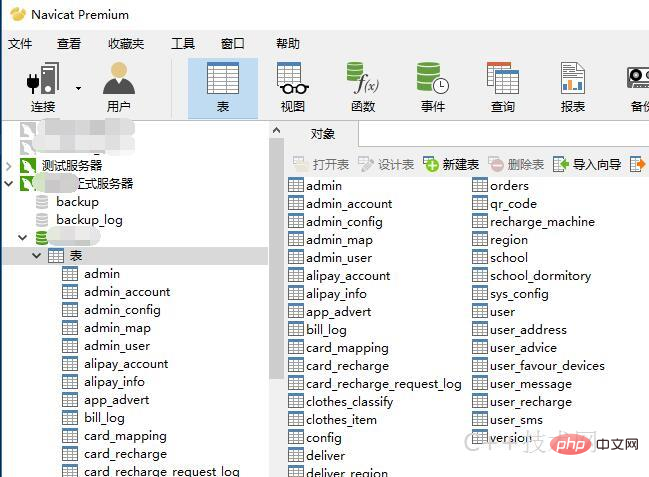
By default, the interface displayed by Navicat is like this:

The software treats the table as an object and then displays all tables. Just through these table names, it is difficult for us to analyze the relationship between tables. Therefore, if we can display the ER relationship diagram, then we can see it clearly at a glance.
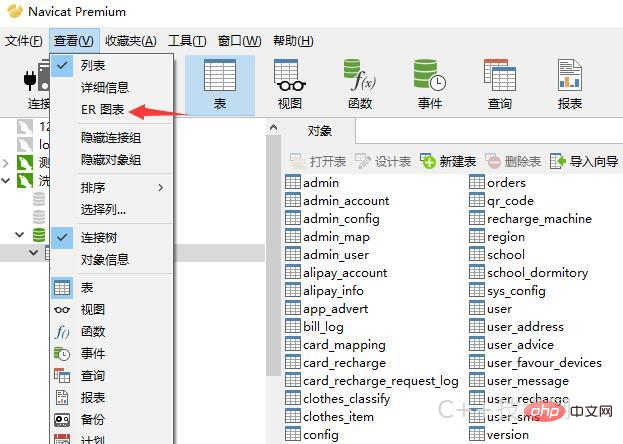
Click the "View" menu, and we see that the list is selected by default. So what we see is that the data table is displayed in list form by default. We only need to click to switch to "ER Diagram" to create an ER relationship diagram. It will take a while the first time. Detailed information can display the relevant description information of the table at the bottom, and also allows us to see the relevant information of the table better and more directly.

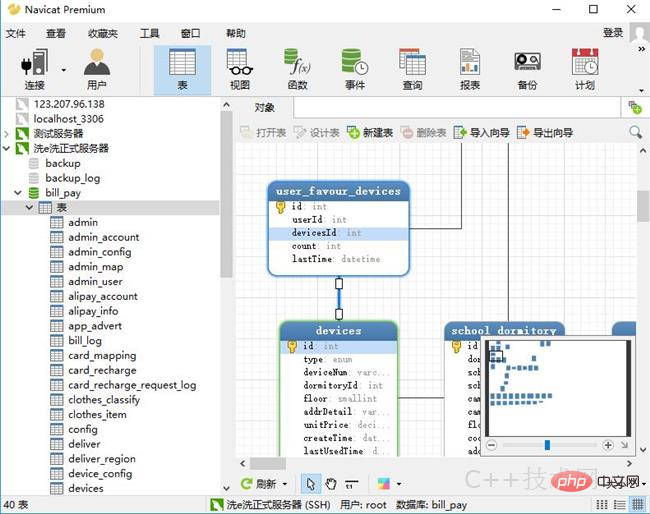
After the switch, the ER relationship diagram is created. We can see that the relationship connections have been established between different tables. By clicking on the connection between the two tables, we can see how the tables are related.

The above is the detailed content of How to use navicat to view the ER diagram of the data table. For more information, please follow other related articles on the PHP Chinese website!
 Commonly used mysql management tools
Commonly used mysql management tools
 Reasons why css loading failed
Reasons why css loading failed
 What to do if loading dll fails
What to do if loading dll fails
 What is the difference between a router and a cat?
What is the difference between a router and a cat?
 The difference between mysql and sql_server
The difference between mysql and sql_server
 Minimum configuration requirements for win10 system
Minimum configuration requirements for win10 system
 What to do with the video card
What to do with the video card
 How to buy and sell Bitcoin on okex
How to buy and sell Bitcoin on okex