What can be used to edit react native?
Tools for editing react native include: Atom, Sublime Text, Visual Studio Code, WebStorm, Nuclide, Deco IDE (IDE specially built for React Native), GNU Emacs editor, etc.

Development tools that can edit react native
1 , Atom

- Official website: https://atom.io/
- Github project address: atom(https: //github.com/atom)
-
Documentation:
- Settings: http://flight-manual.atom.io/
- Atom with React Native: https://blog.sendbird.com/tutorial-build-a-messaging-app-using-react-native/
Supported platforms: Windows, Mac , Linux
- Licence: Open source
- Features:
- Cross-platform editing
- Built-in package manager
- Smart Autocomplete
- File System Browser
- Multiple Panes
- Find and Replace
Atom Yes A modern, easy-to-use, and controllable text editor. Atom is widely used by developers in many programming languages. It has a large and active community that has produced many useful plug-ins.
Atom commonly used packages:
- atom-react-native-autocomplete package - This package is for React-Native and provides automatic completion for the Atom editor Function.
- atom-react-native-css - This is a package for React-Native components with built-in support for SASS and SCSS. React-native-css converts valid CSS, SASS to the Facebook subset of CSS.
- react-native-snippets - This package is React Native snippets for Atom and Nuclide.
- zenchat-snippets - It is a collection of snippets for react-native, redux and ES6.
- atom-xcode - For integrating Mac Xcode and atom. Once installed, the iOS simulator can be controlled within atom.
- language-babel - Contains syntax for all versions of JavaScript, including ES2016 and ESNext, JSX syntax for Facebook React, and etch for Atom.
2. Sublime Text

- ## Official website: https://www .sublimetext.com/
- Github project address: SublimeText(https://github.com/SublimeText)
- Documentation:
-
- Settings: https:// www.sublimetext.com/docs/3/
- SublimeText for React Native:https://zaicheng.me/2016/06/20/react-native-initial-setup/
- 为React-JSX development settings SublimeText: (http://www.nitinh.com/2015/02/setting-sublime-text-react-jsx-development/)
Supported platforms: Windows, Mac, Linux - Licence: You can download and try it for free. You need to purchase a License to continue using it.
- Features:
-
- Goto Anything Function
- Multiple Selection
- Command Terminal
- Distraction Free Mode
- Split editing
- Instant project switch
- Plugin API
- Customize anything
- Cross-platform
Setting up React Native: nitinh.com/2015/02/setting-sublime-text-react-jsx-development/
Sublime Text common packages
- react-native-snippets - A collection of snippets for Sublime Text in react native
- babel-sublime - Syntax definition for ES6 JavaScript with React JSX extension.
3. Visual Studio Code

- Github project address: Microsoft/vscode(https://github.com/Microsoft/vscode)
- Documentation:
-
Settings :https://code.visualstudio.com/docs- Use Visual Studio Code to develop React Native applications: https://blogs.msdn.microsoft.com/visualstudio/2016/02/22/develop-reactnative -apps-in-visual-studio-code/
- Features:
-
Built-in Git Commands- Extensible and customizable
Visual Studio Code is a source code editor developed by Microsoft for Windows, Linux, and OS X. It is free and open source and supports debugging, embedded Git controls, syntax highlighting, smart code completion, code snippets, and code refactoring.
4, WebStorm 5. Nuclide 6. Deco IDE
web-mode.el - It is an autonomous emacs main module for editing web templates. It is compatible with many languages, including JSX (React).
Vim Editor
## Official website: https://www.jetbrains.com/webstorm/
WebStorm is built on the open source IntelliJ platform, which JetBrains has developed and refined for over 15 years. It offers tight integration with VSC, local history functionality, has a vibrant plugin ecosystem, is fully configurable, and offers a host of other features. WebStorm provides advanced support for React and JSX and provides core coding assistance for React Native applications.
Official documentation: https://www.jetbrains.com/webstorm/documentation/
Smart coding assistance

Settings: https://nuclide. io/docs/editor/setup/
Supported platforms: Windows, Mac, Linux
Built-in Debugging
 ##Official website: https://www.decosoftware. com/
##Official website: https://www.decosoftware. com/Github project address: decosoftware/deco-ide(https://github.com/decosoftware/deco-ide)
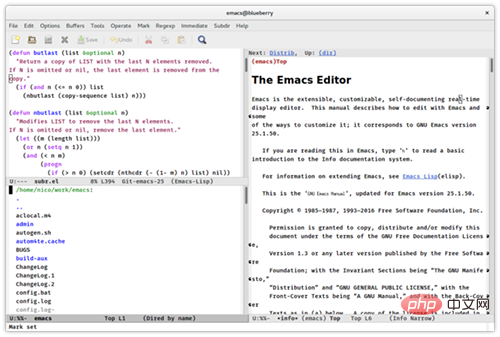
7. GNU Emacs Editor
Real-time adjustment
Deco is specially IDE built for React Native. It is an all-in-one solution for writing React Native applications that can be downloaded and used without any environment setup. Deco improves the React Native development workflow by focusing on component reuse and enabling users to edit the UI in real time. 
Extensions
Initial setup for React Native: http://www.cyrusinnovation.com/initial-emacs-setup-for-reactreactnative/
Supported platforms: Windows, Mac, Linux
Complete built-in documentation, including novice tutorials.
For more programming-related knowledge, please visit:
The above is the detailed content of What can be used to edit react native?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
React's future will focus on the ultimate in component development, performance optimization and deep integration with other technology stacks. 1) React will further simplify the creation and management of components and promote the ultimate in component development. 2) Performance optimization will become the focus, especially in large applications. 3) React will be deeply integrated with technologies such as GraphQL and TypeScript to improve the development experience.
 React: The Power of a JavaScript Library for Web Development
Apr 18, 2025 am 12:25 AM
React: The Power of a JavaScript Library for Web Development
Apr 18, 2025 am 12:25 AM
React is a JavaScript library developed by Meta for building user interfaces, with its core being component development and virtual DOM technology. 1. Component and state management: React manages state through components (functions or classes) and Hooks (such as useState), improving code reusability and maintenance. 2. Virtual DOM and performance optimization: Through virtual DOM, React efficiently updates the real DOM to improve performance. 3. Life cycle and Hooks: Hooks (such as useEffect) allow function components to manage life cycles and perform side-effect operations. 4. Usage example: From basic HelloWorld components to advanced global state management (useContext and
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
React's main functions include componentized thinking, state management and virtual DOM. 1) The idea of componentization allows splitting the UI into reusable parts to improve code readability and maintainability. 2) State management manages dynamic data through state and props, and changes trigger UI updates. 3) Virtual DOM optimization performance, update the UI through the calculation of the minimum operation of DOM replica in memory.
 React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React is a JavaScript library developed by Facebook for building user interfaces. 1. It adopts componentized and virtual DOM technology to improve the efficiency and performance of UI development. 2. The core concepts of React include componentization, state management (such as useState and useEffect) and the working principle of virtual DOM. 3. In practical applications, React supports from basic component rendering to advanced asynchronous data processing. 4. Common errors such as forgetting to add key attributes or incorrect status updates can be debugged through ReactDevTools and logs. 5. Performance optimization and best practices include using React.memo, code segmentation and keeping code readable and maintaining dependability
 Using React with HTML: Rendering Components and Data
Apr 19, 2025 am 12:19 AM
Using React with HTML: Rendering Components and Data
Apr 19, 2025 am 12:19 AM
Using HTML to render components and data in React can be achieved through the following steps: Using JSX syntax: React uses JSX syntax to embed HTML structures into JavaScript code, and operates the DOM after compilation. Components are combined with HTML: React components pass data through props and dynamically generate HTML content, such as. Data flow management: React's data flow is one-way, passed from the parent component to the child component, ensuring that the data flow is controllable, such as App components passing name to Greeting. Basic usage example: Use map function to render a list, you need to add a key attribute, such as rendering a fruit list. Advanced usage example: Use the useState hook to manage state and implement dynamics







