
How to fix the table header in layui: first find the table.js file in layui; then add the fiexdRowHeight attribute to the variable table; finally add the code "if(Object.prototype.toString.call(.. .))" will do.

Recommended: "layUI Tutorial"
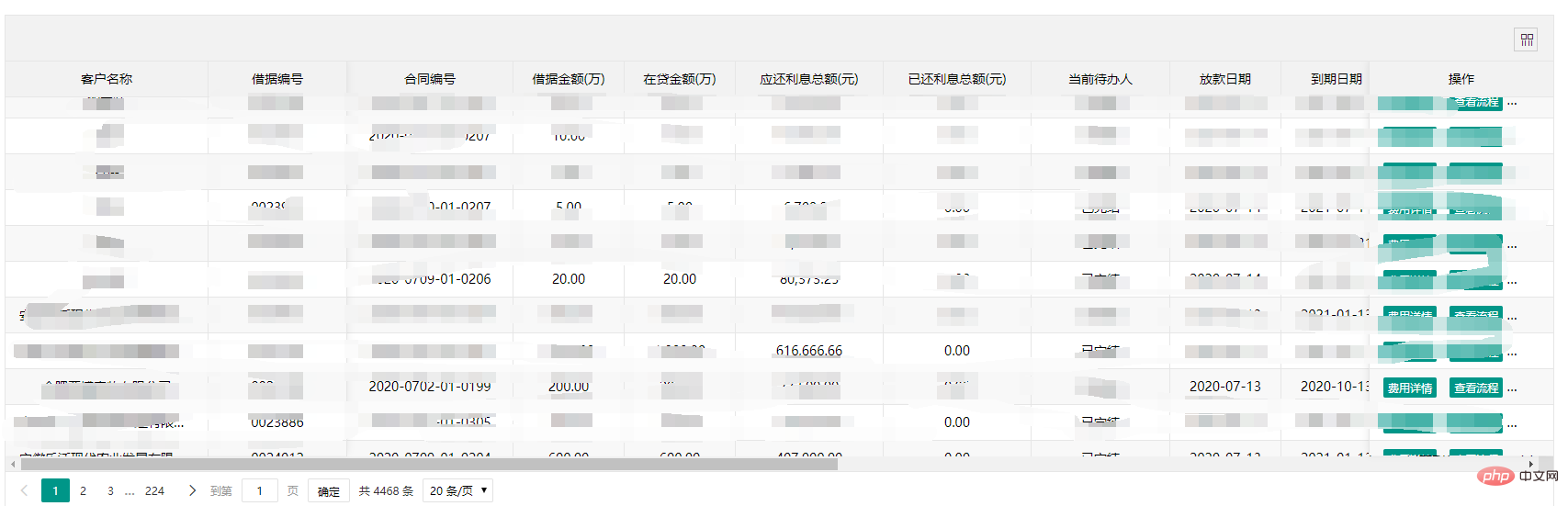
Achievement effect: The header and bottom pagination are fixed, and the mouse scrolling will only Scroll the data in the body. The effect is as follows:

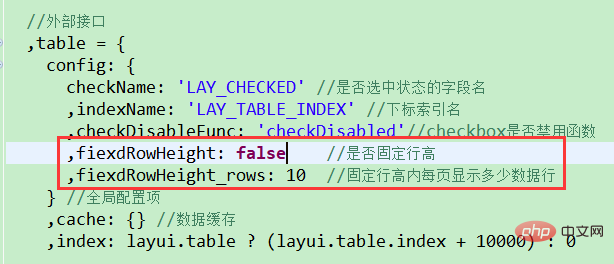
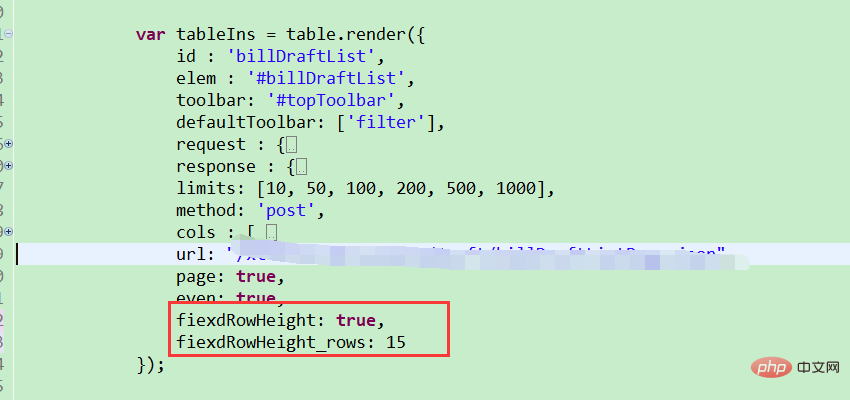
1. Find the table.js file in layui and add attributes to the variable table, as shown in the red box: 
fiexdRowHeight: Whether to enable fixed row height, the default is false
fiexdRowHeight_rows: The number of rows displayed in the table, the default is 10
Both of the above two parameters can be passed in by themselves
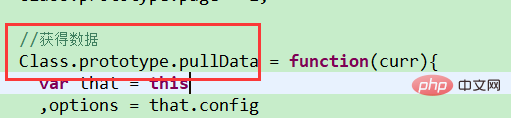
2. Find the pullData function:


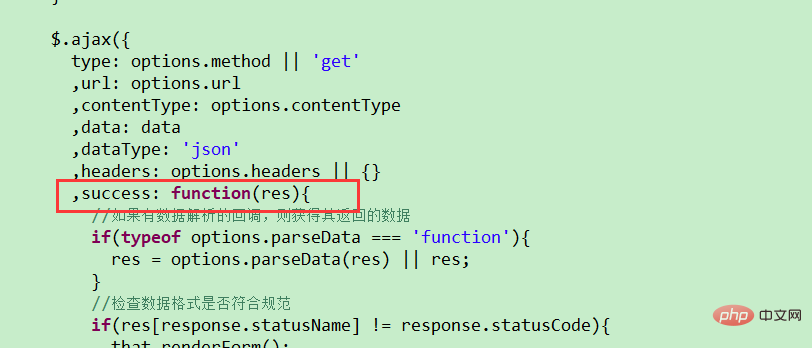
In this function, add the last one in the success function of the ajax asynchronous request success callback The following code:
//固定行高、表头处理
if(Object.prototype.toString.call(options.fiexdRowHeight).slice(8, -1) === 'Boolean' && options.fiexdRowHeight) {
var p_ = $("[lay-id='" + options.id + "']")
var tr_len = p_.find(ELEM_MAIN).find("tr").length
if(tr_len > 10){
if(Object.prototype.toString.call(options.fiexdRowHeight_rows).slice(8, -1) !== 'Number') {
options.fiexdRowHeight_rows = 10
}
var height_main = (options.fiexdRowHeight_rows * 39) + 'px'
var height_fixed = (options.fiexdRowHeight_rows * 39) + 'px'
//如果出现横向滚动条时
if(p_[0].parentNode.clientWidth < document.getElementsByClassName('layui-table-main')[0].getElementsByClassName('layui-table')[0].clientWidth) {
height_main = ((options.fiexdRowHeight_rows * 39) + 18) + 'px'
}
p_.find(ELEM_MAIN).css("height", height_main);
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", height_fixed);
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", height_fixed);
}else {
p_.find(ELEM_MAIN).css("height", "auto");
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", "auto");
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", "auto");
}
}3. Application: As shown in the figure:

The above is the detailed content of How to fix the header of the table in layui. For more information, please follow other related articles on the PHP Chinese website!