
How to install the react plug-in from Google: First click Chrome's "Menu"->"More Tools"->"Extensions"; then click "Get More Extensions" to open the Google Online Store ;Finally, search for the "React Developer Tools" plug-in and install it.

The operating environment of this tutorial: Windows7 system, Chrome76.0&&React Developer Tools version 0.15.4, Dell G3 computer.
Recommended: "JavaScript Basics Tutorial"
The installation steps for Google Chrome are as follows:
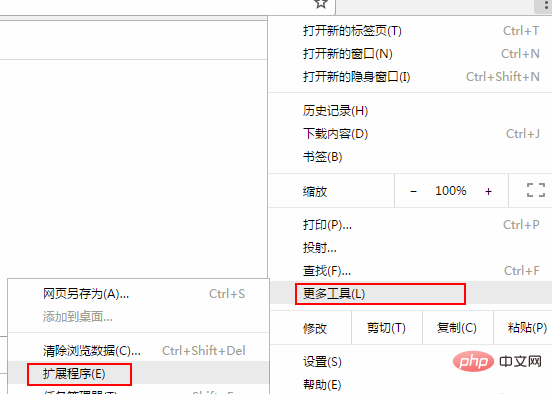
(1) Click Chrome's "Menu"-> "More Tools" -> "Extensions".

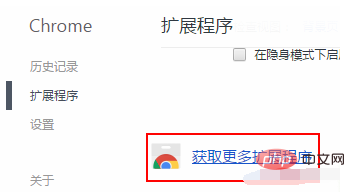
(2) In the "Extensions" page that opens, click "Get More Extensions" at the bottom to open the Google Online Store.

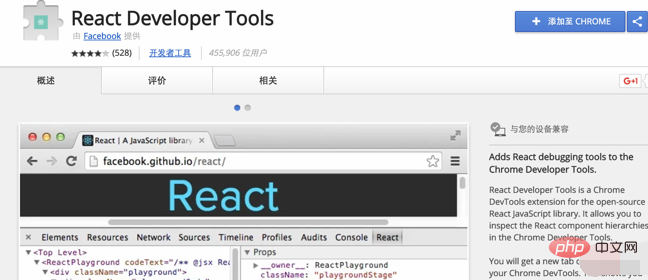
# (3) Finally, search for "React Developer Tools" and install it.

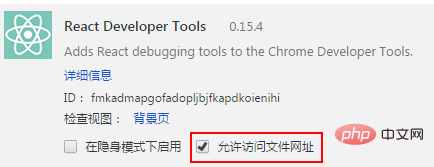
# (4) After the installation is complete, open the extension management page. Check "Allow access to file URLs" in React Developer Tools.

Introduction to React Developer Tools
React Developer Tools is a useful Chrome browser extension developed by facebook.
It allows us to view the application’s React component hierarchy, rather than the more arcane browser DOM representation.
Note: This plug-in is only valid for ReactJS development. If it is React Native, you cannot use this plug-in to debug.
The above is the detailed content of How to install react plugin on google. For more information, please follow other related articles on the PHP Chinese website!