
How to remove click events through jquery: first add a button in html; then use jquery to add a click event to the button; finally use jquery's unbind method to remove the event.

The operating environment of this tutorial: Windows 7 system, jquery version 3.2.1. This method is suitable for all brands of computers.
How to remove click events through jquery:
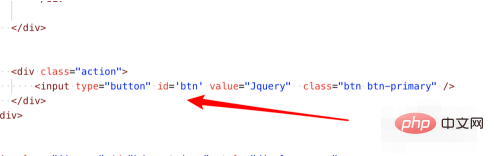
1. We first add a button to the html.

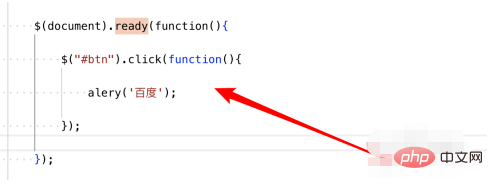
#2. Then use jquery to add a click event to the button.

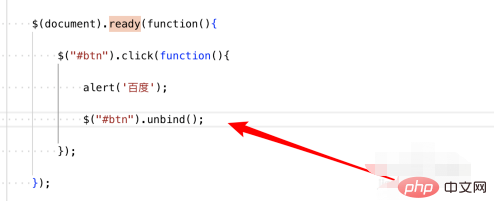
3. To delete the added event, we just use jquery’s unbind method to remove the event. Add: unbind() to the code. method call.

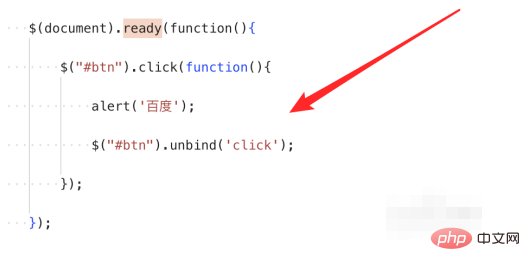
4. Of course, all the events of the button are removed above. If your button is bound to multiple events, such as click event, mouseover event, etc., As long as we remove the click event, we can write that "click" is what we want to remove in the first parameter of the method.

5. To run the page, we are clicking the button on the page.

#6. After clicking, you can see an alert box popping up, indicating that an event has been added.

7. When we close the pop-up box and click the button again, we will find that the prompt box no longer pops up because the event has been removed.

Related free learning recommendations: javascript (video)
The above is the detailed content of How to remove click event through jquery. For more information, please follow other related articles on the PHP Chinese website!