
vue.js method to judge whether the object is empty: 1. Use json to judge, the code is [JSON.stringify(xxx)=='{}']; 2. Use Object to judge, the code is [Object .keys(xxx).length==0].

vue.js method to determine whether an object is empty:
1. Use json to determine
JSON.stringify(xxx)=='{}'2. Use Object to judge
Object.keys(xxx).length==0
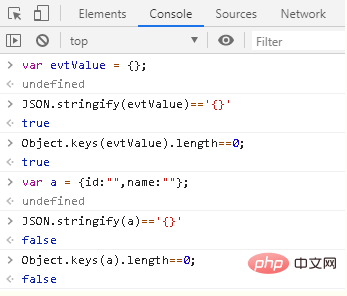
The verification results are as follows:

##Related free learning recommendations: JavaScript(Video)
The above is the detailed content of How to determine whether an object is empty in vue.js. For more information, please follow other related articles on the PHP Chinese website!