
Jquery method to compare the size of two numbers: first create a new html file; then use the input tag to create two number input boxes; then use the button tag to create a button; finally use the val method to obtain the input numbers respectively. Then use the if statement to judge the size of the two numbers.

Recommended: "jquery tutorial"
The operating environment of this tutorial: Windows7 system, jquery1.10.0, this method Applicable to all brands of computers.
How jquery compares the size of two numbers:
Create a new html file, named test.html, to explain how to judge two numbers in JQuery size.

In the test.html file, use the input tag to create two number input boxes for testing.

In the test.html file, set an id attribute for each input tag, which is used to obtain the input element object below.

In the test.html file, use the button tag to create a button, bind the onclick click event to the button, and when the button is clicked, execute the bijiao() function.

In the js tag, create the bijiao() function. Within the function, obtain the input objects respectively through the id, use the val() method to obtain the input numbers respectively, and put Each obtained number is multiplied by 1, that is, converted to a numeric type. Finally, an if statement is used to judge the size of the two numbers.

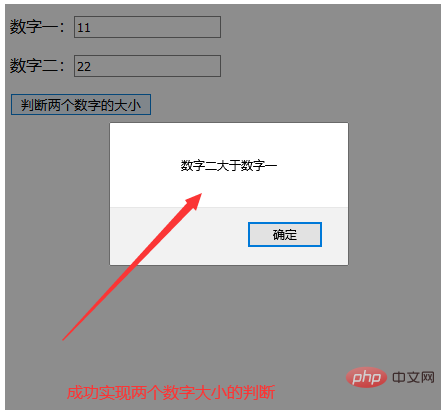
Open the test.html file in the browser, enter the number in the input box, click the button to view the result.

The above is the detailed content of How to compare the size of two numbers in jquery. For more information, please follow other related articles on the PHP Chinese website!