
Methods for using timers in vue.js: 1. Use a loop to execute setInterval. This method will be executed every time until the timer is destroyed; 2. Execute setTimeout regularly and execute setTimeout regularly. It is to set a time and only execute it once when the waiting time is reached.

【Related article recommendations:vue.js】
Used in vue.js Timer method:
1. Loop execution (setInterval)
As the name suggests, loop execution is to set a time interval, which will be executed every time This method, until the timer is destroyed
The usage is setInterval ("method name or method", "delay"), the first parameter is the method name or method, be careful not to use it when it is the method name Add brackets, the second parameter is the time interval
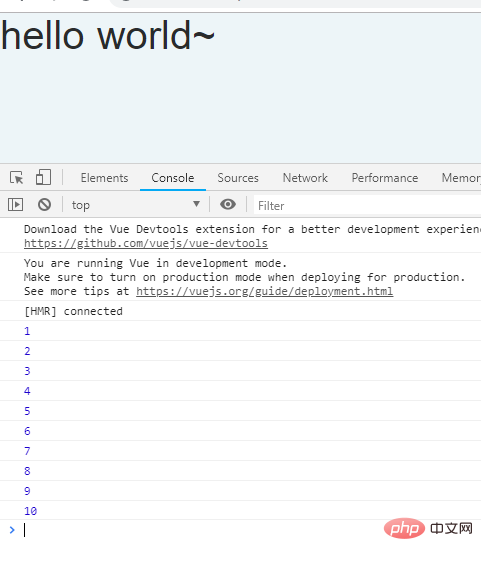
hello world~

The above example is to create a timer setInterval when the page is initialized, the time interval is 1 second, every second The function get will be called once, thereby increasing the value of value by one.
2. Scheduled execution (setTimeout)
Scheduled execution setTimeout is to set a time. When the waiting time arrives, it is only executed once, but the timer is still there after execution. , but it is not running.
The usage is setTimeout("method name or method", "delay"); The first parameter is the method name or method. Be careful not to add parentheses when it is the method name. The second parameter is The parameter is the time interval
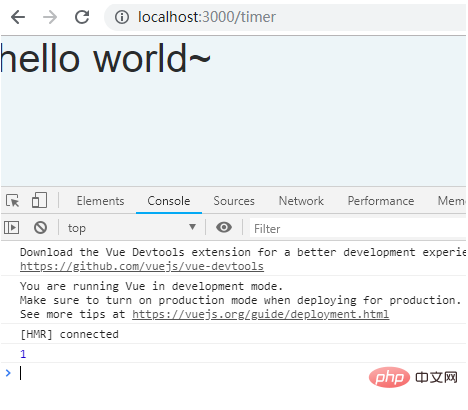
hello world~

The above is to create a timer setTimeout when the page is initialized, and only execute the method once after 1 second.
Related free learning recommendations:JavaScript(video)
The above is the detailed content of How to use timer in vue.js. For more information, please follow other related articles on the PHP Chinese website!
 Why does vue.js report an error?
Why does vue.js report an error? What are the uses of vue.js slots?
What are the uses of vue.js slots? How to jump with parameters in vue.js
How to jump with parameters in vue.js Win7 prompts that application data cannot be accessed. Solution
Win7 prompts that application data cannot be accessed. Solution What plug-ins are needed for vscode to run HTML?
What plug-ins are needed for vscode to run HTML? Laptop sound card driver
Laptop sound card driver Can Douyin short videos be restored after being deleted?
Can Douyin short videos be restored after being deleted? How to remove watermark on TikTok
How to remove watermark on TikTok