
How to create an error prompt with bootstrap: first create an HTML sample file; then introduce bootstrap.css, jquery.js and bootstrap.js; finally create a bootstrap warning error.

The operating environment of this tutorial: Windows 7 system, bootstrap version 3. This method is suitable for all brands of computers.
Recommended: "bootstrap video tutorial"
bootstrap error warning message prompt
bootstrap provides successful execution, warning and The style of the error message.
When using this function, you need to introduce the following files:
bootstrap.css
jquery.js (need to be placed before bootstrap.js )
bootstrap.js (the official recommendation is to introduce bootstrap-alert.js)
Mainly used styles:
.span4 .alert(默认样式) .alert alert-successs .alert alert-error .alert alert-info
The example code is as follows:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>bootstrap警告错误</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<script src="bootstrap/js/jquery.1.9.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h2>警告错误</h2>
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>
Warning
</strong>这里是警告提示信息
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>
Success
</strong>这里是成功提示信息
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>
Info
</strong>这里是信息提示信息
</div>
</div>
</div>
</div>
</body>
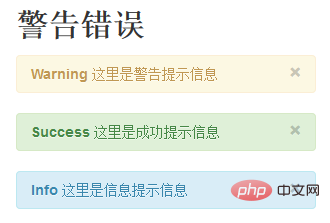
</html>The effect is as shown:

The above is the detailed content of How to create an error message in bootstrap. For more information, please follow other related articles on the PHP Chinese website!