
Vue.set method to add attributes: 1. Use the [Vue.set(object, key, value)] method to add response attributes to the nested object; 2. Use [vm.$set] Instance method, the code is [this.$set(this.obj,'e',02)].

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6, Dell G3 computer.
vue.set method of adding properties:
Vue does not allow dynamic addition of new root-level responsive properties on already created instances(root- level reactive property). However it is possible to add response properties to nested objects using the Vue.set(object, key, value) method:
Vue.set(vm.obj, 'e', 0)
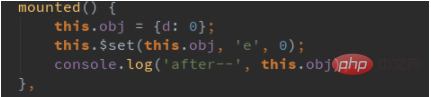
You can also use vm.$set Instance method, which is also an alias for the global Vue.set method:
this.$set(this.obj,'e',02)
Sometimes you want to add some properties to an existing object, such as using Object.assign( ) or _.extend() method to add attributes. However, new properties added to the object do not trigger an update. In this case, you can create a new object so that it contains the properties of the original object and the new properties:
// 代替 Object.assign(this.obj, { a: 1, e: 2 })
this.obj= Object.assign({}, this.obj, { a: 1, e: 2 })The above example is solved as follows:

Click to trigger addd 3 times, click to trigger adde 3 times, the page effect and console information are as follows:

##Related free learning recommendations: javascript(Video)
【Recommended related articles:vue.js】
The above is the detailed content of How to add properties to vue.set. For more information, please follow other related articles on the PHP Chinese website!