
Vue-cli installation method: first install the node environment and install the [vue-cli] scaffolding, the code is [npm install -g vue-cli]; then install the project dependencies, the code is [npm install] .

[Related article recommendations: vue.js]
vue-cli installed Method:
1. Before installation, check whether the node environment has been installed. If so, we will install the next vue-cli. If not, we will install the node environment first.

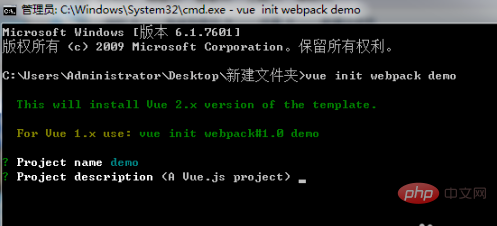
2. Install vue-cli scaffolding. The installation code is: npm install -g vue-cli. What we choose here is global installation. After installation, create the project.

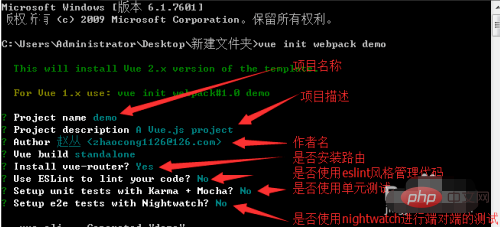
3. Then choose whether to install the plug-in according to the prompts. If it is installed, select Yes. If it is not installed, select No. Until the plug-in selection is completed.

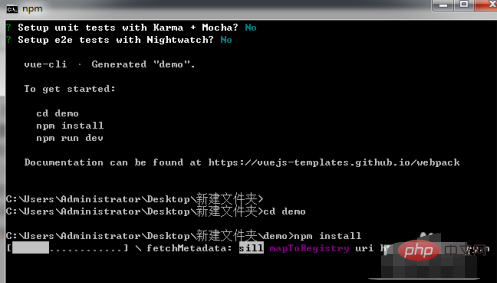
4. After that, we cd to switch to the project directory, and then install the project dependencies. The installation code of the project dependencies is: npm install

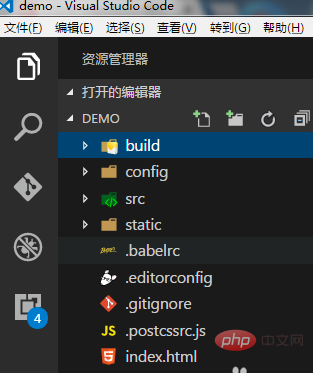
5. After the dependency installation is completed, our scaffolding is basically installed. Let’s take a look at what files our project has.

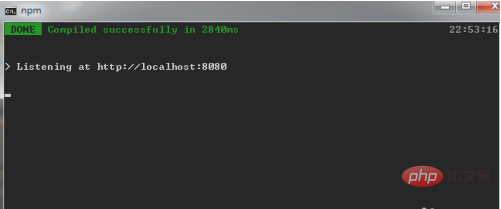
# 6. After all the prelude preparations are completed, our vue-cli scaffolding is completed, and we will start the project next. The code is: npm run dev

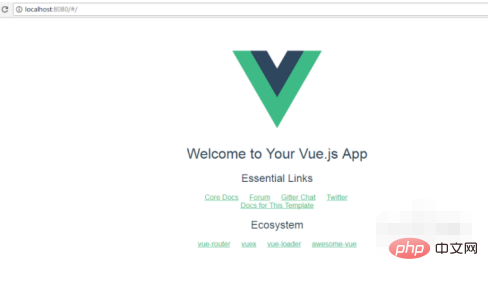
7. After the scaffolding is run, port 8080 will be opened by default. If the system automatically jumps to the web page, It means that our scaffolding installation has been completed, and then we can fill in our projects in the scaffolding.

Related free learning recommendations: JavaScript(Video)
The above is the detailed content of How to install vue-cli. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux