
vue.js two-way binding: The accessor property is a special property in the object. It cannot be set directly in the object, but must be defined separately through the [defineProperty()] method.

The operating environment of this tutorial: windows10 system, vue2.9, this article is applicable to all brands of computers.
【Recommended related articles:vue.js】
##1. Accessor properties
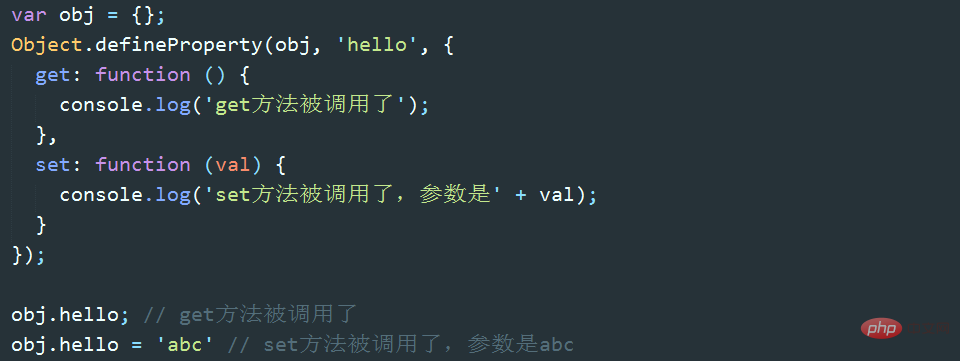
The accessor property is a special property in the object. It cannot be set directly in the object, but must be defined separately through the defineProperty() method.var obj = { }; // 为obj定义一个名为 hello 的访问器属性 Object.defineProperty(obj, "hello", { get: function () {return sth}, set: function (val) {/* do sth */} })
Obj.hello// You can read the accessor attributes of the access device like ordinary attributes
OBJ.HELLO// Read the attribute, that is, call the get function and return the return value of the get function
# OBJ.HELLO = "ABC"// Assigning a value to an attribute is to call the set function. Assignment is actually passing parameters
2. Implementation of minimalist two-way binding


3. Decomposition of tasks
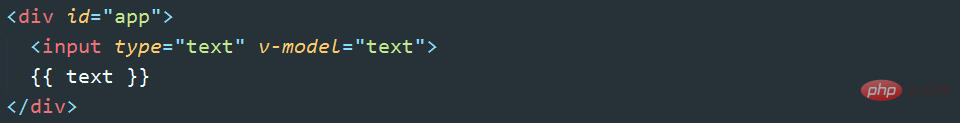
The above example is only to illustrate the principle. What we ultimately want to achieve is:

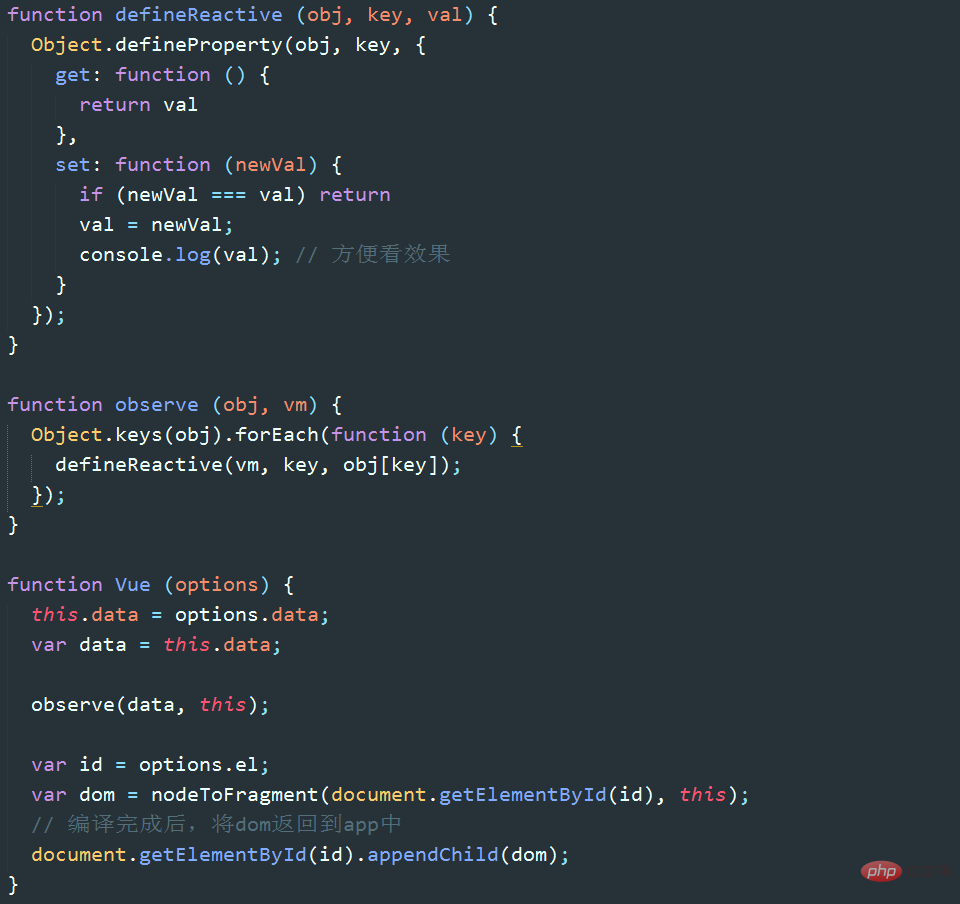
4. DocumentFragment
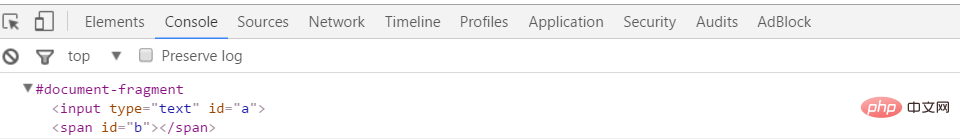
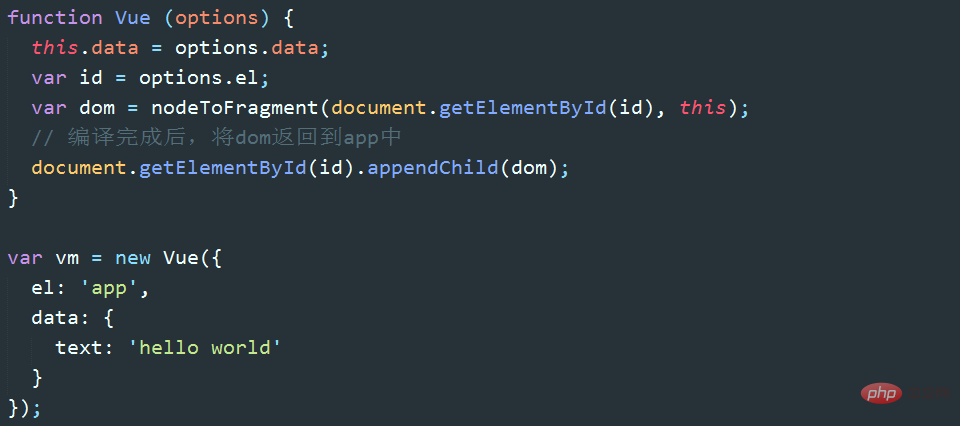
DocumentFragment (document fragment) can be regarded as a node container. It can contain multiple child nodes. When we insert it into the DOM, only Its children will be inserted into the target node, so think of it as a container for a set of nodes. Using DocumentFragment to process nodes is much faster and better than directly manipulating the DOM. When Vue compiles, it hijacks all the child nodes of the mounting target (really hijacking, the nodes in the DOM will be automatically deleted through the append method) into the DocumentFragment. After some processing, the DocumentFragment is returned and inserted as a whole. Mount target.
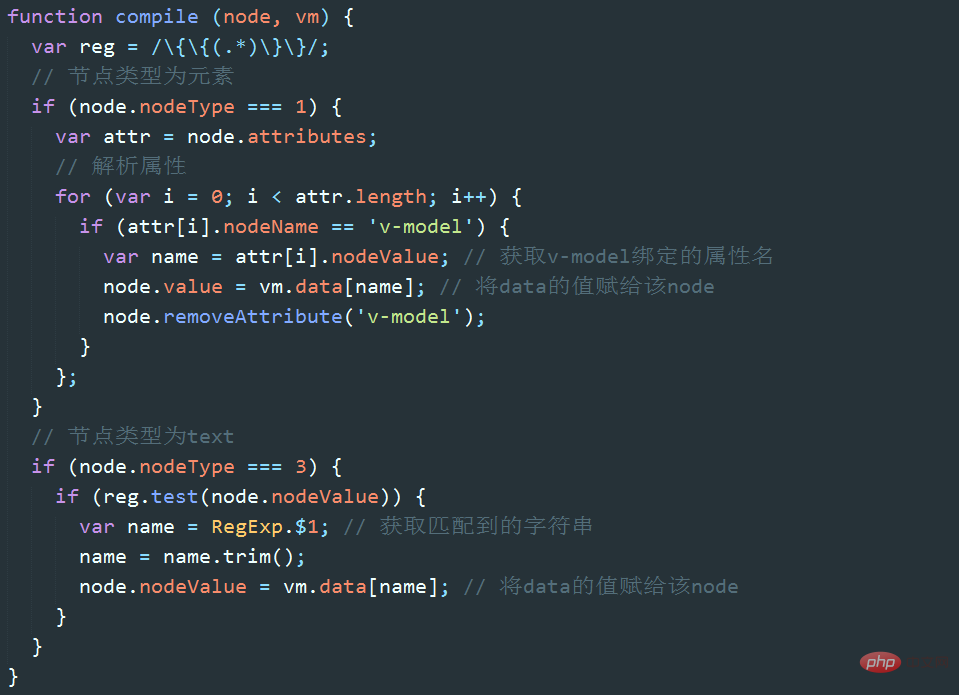
 ##
##


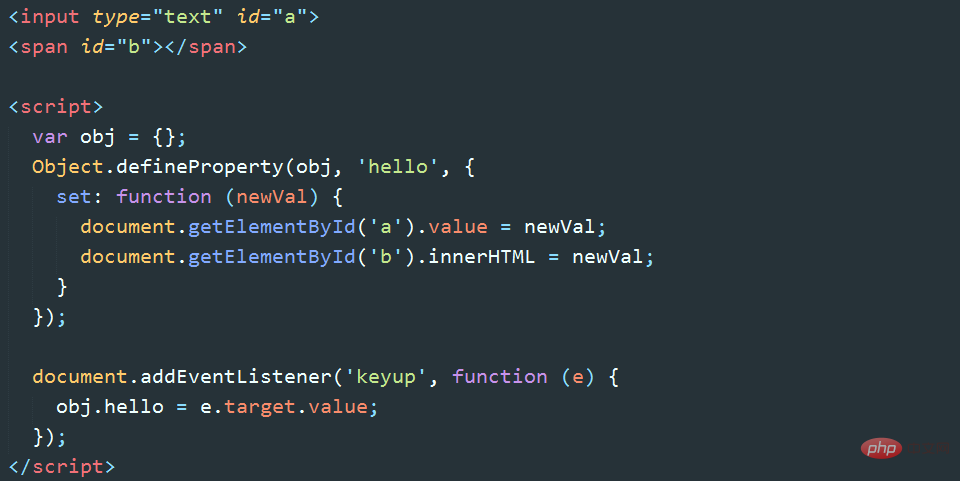
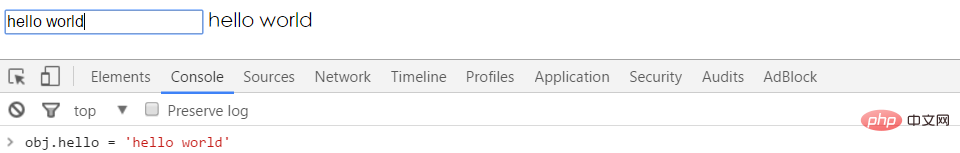
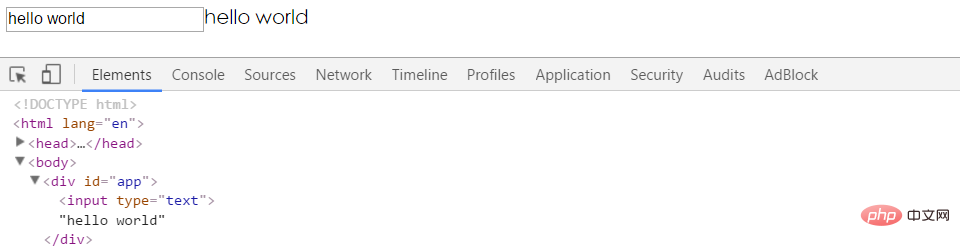
 The above code implements task one. We can see that hello world has been presented in the input box and text node.
The above code implements task one. We can see that hello world has been presented in the input box and text node.

6. Responsive data binding
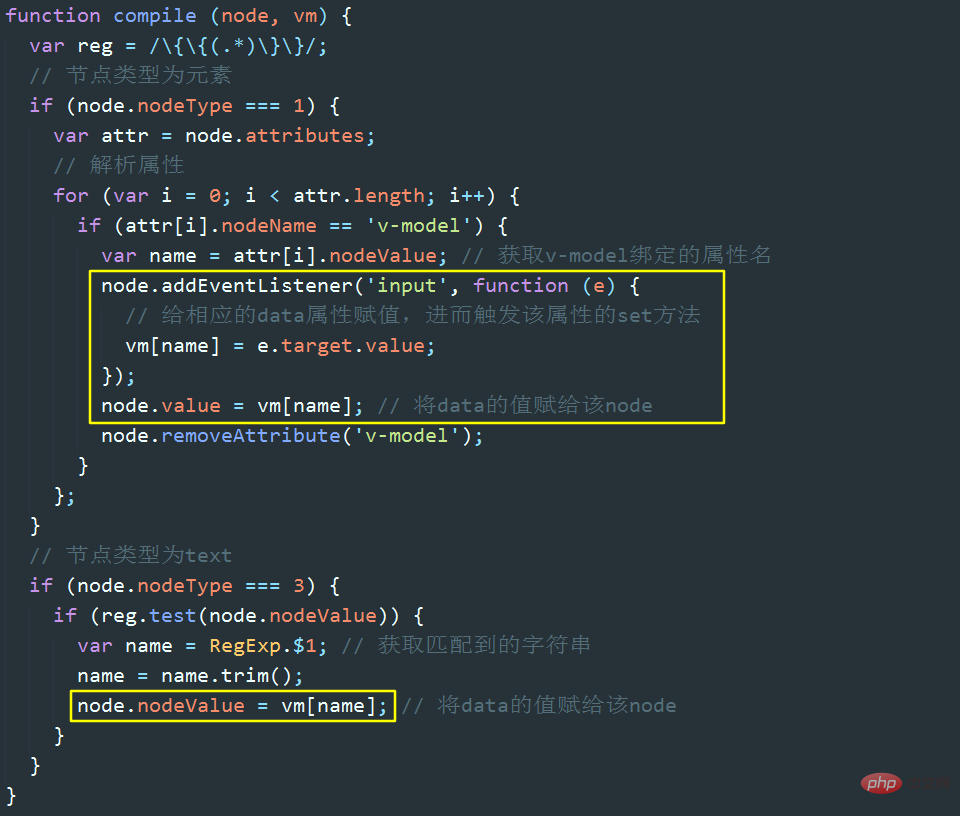
Let’s look at the implementation idea of task two: when we input When inputting data into the box, the input event (or keyup or change event) is first triggered. In the corresponding event handler, we obtain the value of the input box and assign it to the text attribute of the vm instance. We will use defineProperty to set text in data as the accessor property of vm, so assigning a value to vm.text will trigger the set method. There are two main things to do in the set method. The first is to update the value of the attribute, and the second is left to task three.


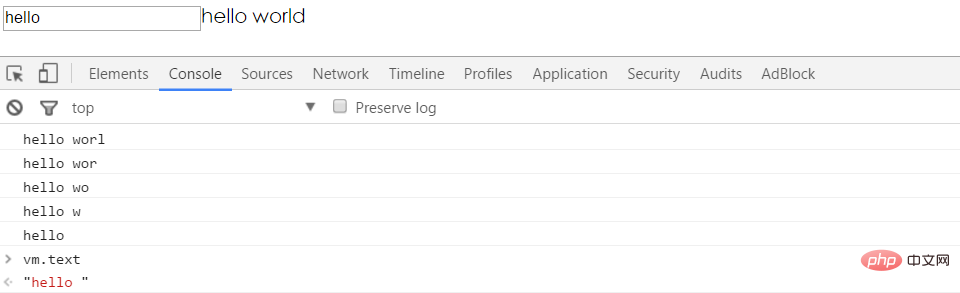
Task 2 is completed. The text attribute value will change synchronously with the content of the input box:

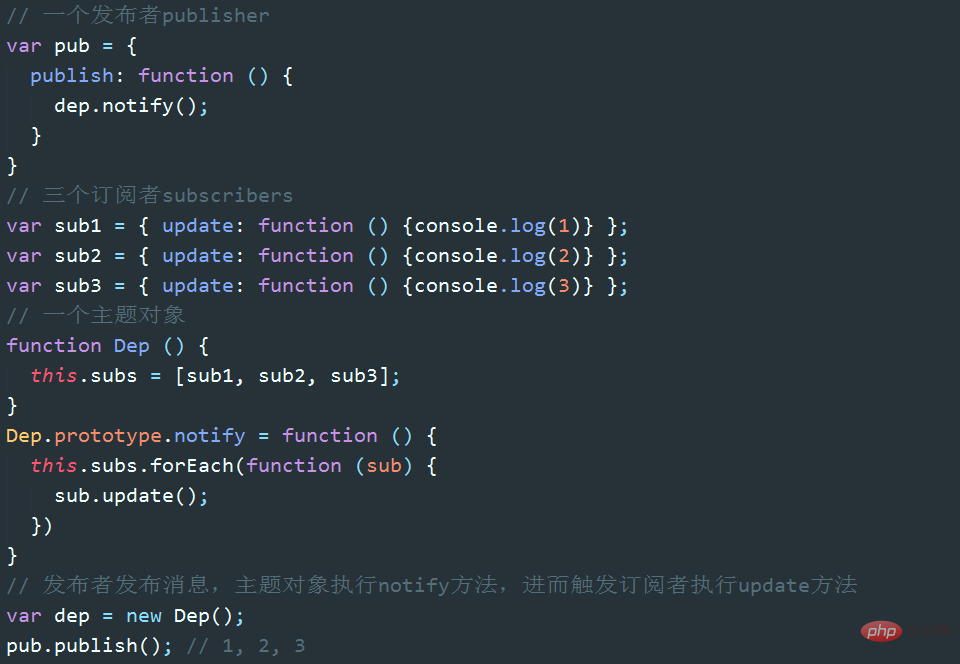
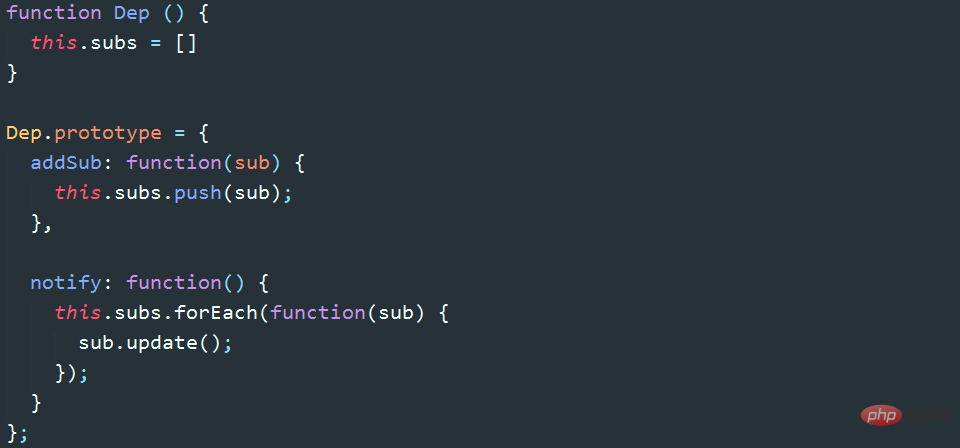
7. Subscription/publish mode (subscribe&publish)
The text attribute has changed, the set method is triggered, but the content of the text node no change. How to make the text nodes that are also bound to text change synchronously? There is another knowledge point here: the subscription publishing model.
The subscription-publishing model (also known as the observer pattern) defines a one-to-many relationship, allowing multiple observers to monitor a certain topic object at the same time. When the status of the topic object changes, all will be notified. Observer object. The publisher issues a notification => The topic object receives the notification and pushes it to the subscriber => The subscriber performs the corresponding operation
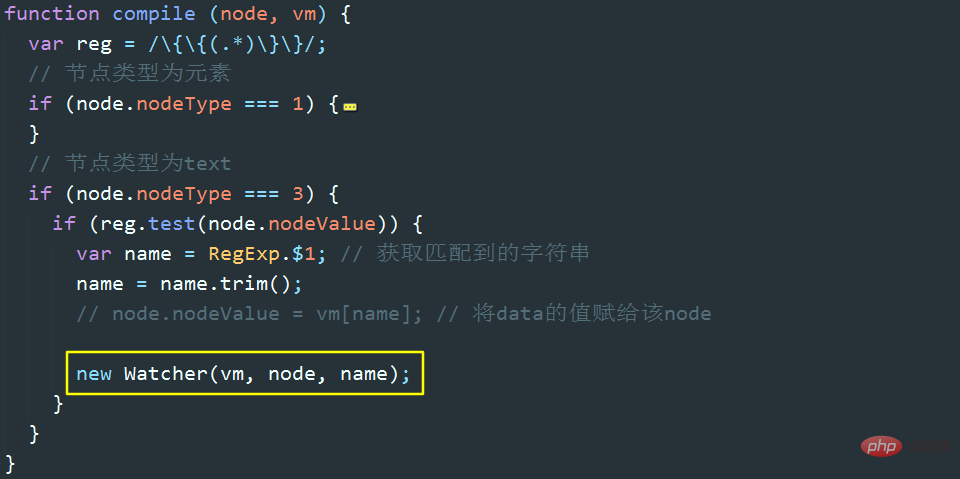
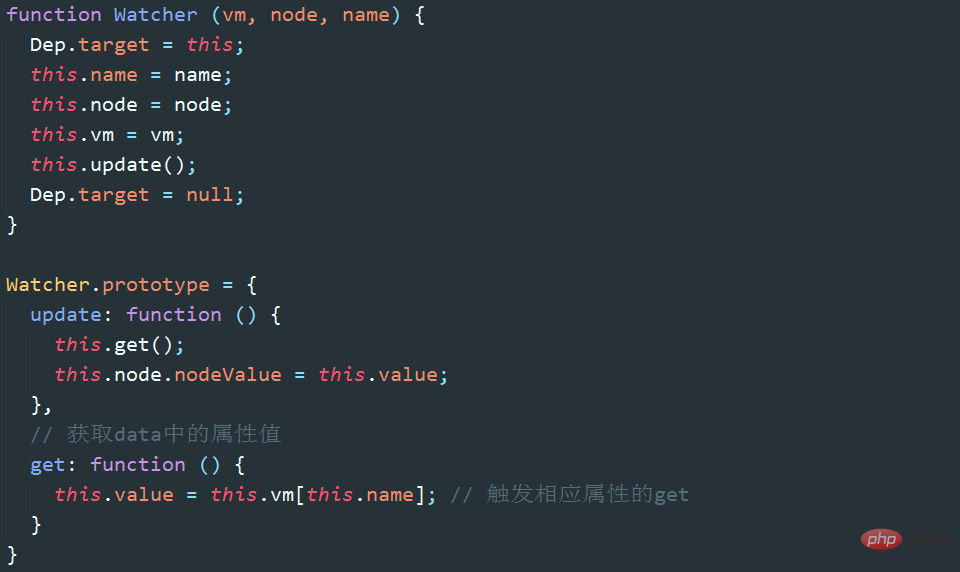
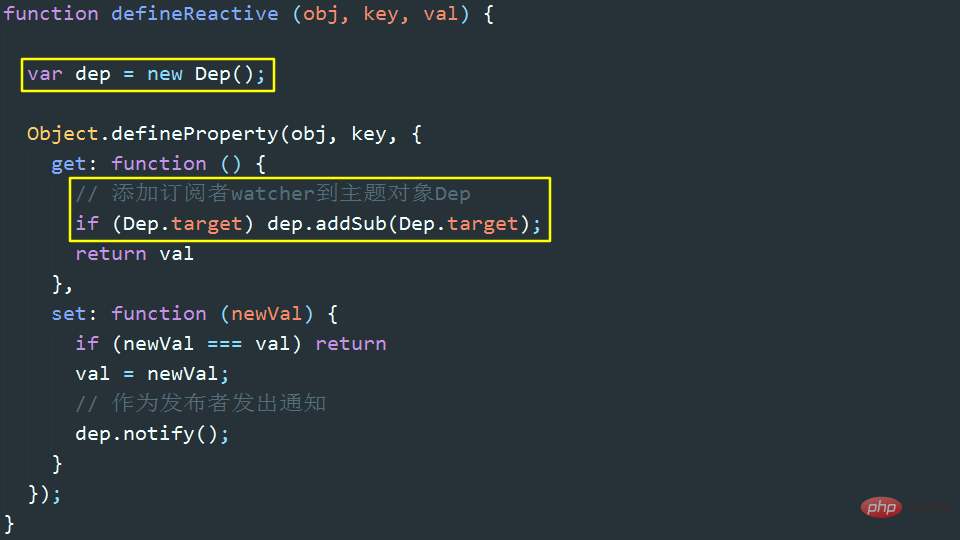
8. Implementation of two-way binding
To review, whenever a new Vue is created, it mainly does two things: the first is to monitor data: observe( data), the second is to compile HTML: nodeToFragement(id). During the process of monitoring data, a theme object dep will be generated for each attribute in data. During the process of compiling HTML, a subscriber watcher will be generated for each node related to data binding, and the watcher will add itself to the dep of the corresponding attribute. We have implemented: Modify the content of the input box => Modify the attribute value in the event callback function => Trigger the set method of the attribute. The next thing we have to implement is: issue a notification dep.notify() => trigger the update method of the subscriber => update the view. The key logic here is: how to add watcher to the dep of the associated attribute.


At this point, hello world two-way binding is basically implemented. The text content will change synchronously with the content of the input box. Modifying the value of vm.text in the controller will be reflected in the text content synchronously.
Related free learning recommendations:JavaScript(video)
The above is the detailed content of What is vue.js two-way binding?. For more information, please follow other related articles on the PHP Chinese website!